Scratch编程教程-Scratch 9笔扩展绘画模块(4/4)

9.13 旋转形状
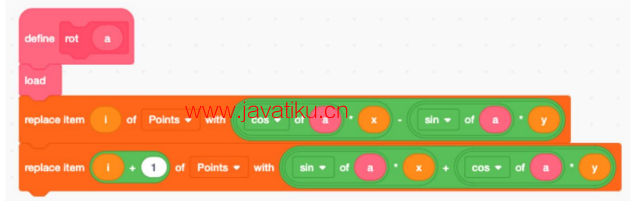
函数rot将索引i指向的点绕原点旋转角度a。

函数rotate对Points列表中的每个点应用此操作。它还绘制形状。

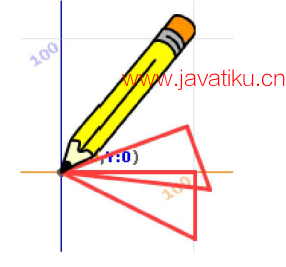
现在我们可以对三角形应用旋转。
这是结果。

9.14 平移、缩放和旋转
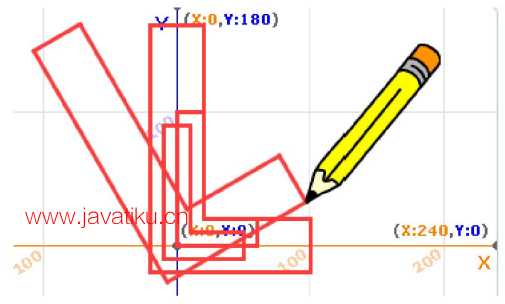
现在我们定义一个稍微复杂的L形状。

我们依次应用:
平移 缩放 旋转

这是结果:

该项目在此处:https://scratch.mit.edu/projects/398912533
9.15 移动(x,y)
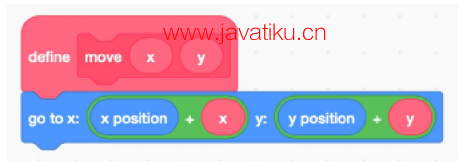
有两个块可以分别更改x / y,但没有块可以同时更改两者。让我们创建这样的函数。

现在让我们定义一个函数,以从(x,y)绘制一条特定长度的线。

9.16 绘制网格
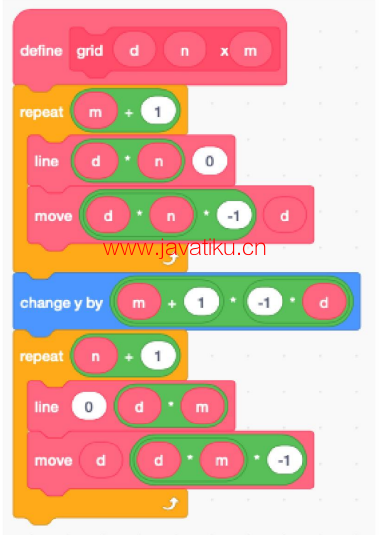
现在我们拥有绘制网格的所有元素。

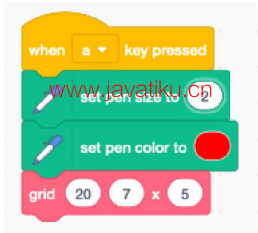
我们将笔置于起始位置。现在让我们绘制一个7x5网格,行距d = 20。

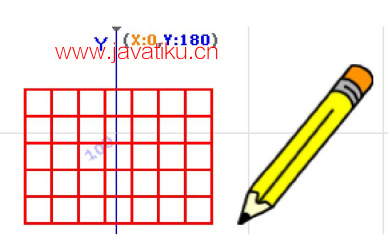
这是结果。

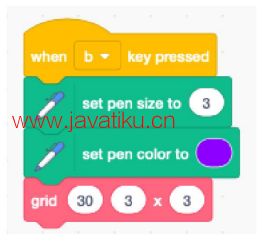
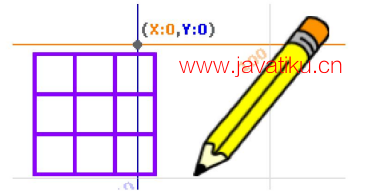
我们将笔置于另一个起始位置,然后将颜色更改为紫色,将厚度更改为3。现在让我们绘制一个3x5网格,行距d = 30。

这是结果。

该项目在此处:https://scratch.mit.edu/projects/398983654
9.17 记录笔运动
在这个例⼦中,我们使⽤⼀个列表来记忆笔的移动。单击舞台上的任意位置,开始⽤笔精灵绘制线条,并记录 x、y 坐标。

它使⽤ 4 个变量:
- ⿏标位置x, y
- ⿏标按下状态(真或假)
- 列表索引
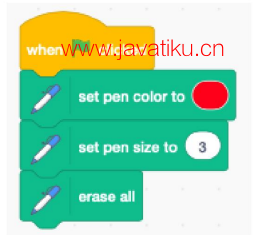
⼀开始,我们将颜⾊设置为红⾊,厚度设置为 3 。

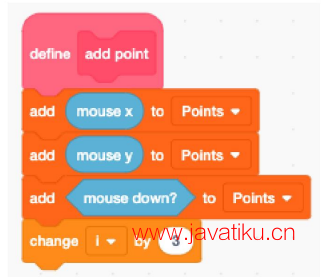
函数add point将当前⿏标位置添加到Points列表中。

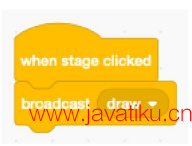
单击舞台时,会⼴播消息绘制。这个将笔移到⿏标,记录位置,放下笔直到⿏标抬起。

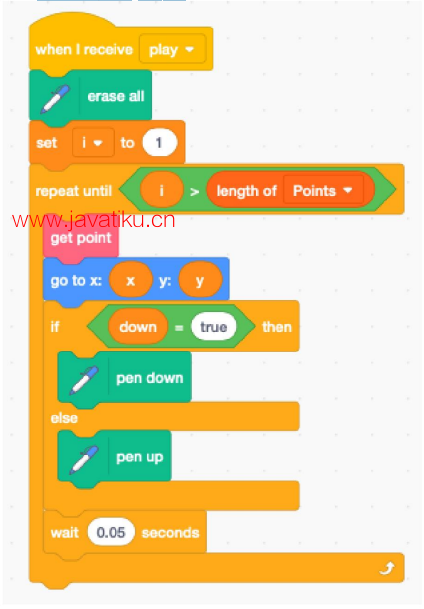
当按下播放按钮时,记录的点被重绘。
- 将索引i重置为
- 1重复直到列表末尾
- 从 Point 列表中读取 3 个变量 x,y,to
- 到 x, y
- 如果向下为真,则向下(否则向上)

Button sprite 使⽤ 2 个表情符号。注意在第⼀个图标后⾯留⼀个空格,以使框架更⼤。
在 Android 操作系统上,图标⽐在 iOS 上更⼤,并且图标在右侧被切断。如果你没有在表情后添加额外的空⽩,图标将被裁剪裁。
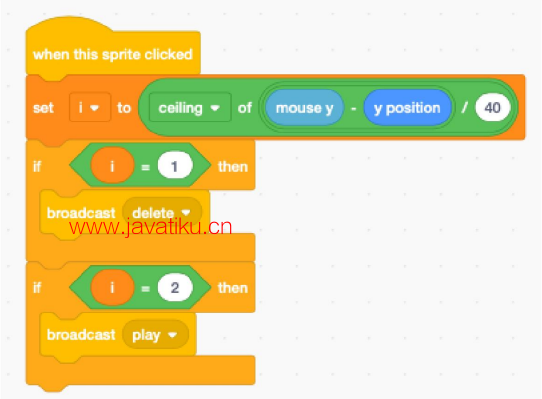
使按钮⾼度为 40 点。使⽤上限我们可以计算按钮的索引i 。
- 1:删除
- 2:播放

要在计算机上使⽤键盘快捷键,我们添加这个