【Notion教程】Notion设计系统

一个设计系统可以确保你的品牌始终如一地(漂亮地)呈现给受众。Notion 的多功能使之成为定义系统,并与公司内外的设计师共享资源的强大场所。
我们一起构建一个壮观的设计系统。

在这份指南中,你将看到:
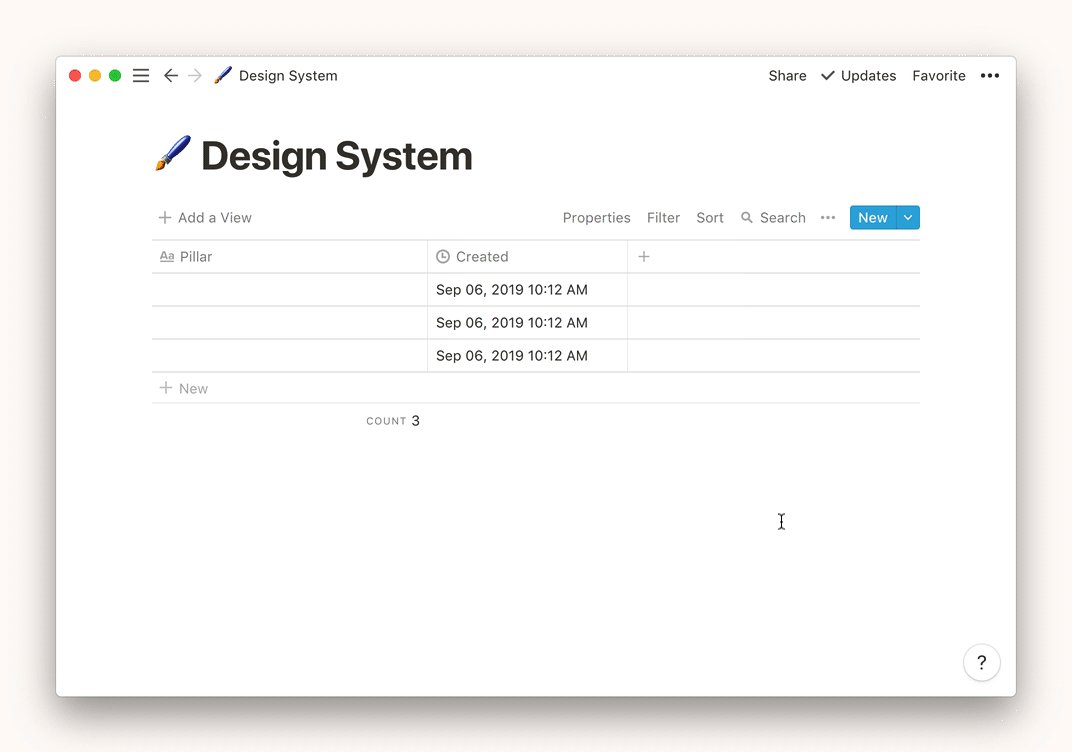
1.创建新数据库
你的设计系统会是一个 Notion 数据库,其中的条目是系统的核心支柱,比如 Typography(排版)和 Logos(标识)。
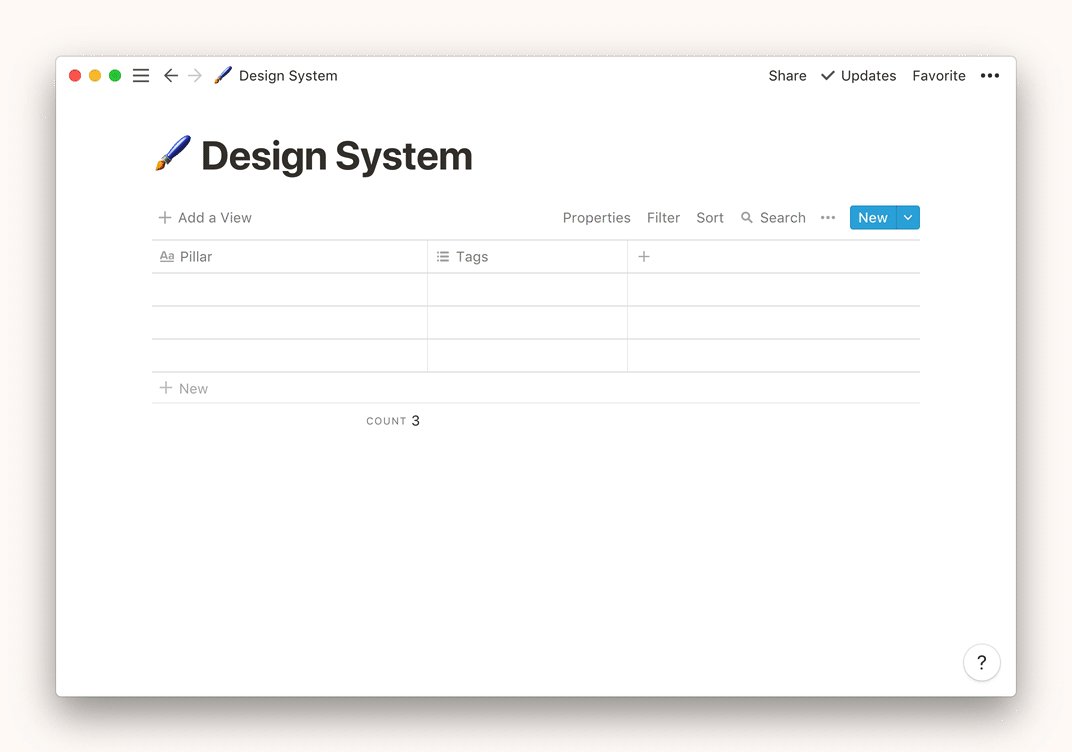
- 将新页面添加到工作区。从灰度菜单中选择
Table(表格)。 - 命名数据库。如果需要,可以将鼠标悬停在标题上,添加图标。
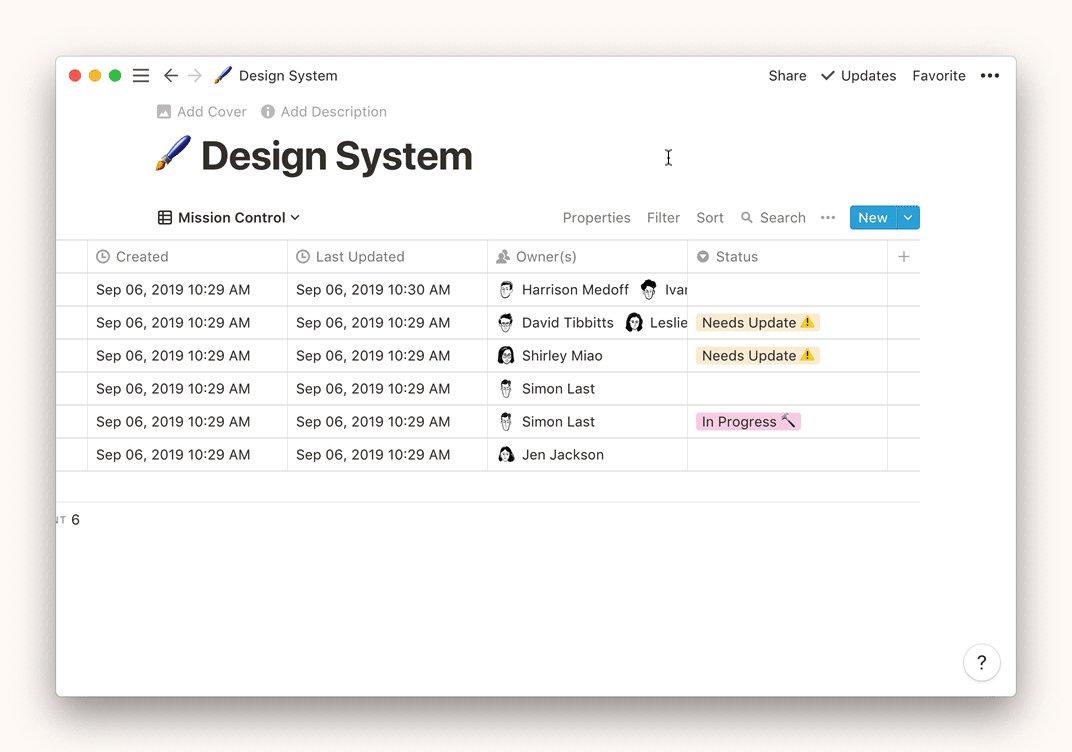
2.配置属性
添加属性,可以帮你管理设计系统支柱,并使其保持更新。在本例中包括以下属性:
- 支柱(
Title(标题)) - 创建时间(
Created Time(创建时间)) - 最后更新时间(
Last Edited Time(最后编辑时间)) - 所属人(
Person(人员)) - 状态(
Select(选择))
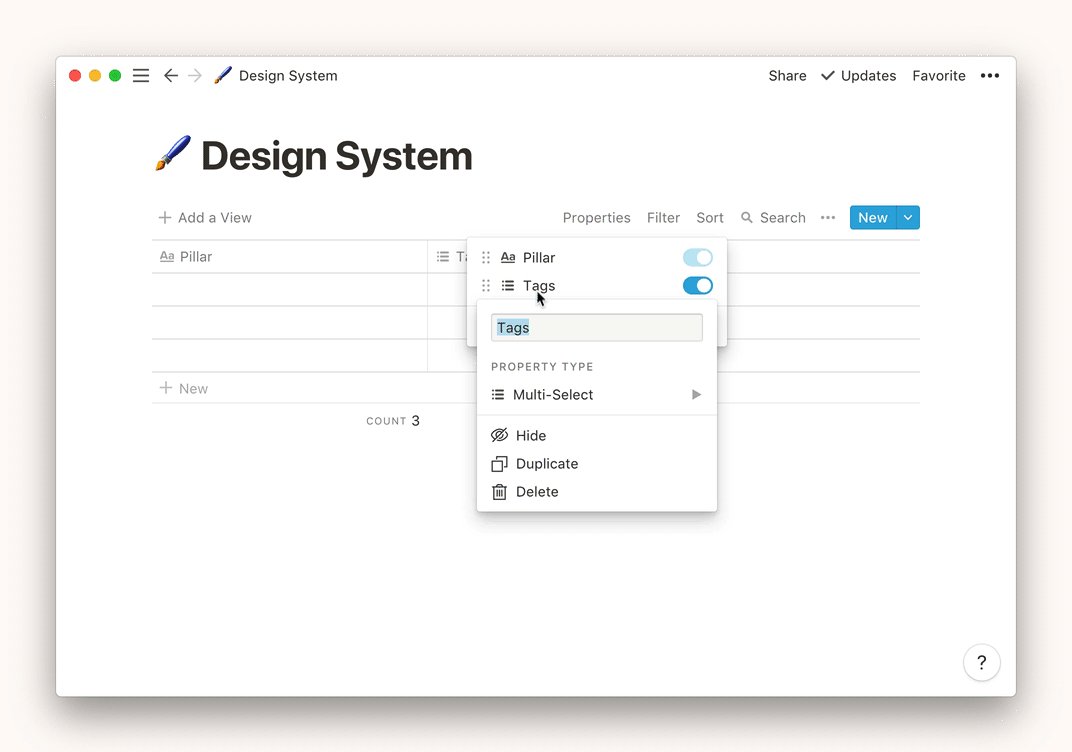
添加或编辑属性
- 点击表格顶部的
Properties(属性)。 - 点击现有属性的名称以对其进行编辑,要么是点击
+ Add a property(添加属性),创建新属性。 - 命名属性。
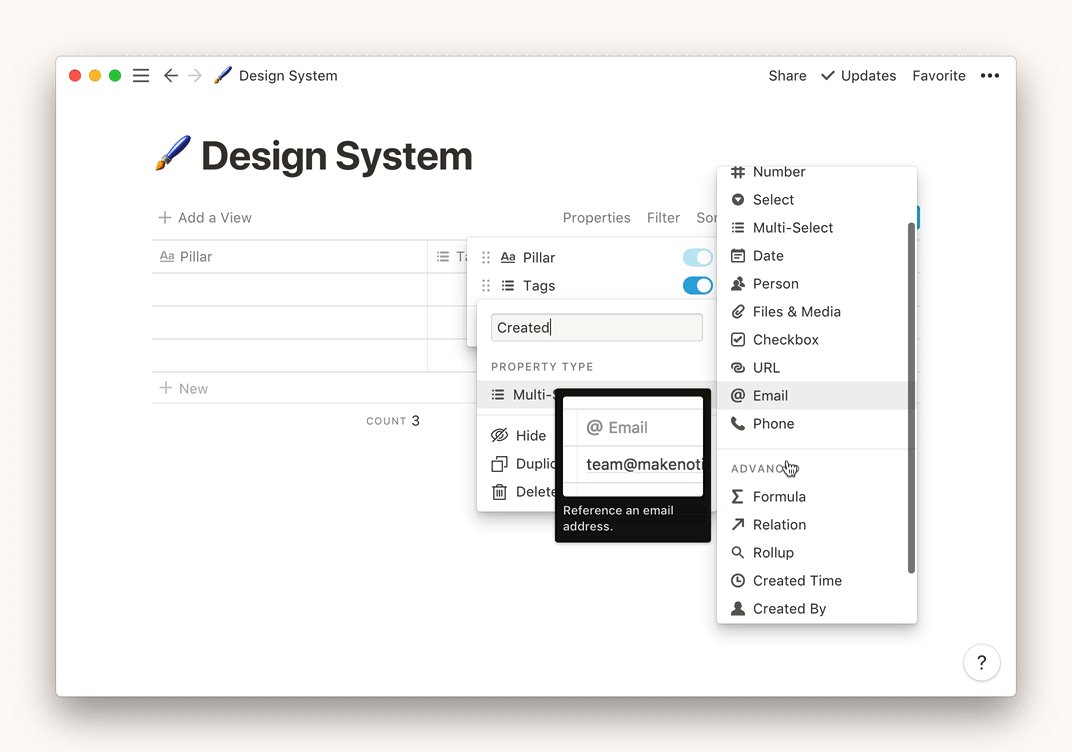
- 在
Property Type(属性类型)下,选择要包含的信息类型。 - 对每个属性重复此操作。

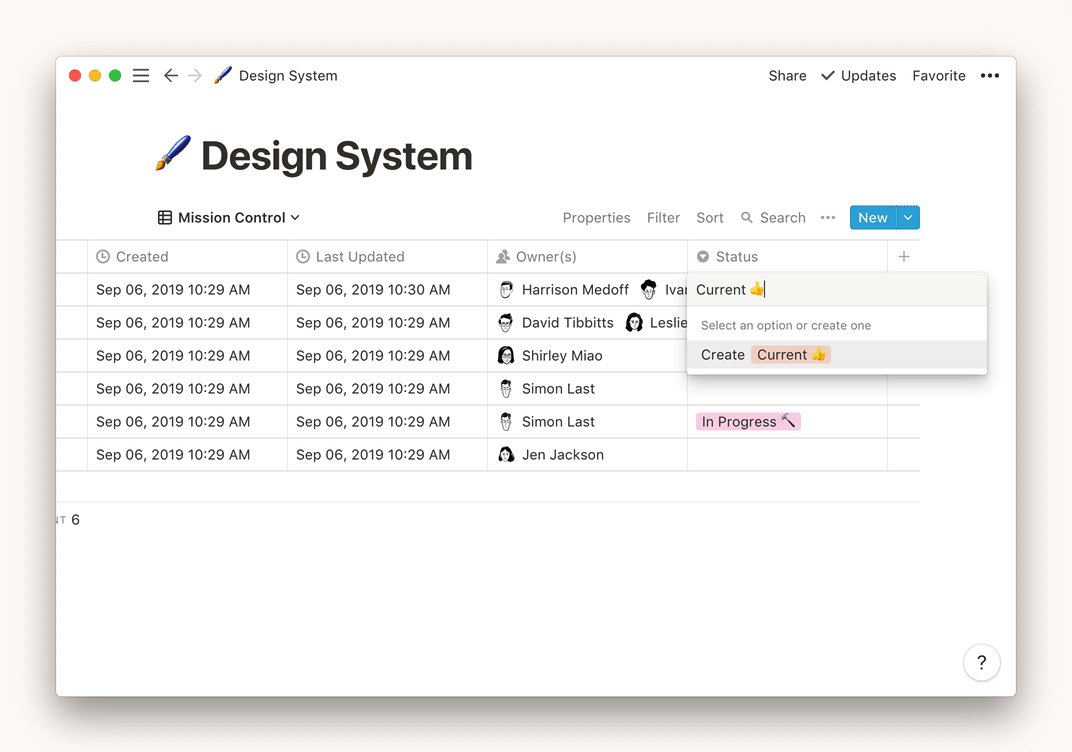
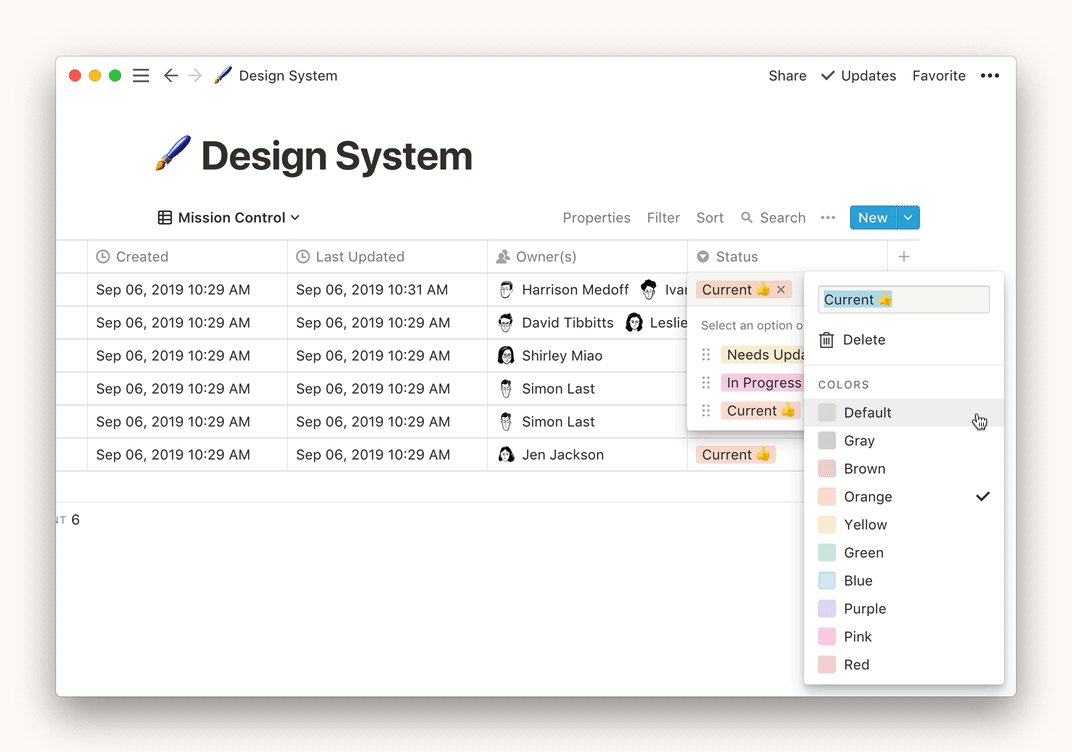
按需定义属性值
对于 Select(选择) 和 Multi-Select(多项选择) 属性,例如本例设计系统中的 Status(状态),当添加新支柱时,你可以创建下拉选项。只需要输入属性值,并点击 enter 。如果需要,你可以选择与每个选项含义相对应的颜色,比如绿色代表 Current(趋势)。

- 对于
Person(人员)属性,你可以在工作区的成员中选择。每当你把他们计入在内,他们都会收到通知。 Created Time(创建时间)和Last Edited Time(最后编辑时间)会自动生成。
3.搭建设计系统支柱
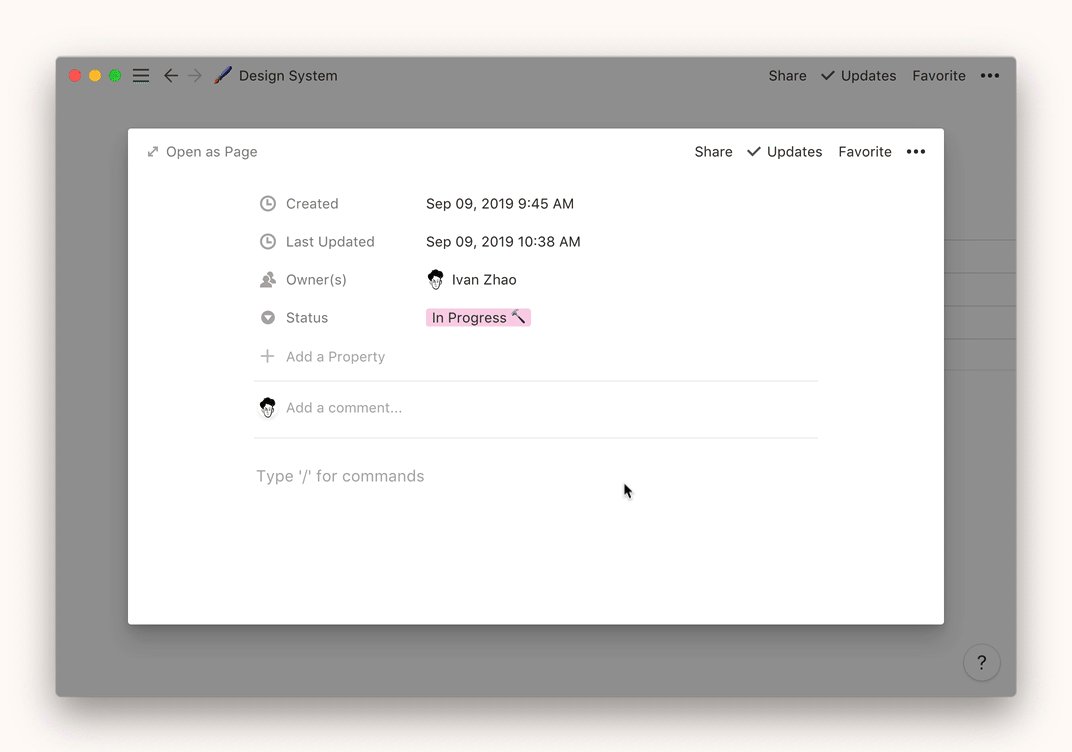
创建新支柱
支柱的内容会有所不同,但创建的方法都是一样的:
- 将光标停在空白行的
Title(标题)属性上,然后点击OPEN(打开),或者用数据库右上方的New(新建)按钮创建一个新条目。 - 给你的支柱命名。
- 在没有自动值的情况下填写属性。
- 添加一个页面封面。将光标悬停在标题上,点击
Add Cover(添加封面)。封面将成为画廊视图中的卡片预览。
构成支柱内容
排版
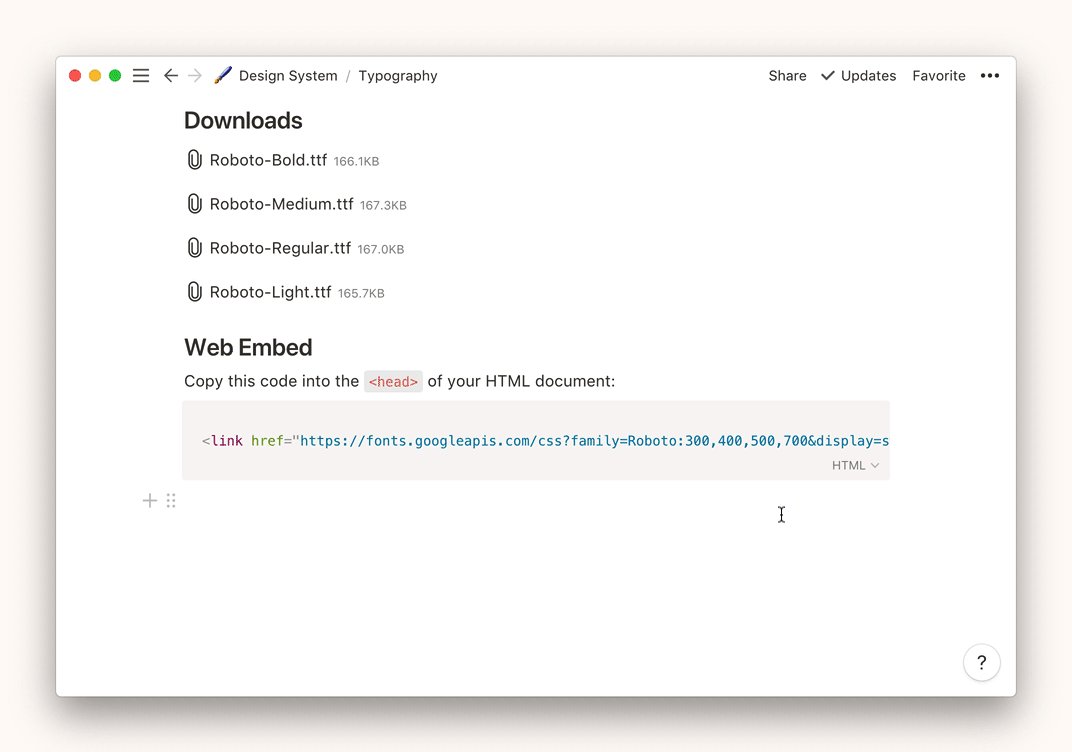
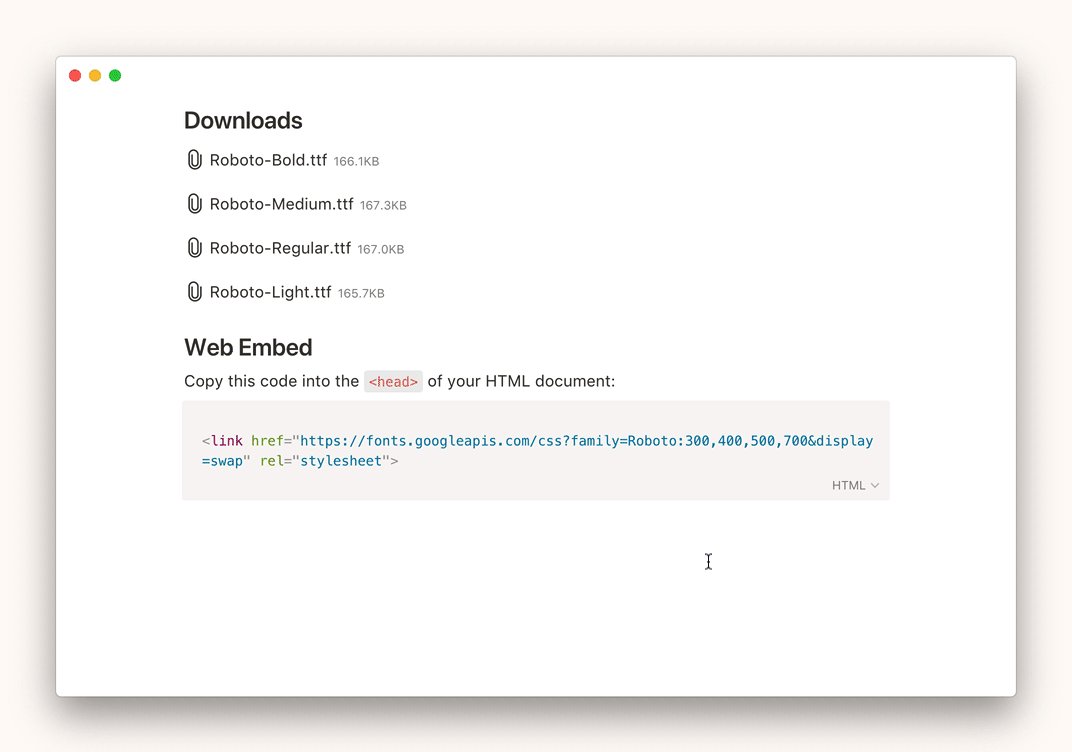
展示品牌字体,并提供文件、嵌入代码和授权信息。对于每一种字体系列:
- 通过输入
/h1添加名称作为标题1。 - 添加一个展示字体系列的图片:粘贴、从电脑上拖动或输入
/image。 - 通过输入
/h2,将添加 "下载 "作为标题2。 - 从你的电脑文件夹中拖动字体文件,或者输入
/file来选择它们。 - 通过输入
/ h2,将“ Web Embed(网络嵌入)”添加为标题2。 - 输入一个使用嵌入代码的简短指令。
- 通过输入
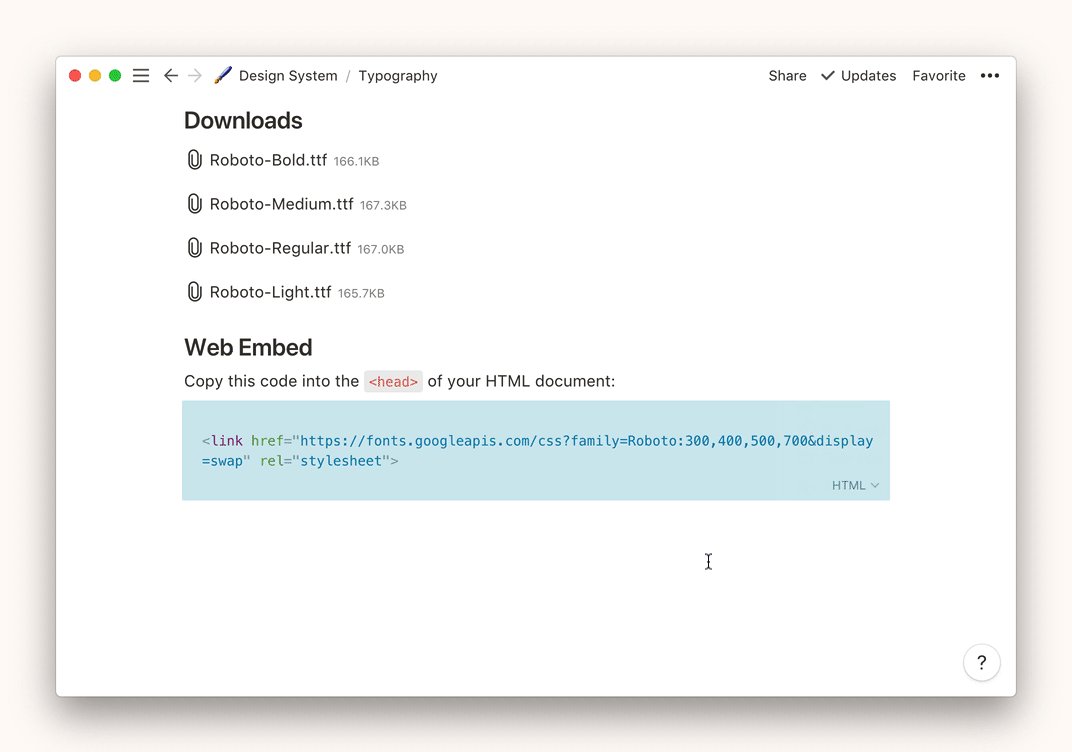
/ code添加代码块。 在底部,选择HTML作为语言。 - 将嵌入代码粘贴到代码块中。
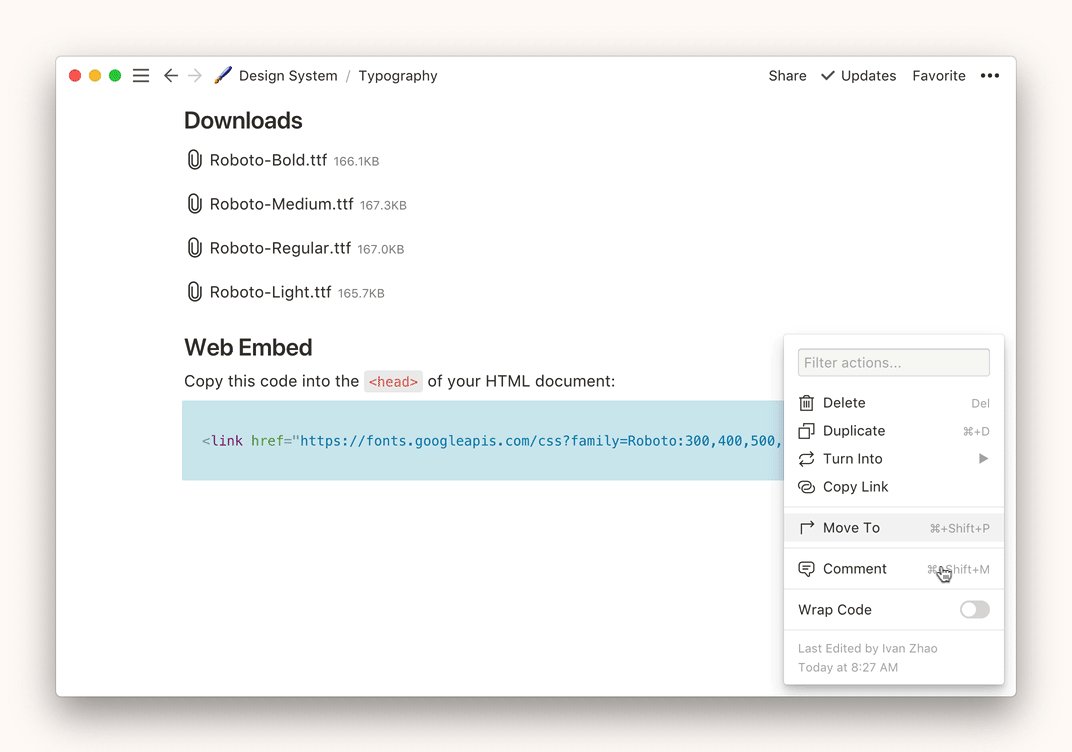
- 通过将完整的代码包装在块中来显示完整的代码:将光标停在代码块上,然后单击右上角的
•••。 切换到Wrap Code(自动换行代码)。

你可能也想在 "许可证 "标题(/h1)下面加入许可信息。
颜色
Notion 画廊提供了一个完美的格式,可以展示色板,其中包含了每种颜色的有用信息。请按照以下步骤对每一个色板进行操作。
准备好图片
- 为了在画廊中漂亮地显示你的颜色,你需要将每种颜色保存为图片。使用 Color Saver或你喜欢的设计工具。尺寸并不重要,我们的尺寸是 500 x 300 像素。请看下面这个例子:

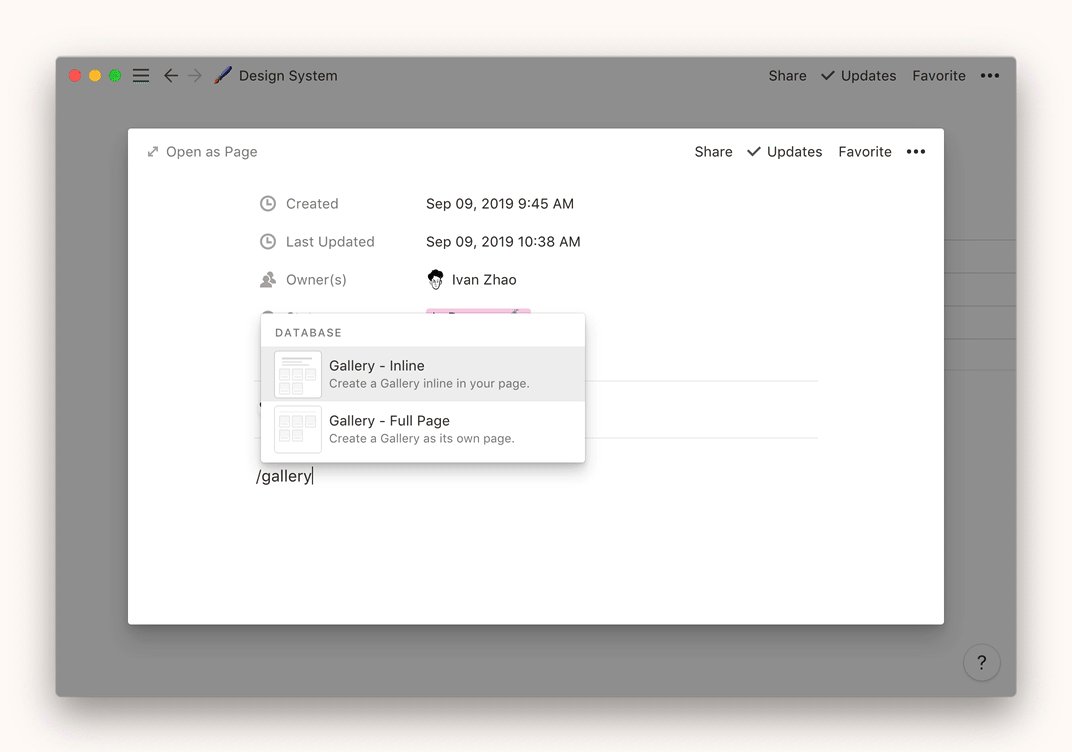
创建新画廊
- 输入
/gallery(画廊),并选择Gallery - Inline(画廊-内联)。 - 给色板取一个它所代表的板块名称,如 "主要色板"。

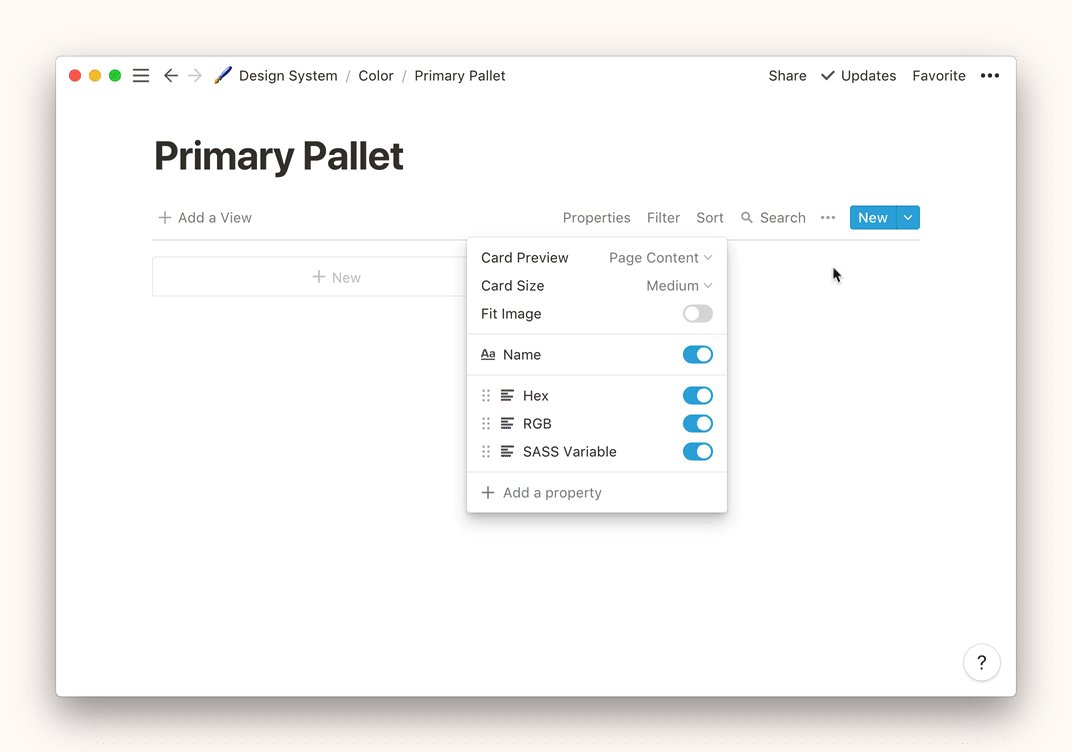
配置属性
对于每种颜色,你要包含识别规格。我们的例子使用了 Hex、RGB 和 SASS 变量。对于你想包含的规格,创建一个 Text(文本) 属性。
- 将鼠标停在你的图库上,然后点击右上角的
•••。 - 点击
Properties(属性)。 - 点击现有的属性来重命名和改变其类型。你要创建一个新的属性,需要点击
+ Add a property(添加属性)。 - 切换到你想在画廊卡上显示的属性。
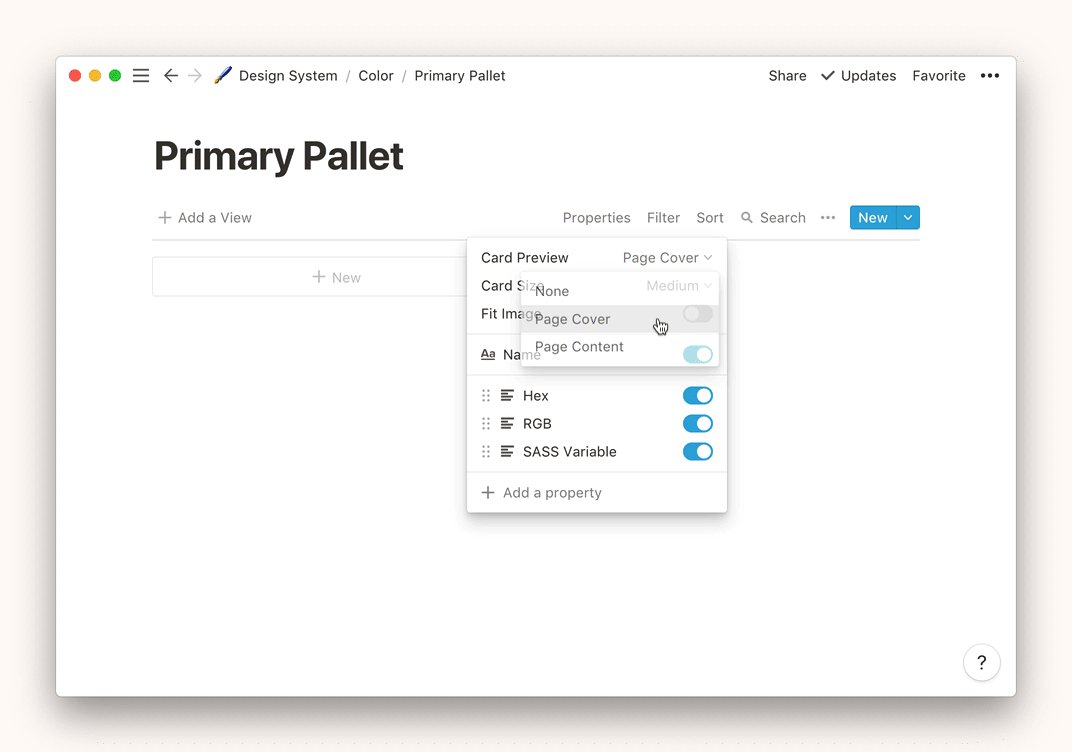
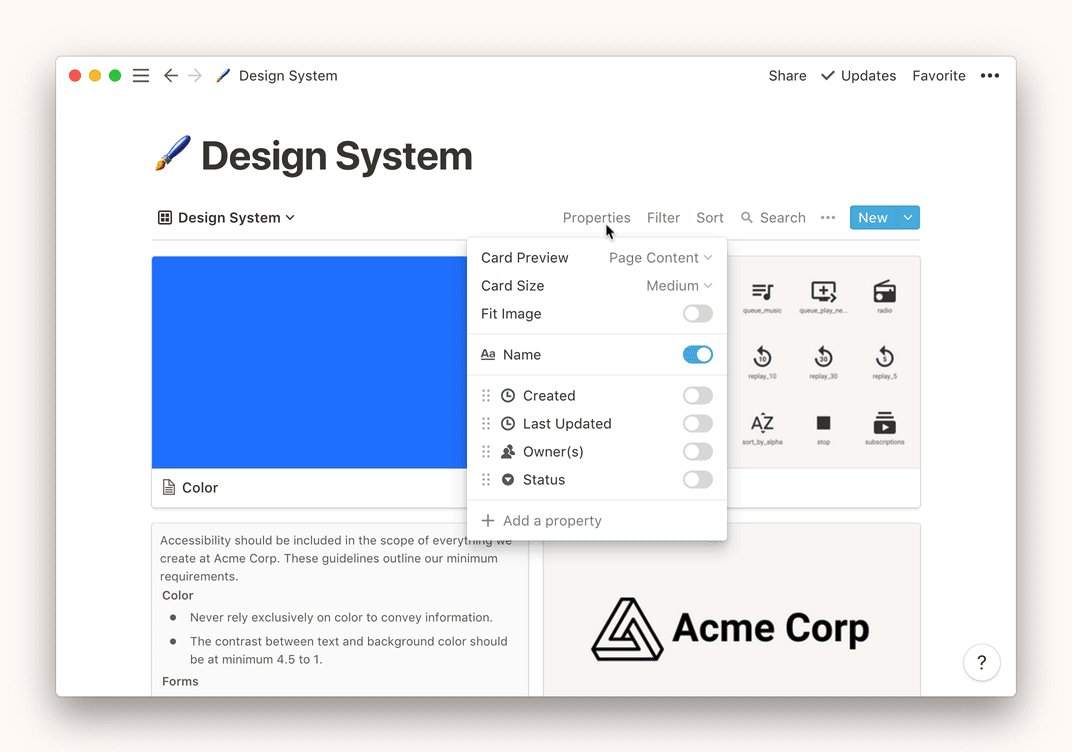
配置卡片预览
- 将鼠标停在画廊上,并点击右上角的
•••。 - 点击
Properties(属性)。 - 对于
Card Preview(卡片预览),选择Page Cover(页面封面)。

添加彩色图片
- 打开新增颜色的页面:点击一个占位符或选择
+ New(新建)。 - 给它命名。
将图片文件设为封面:
- 把鼠标停在标题上,点击
Add Cover(添加封面)。 - 把鼠标停在封面上,选择
Change Cover(更改封面)。 - 选择
Upload(下载)选项,然后点击Choose a File(选择文件),就可以浏览到你的彩色图片。
- 把鼠标停在标题上,点击
- 填写属性。
标识
指定何时使用您的标识变化,并提供各种格式的下载。
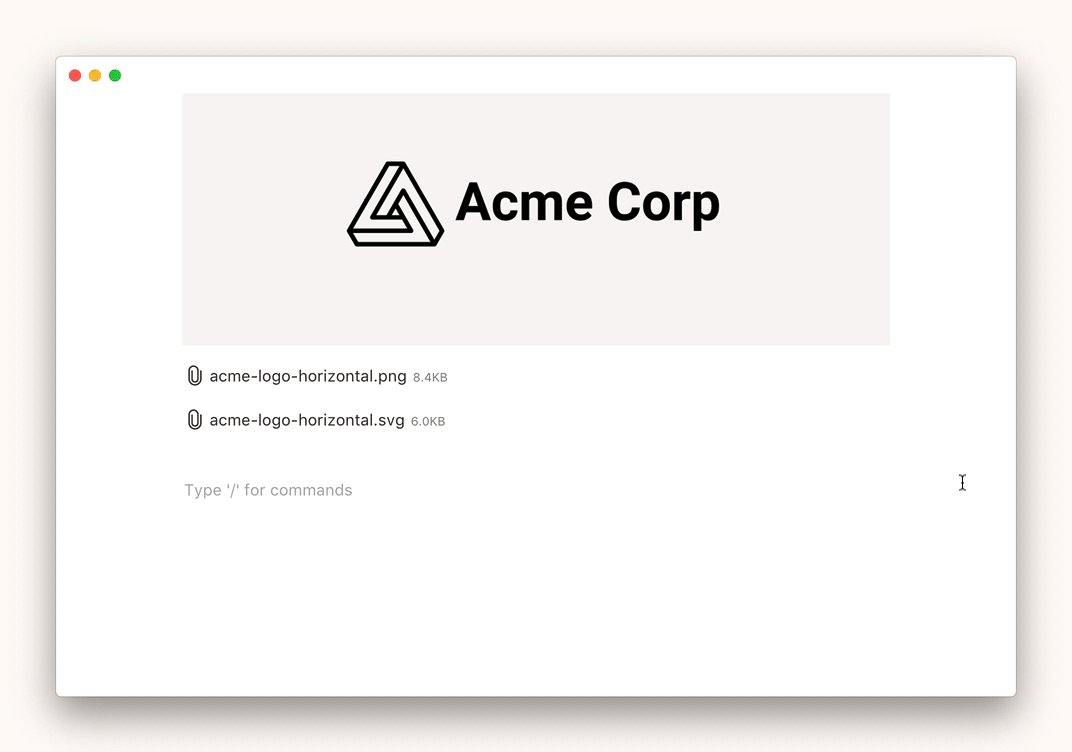
- 输入
/h1,为每个标识类别创建一个标题1,如 "主要标志"、"次要标志 "和 "社会品牌"。对每一个类别,简要解释一下何时使用这些变化。

每个类别包括:
- 输入
/image,添加每个变化的图片。使用拖放将这些图片排列在一起。 - 用说明文字标记变化:将鼠标停在图片上,点击
•••,然后选择Caption(说明文字)。

- 包括要下载的各种文件类型,比如图 PNG 和 SVG:对于每种文件,输入
/file,并选择文件。
基调&声音
品牌保持个性化,激励公司文化,确保一致的声音。在本节中,你还可以指定书面交流的视觉和语法指导。
- 简要概述品牌宣传的总体方法。请参考以下段落:
在 Acme公司,我们一直是以能反映品牌和价值观的方式发言。我们所选择的语言总是把用户放在第一位,帮助他们更好地理解、引导并找到产品的价值。
- 输入
/table of contents(目录),添加可点击的内容快照。 - 你可以用标题、文本和项目列表来编写内容。使用 Heading 1(输入
/h1)来指定章节,Heading 2和 Heading 3 (/h2和/h3)来指定小节。你可以在每个 Heading 1中加入一个表情符号来帮助区分章节。该模板包括这些核心部分:指导原则、用户界面指南和语法。
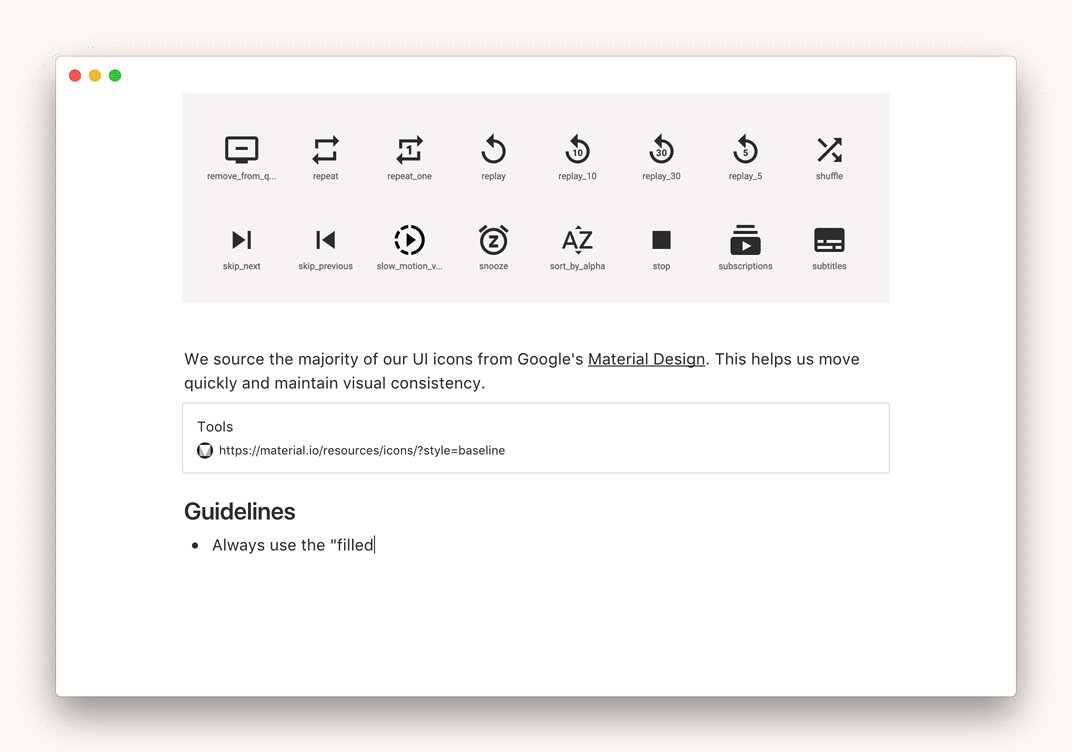
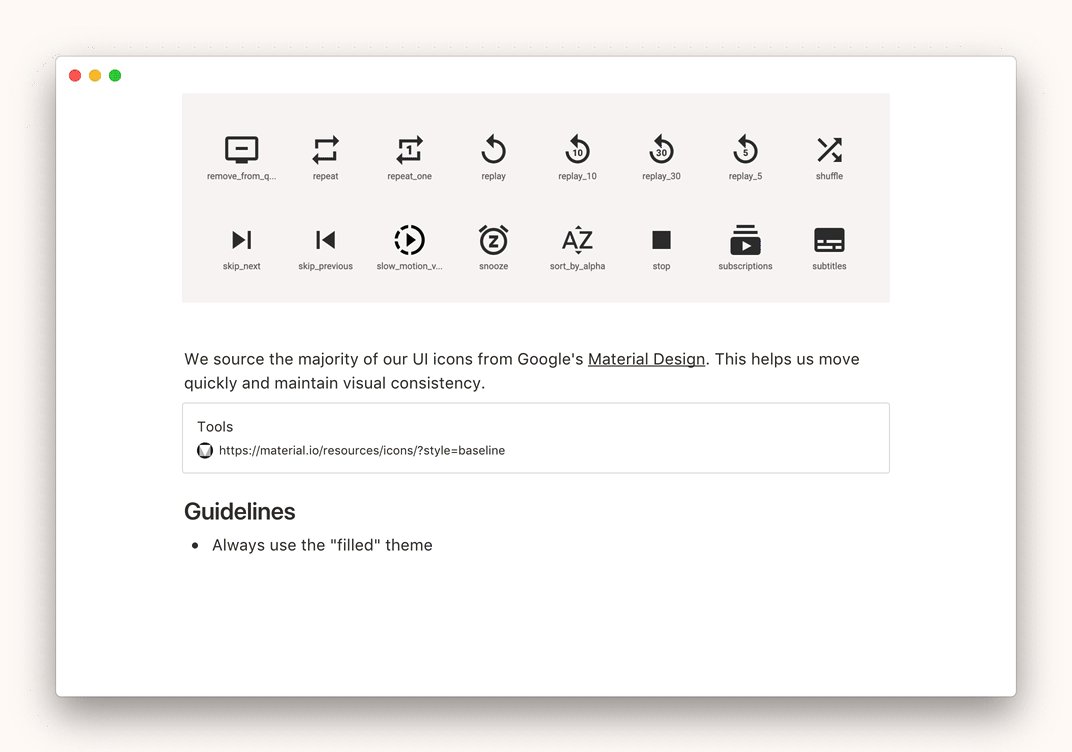
图标
你可以引导团队到品牌图标文件,并提供使用指南。
按照以下步骤对每组图标进行操作。该模板包含一个示例组:"素材设计图标。"
- 通过输入
/h1,添加一个 Heading 1。 - 通过输入
/image,添加图标集的预览图像。 - 输入简短的描述,然后用网页书签链接到图标:粘贴URL,选择
Create Bookmark(创建书签)。

- 输入
/h2,添加指南部分的标题。 - 将你的指南列成项目,并添加图片。输入
/bullet,创建一个列表。

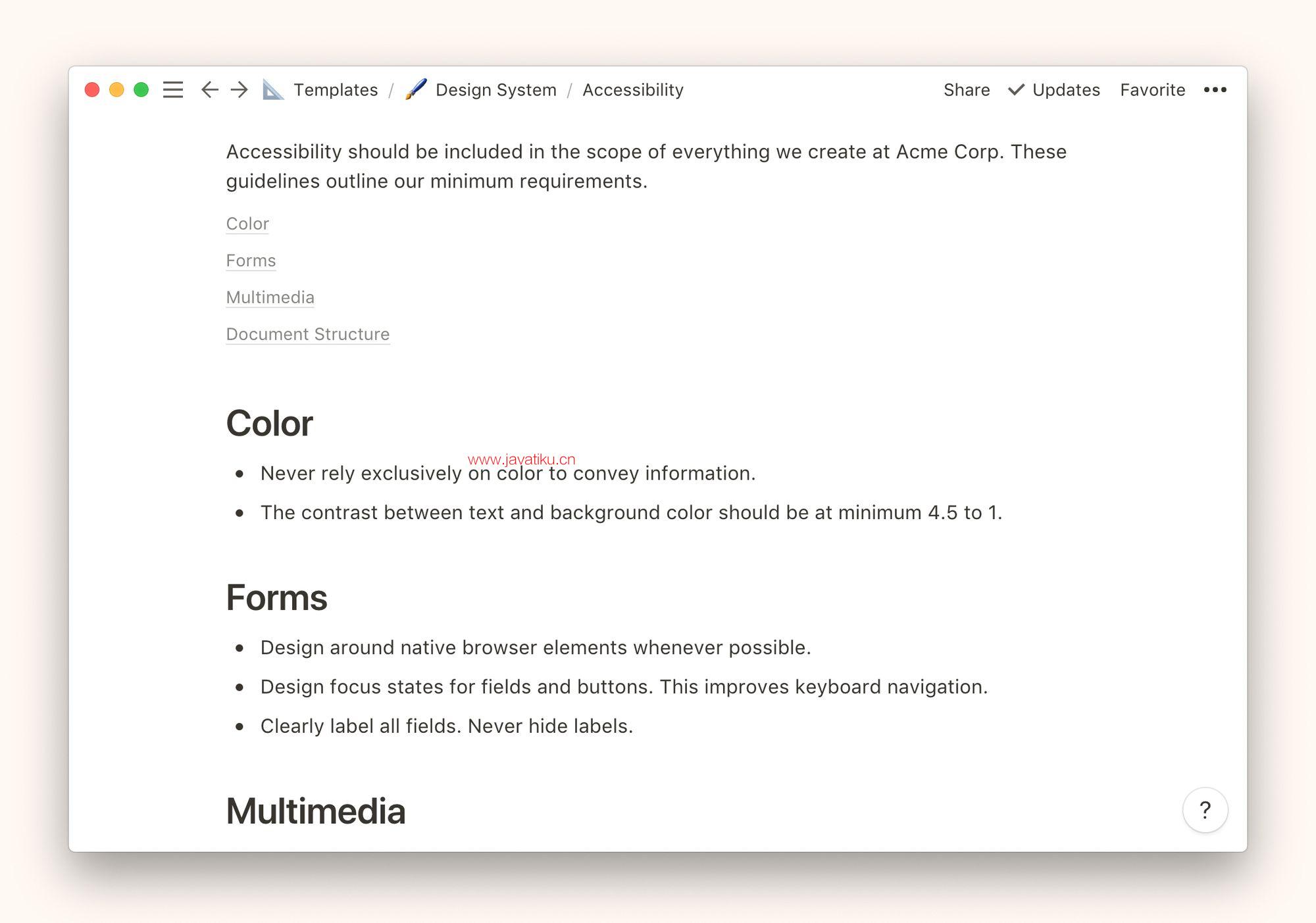
可访问性
提供指引,确保所有用户都能理解你的设计。
- 提供一个简短的介绍,说明可访问性对品牌的重要性。可参考这样的段落来介绍:
可访问性应该被纳入我们 Acme 公司的所有设计中。这些指南说明了我们的最低要求。
- 输入
/table of contents(目录),添加可点击的内容快照。 - 你可以用标题(输入
/h1)和项目列表(/bullet),构成可访问的指南。该模板包括以下几个部分:”颜色“、”形式“、”多媒体“和”文档结构“。

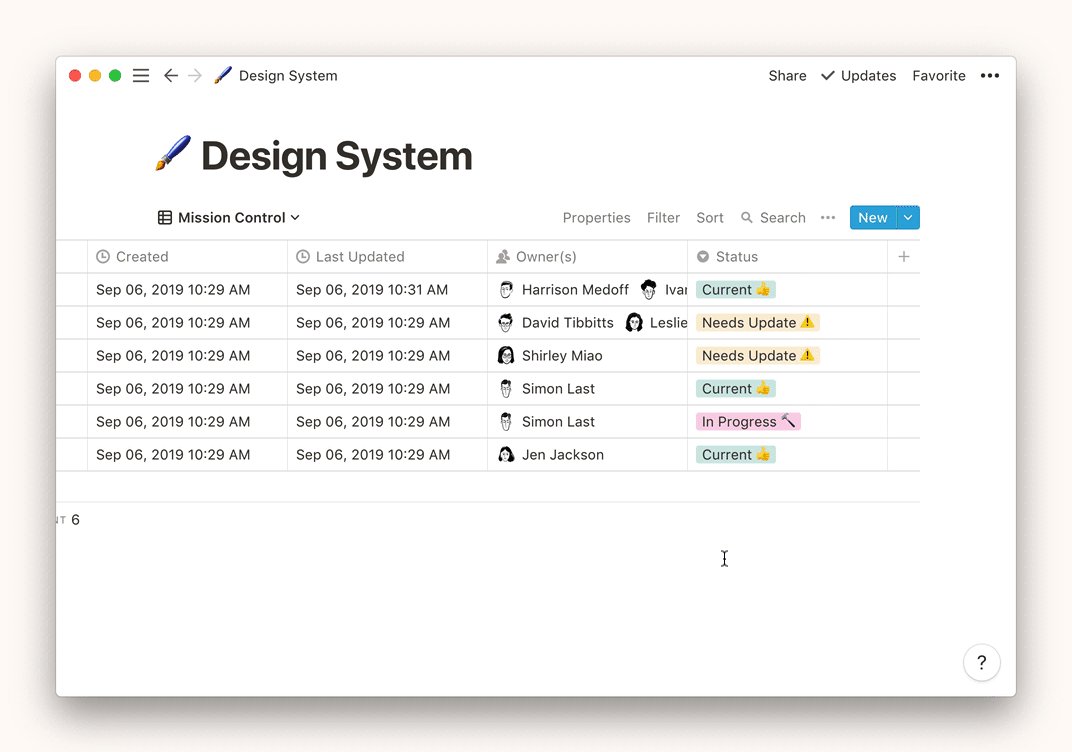
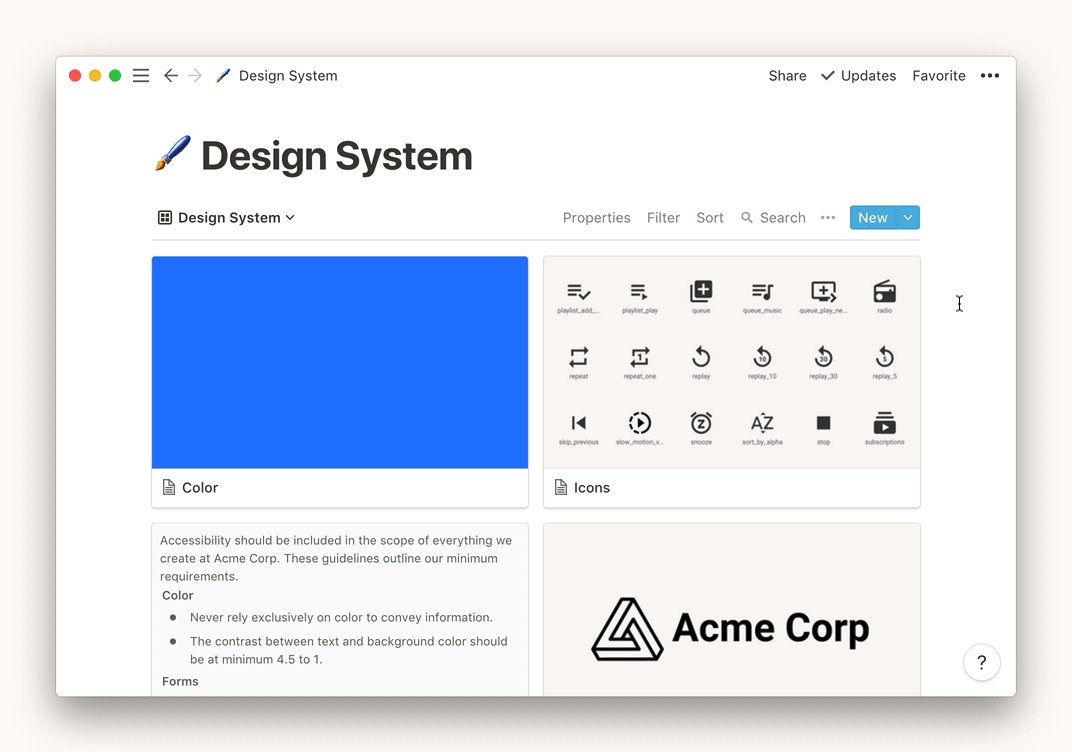
4.定制视图
Notion 允许以多种不同的方式查看相同的数据----无论如何都是最有用的。除了默认的表格之外,你还可以在画廊、列表、看板等查看记录。视图还允许筛选和排序你的项目。
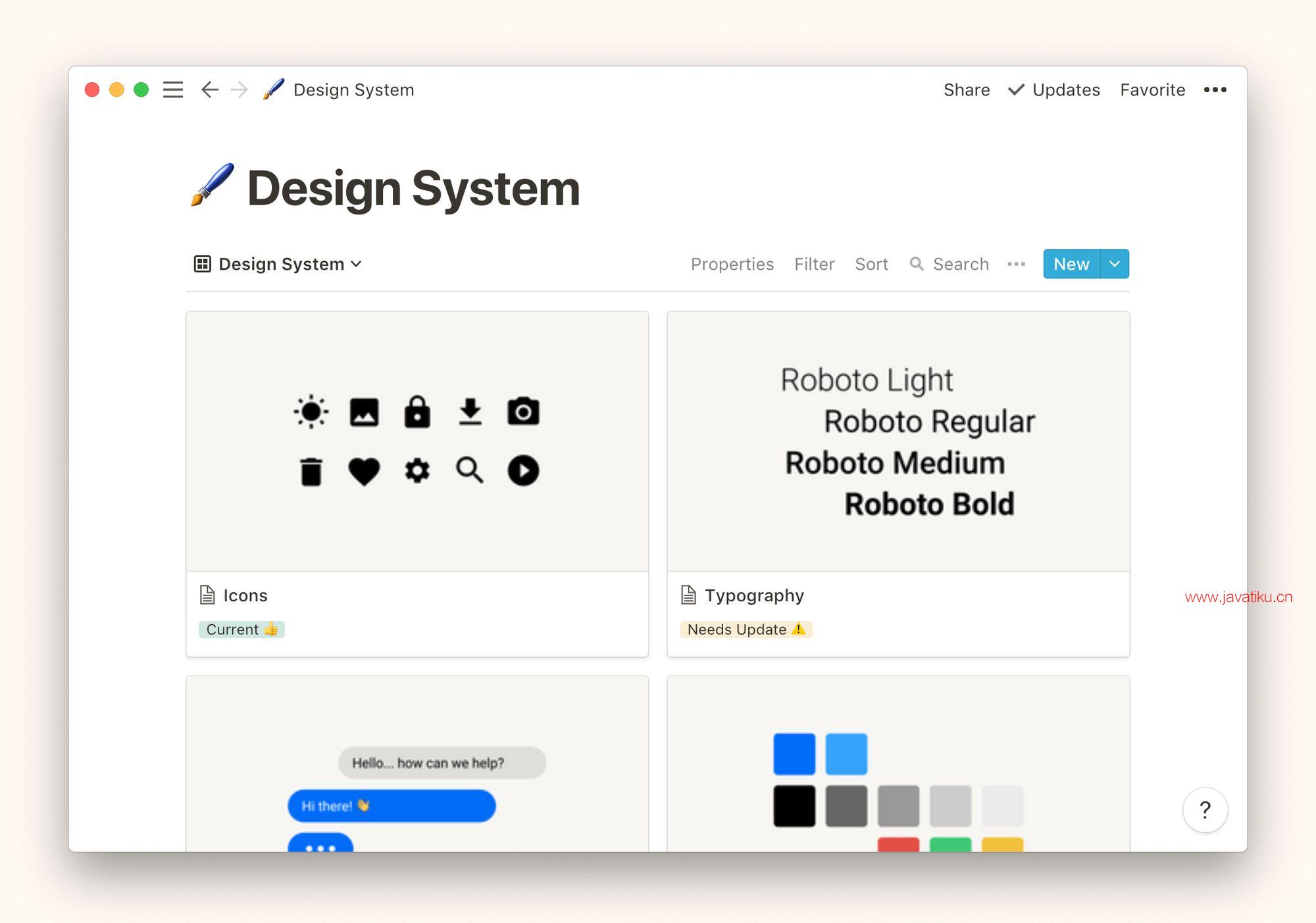
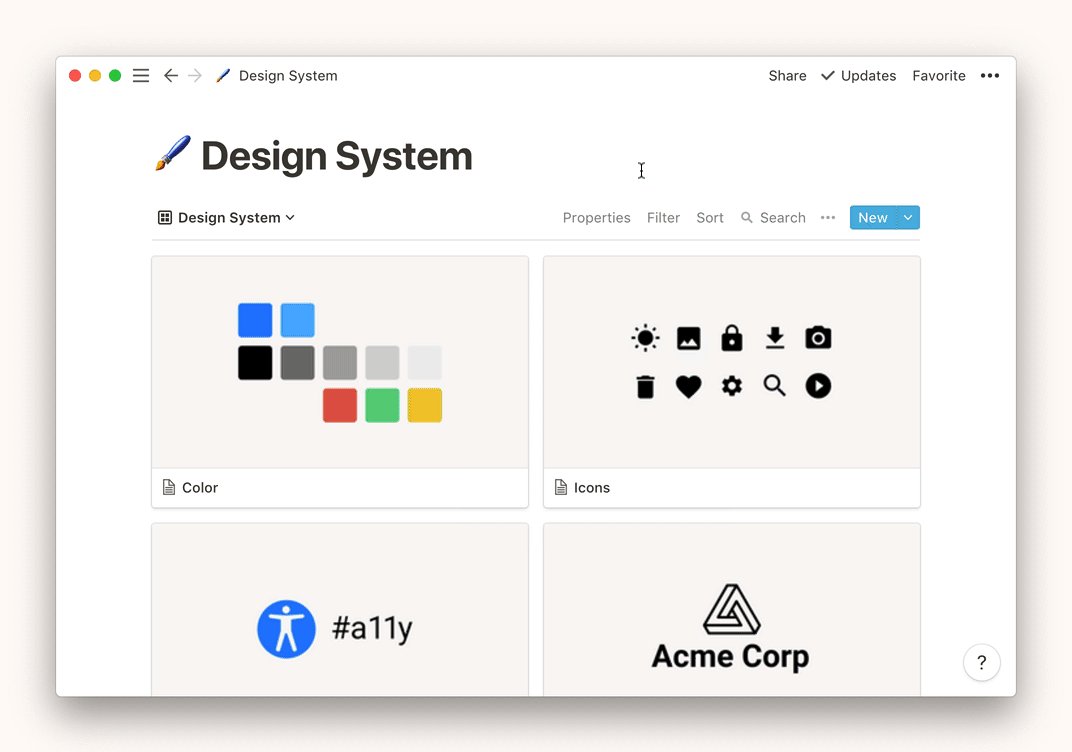
画廊格式特别适合你的设计系统。
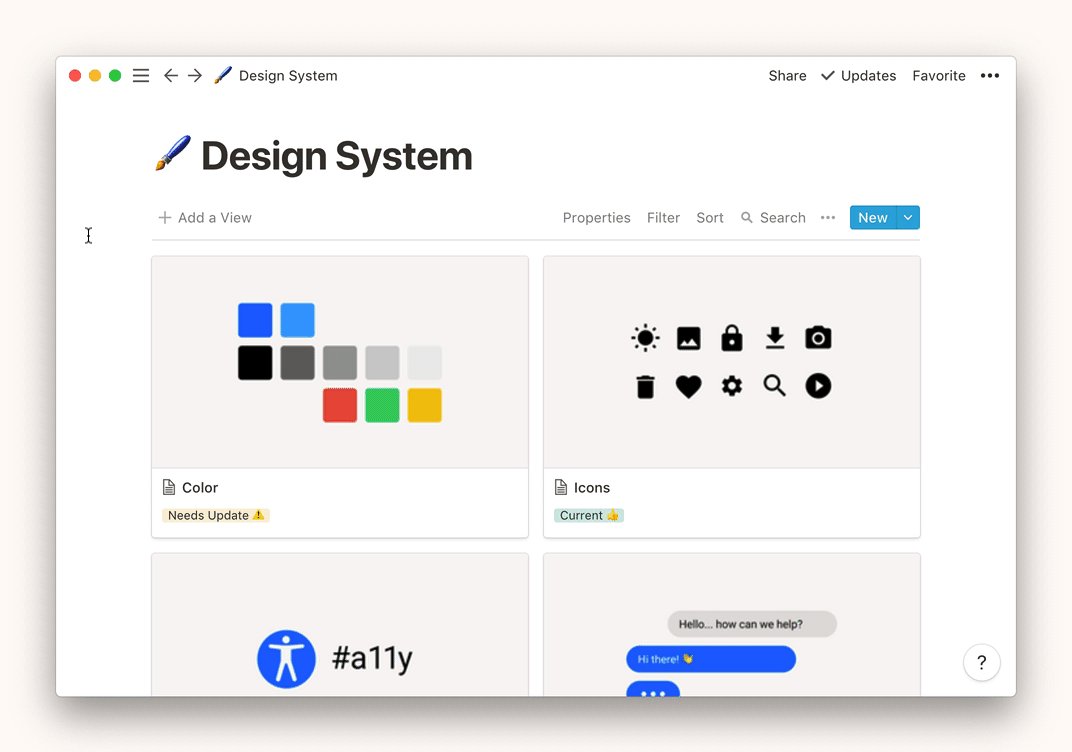
你的团队使用这个系统时,使用其他视图按状态组织你的支柱也很有帮助。
显示画廊
创建画廊视图
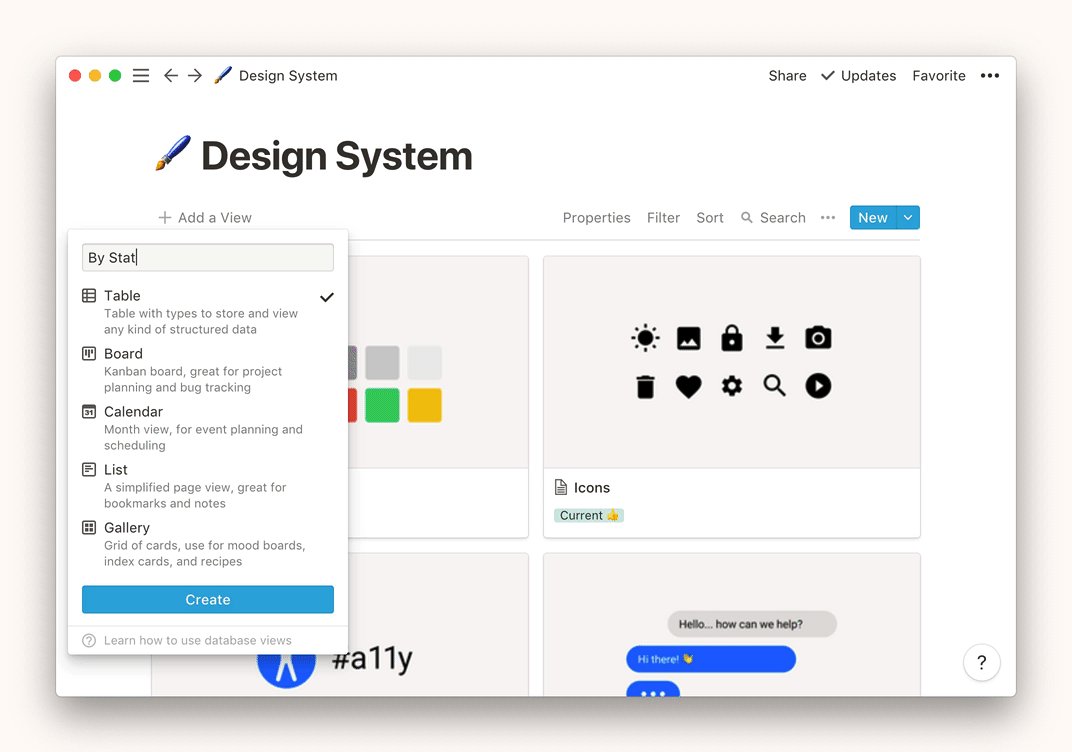
- 点击数据库左上角的
+ Add a View(添加视图)。 - 输入视图的名称。因为画廊将是常规视图,所以我们可将其命名为”设计系统“。
- 选择
Gallery(画廊)作为数据库格式,然后点击Create(创建)。
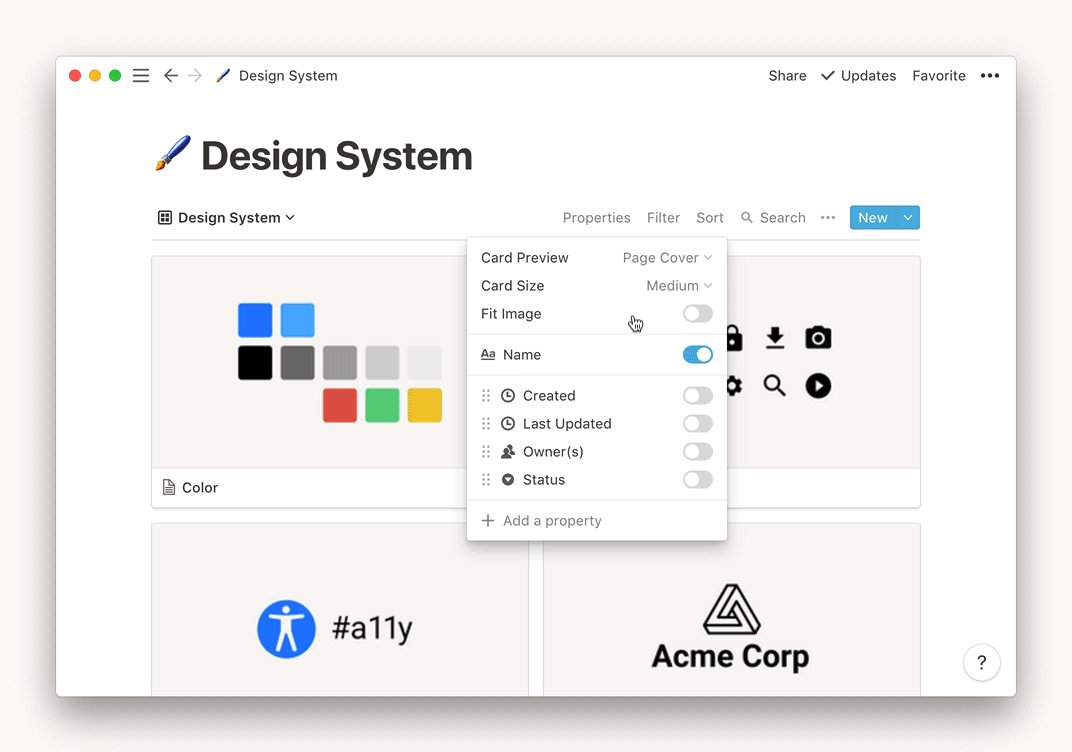
配置卡片预览
- 将鼠标停在画廊上,并点击右上方的
•••。 - 点击
Properties(属性)。 - 对于
Card Preview(卡片预览),选择Page Cover(页面封面)。

创建状态看板
Notion 的看板可以按制定的属性对条目进行分组。每组以列的形式显示。项目可以轻松地从一个组中拖动到另一个组中。
创建看板视图
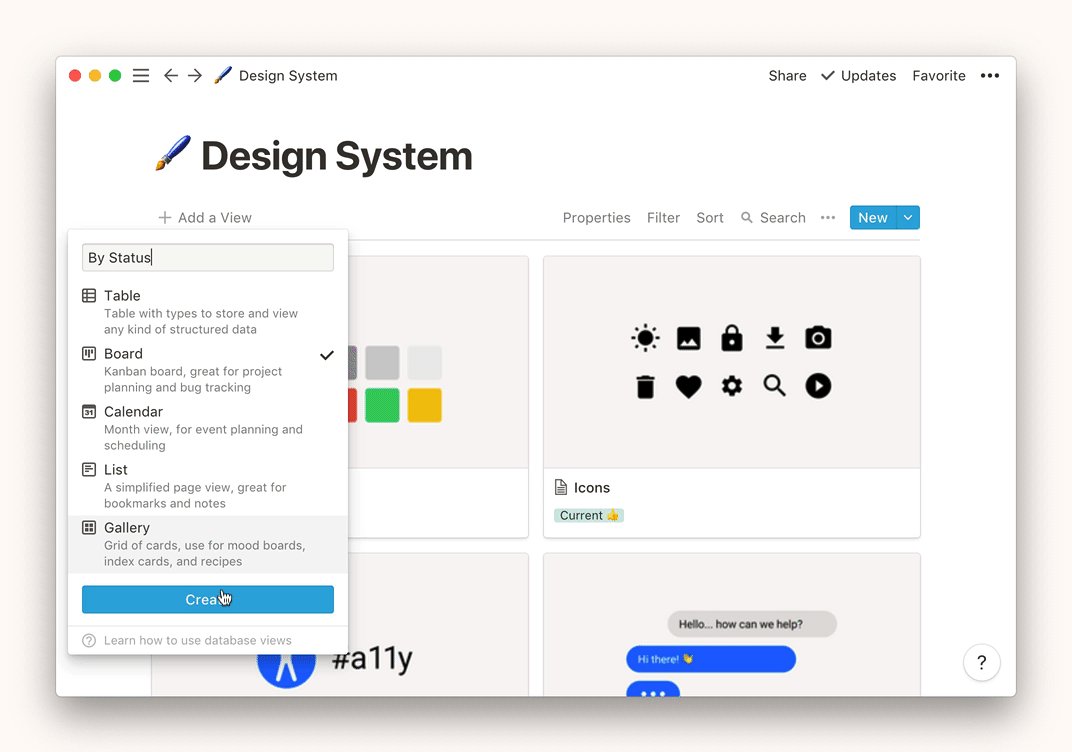
- 点击数据库左上角的视图下拉菜单。
- 选择
+ Add a View(添加视图)。 - 为这个视图输入名称,表明你将如何分组。我们的例子是按 Status(状态)进行分组,所以将其命名为 "按状态"。
- 选择
Board(看板)作为数据库格式,然后点击Create(创建)。

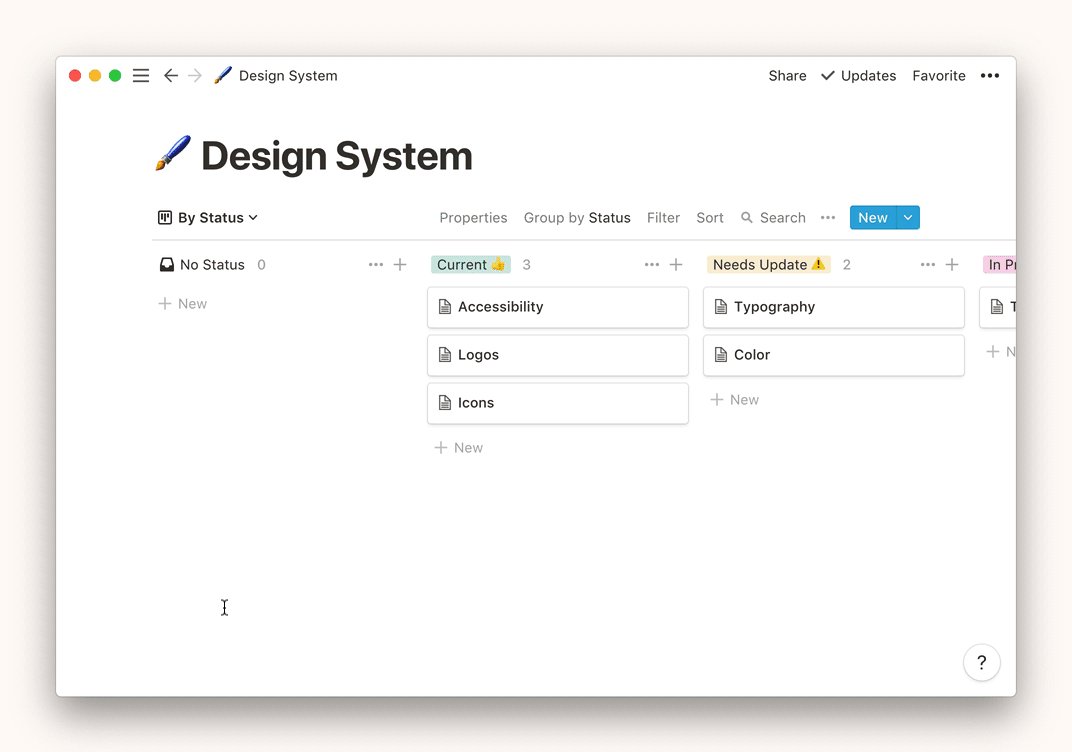
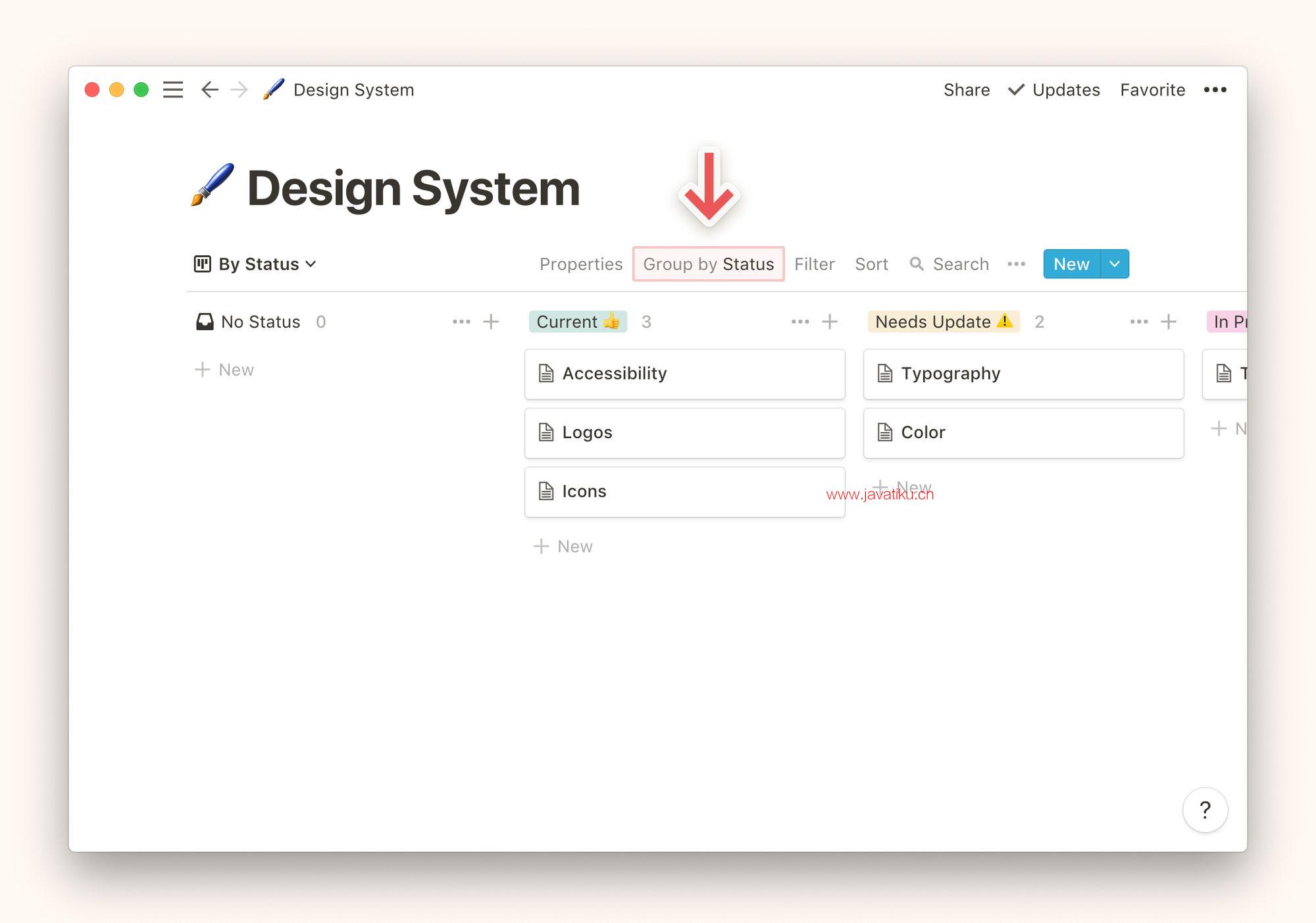
定义分组
看板将按属性自动分组。在本例中,已经是按 Status(状态)分组。选择其它分组属性:
- 点击看板上方的
Group by [Property](按【属性】分组)。 - 选择另一个属性来分组。

<aside> 注意:你的看板包括没有分组属性的列表。你可以为了隐藏列表,点击 •••,然后选择 Hide(隐藏)。
</aside>
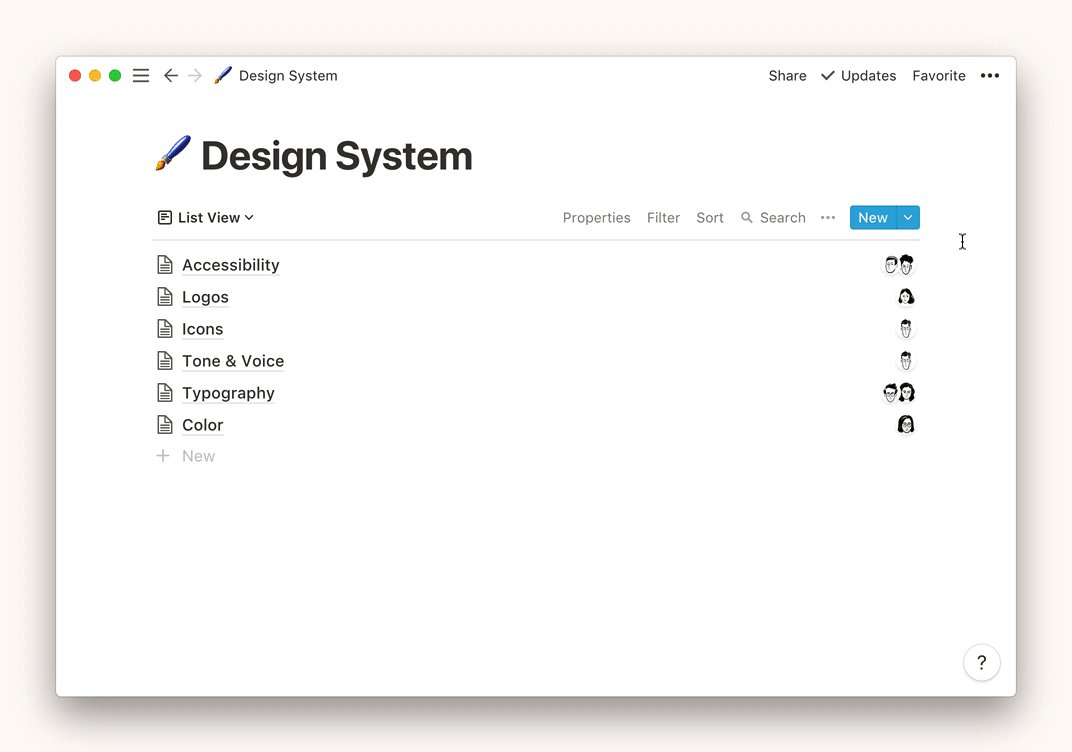
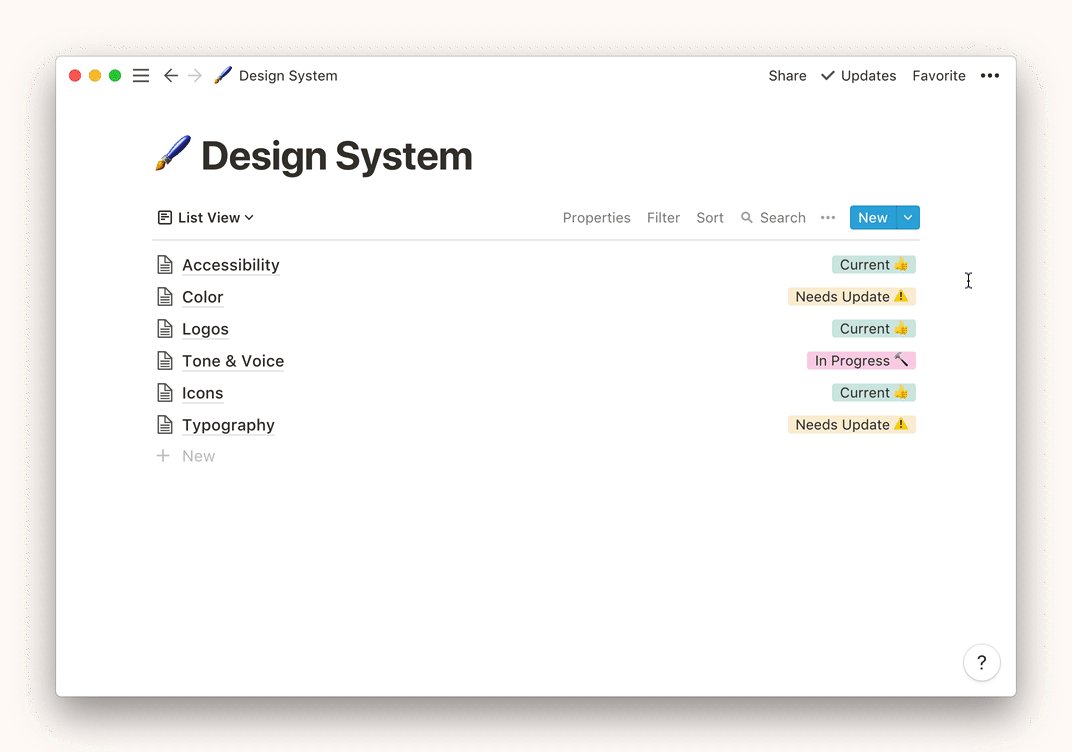
形成简单的列表
列表提供了设计系统支柱的简单展示,以快速了解其状态。
创建列表视图
- 点击数据库左上角的视图下拉菜单。
- 选择
+ Add a View(添加视图)。 - 输入列表名称。简单的”列表视图“也可以。
- 选择
List(列表),然后点击Create(创建)。
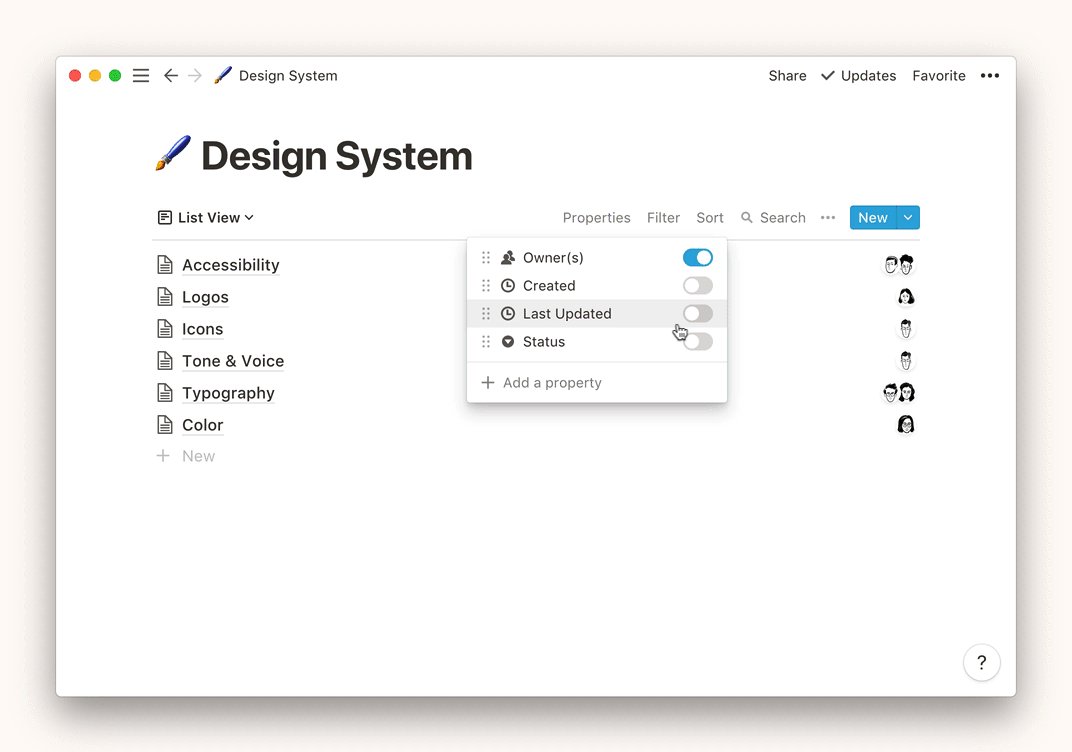
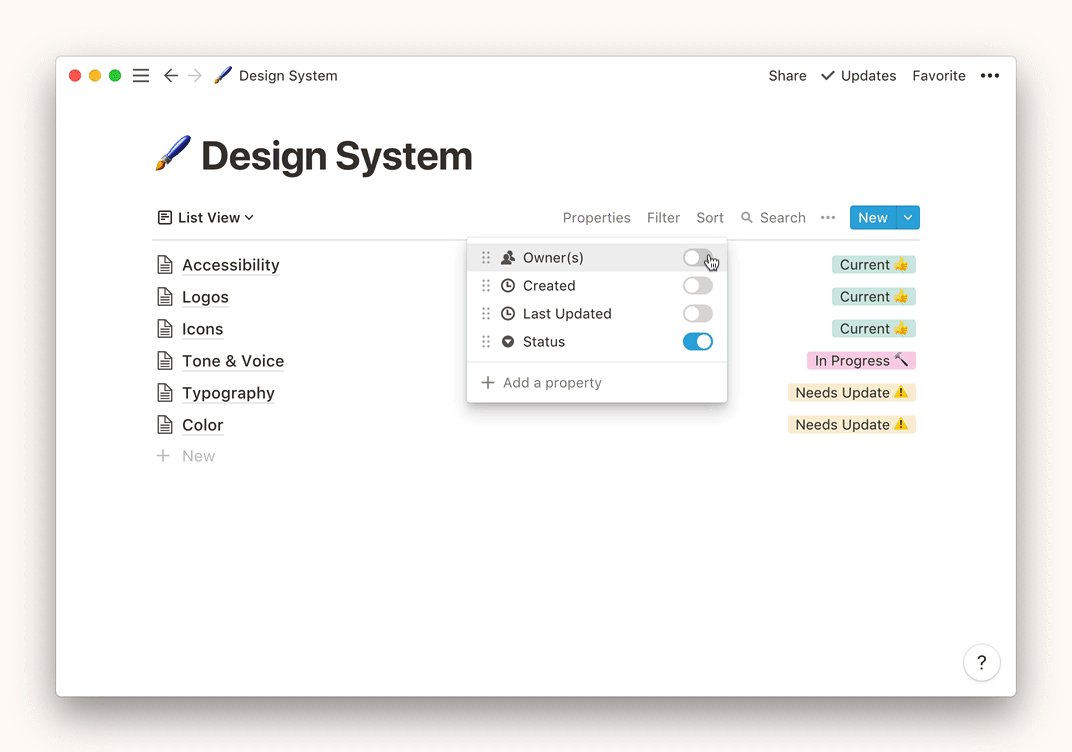
隐藏和显示属性
- 点击列表顶部的
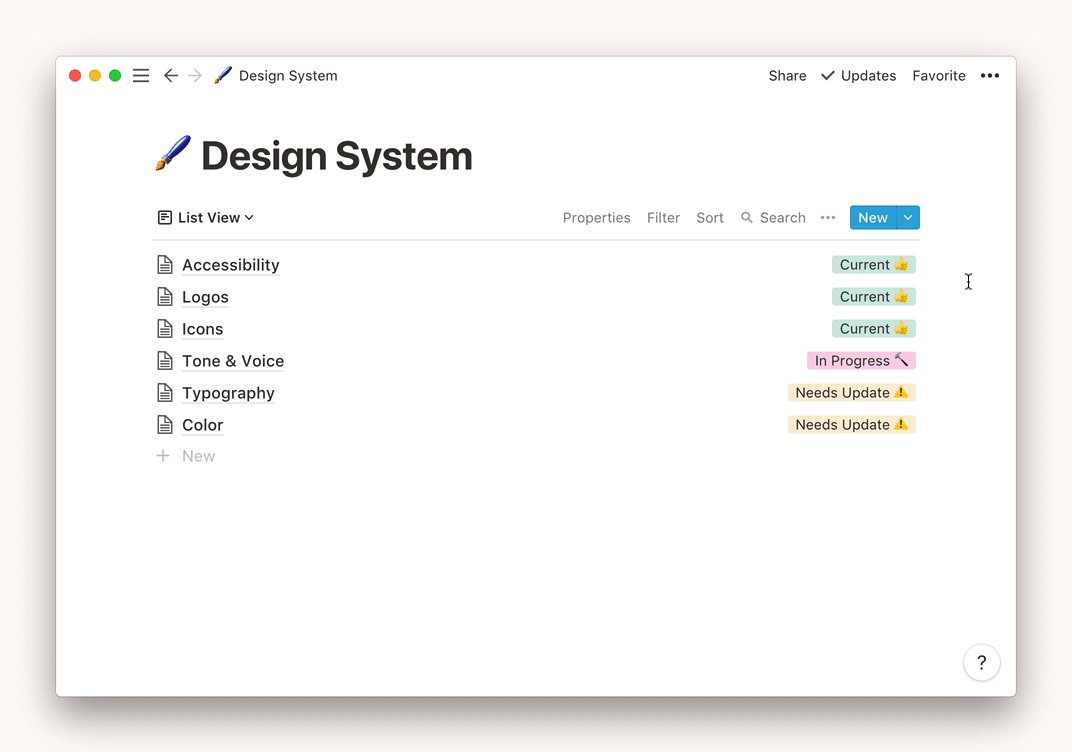
Properties(属性)。 - 打开和关闭想要显示和隐藏的属性。针对设计系统,我们想要一个快速的状态快照,所以我们显示 Status(状态)属性,隐藏 Owner(s)(所属人)。你也可以拖动可见的属性来修改它们的位置。

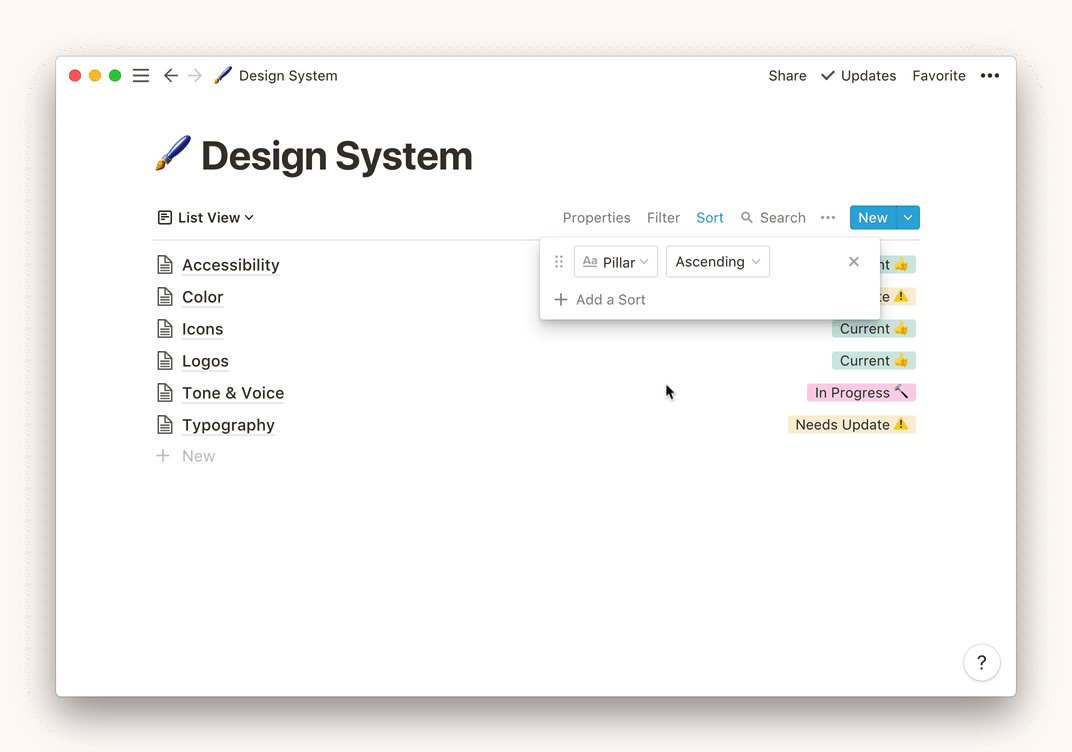
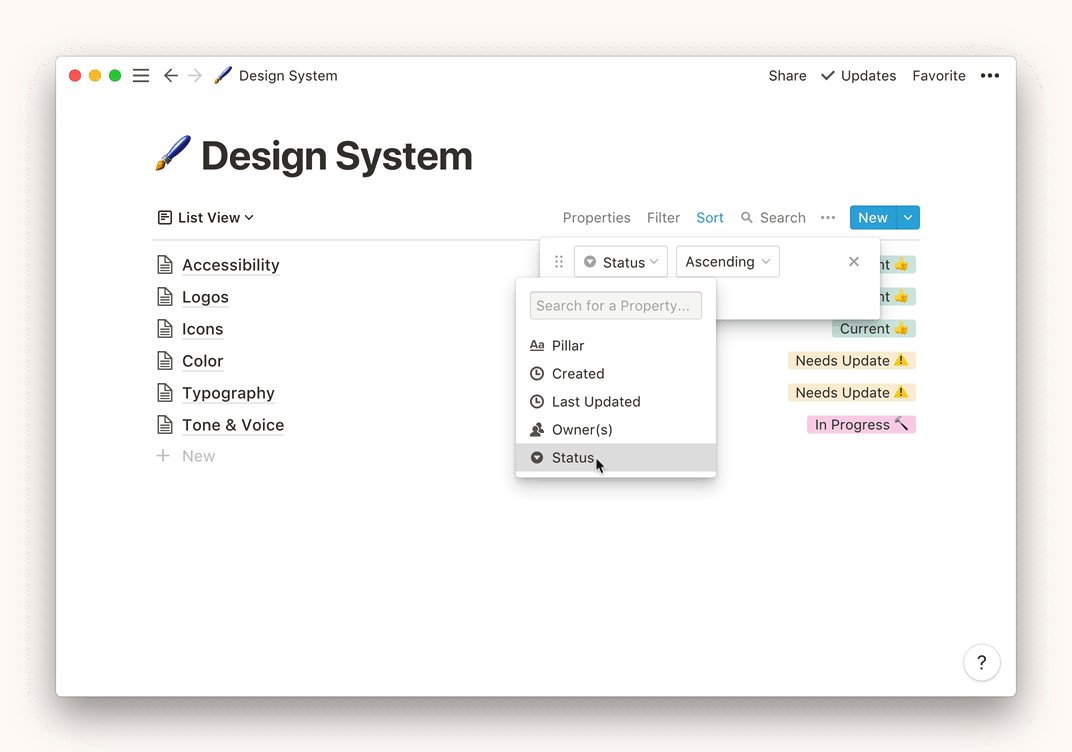
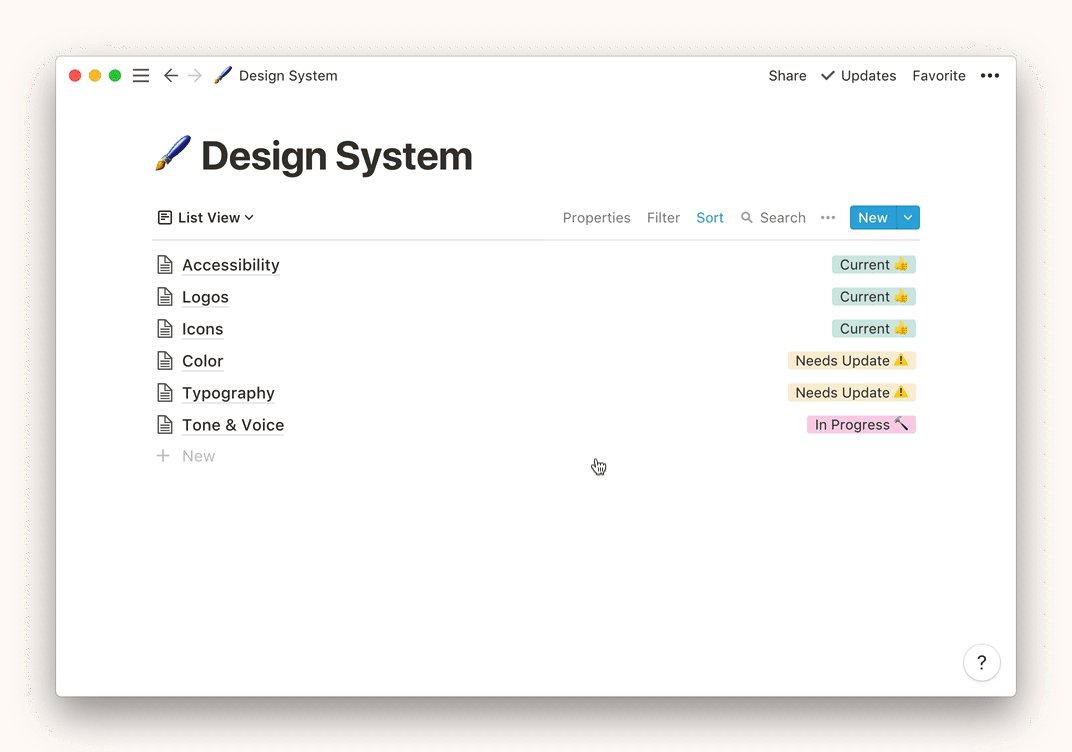
分类支柱
为了获得一目了然的快照,你可能想要按支柱的状态来排序。
- 点击列表顶部的
Sort(排序),然后点击+ Add a Sort(添加排序)。 - 选择
Status(状态)属性和Ascending(升)序。

5.共享设计系统
- 为了让设计系统对工作区的所有成员都能访问,请点击页面右上方的
Share(共享),并在切换Workspace Access(工作区访问)。
如果你想限制特定团队成员的访问权限,请点击页面右上角的 Share(共享),然后 Invite a Person(邀请人员)。使用他们的电子邮件地址添加协作者。为他们每个人选择一个访问级别(即只读、只评论)。
注: 未注册 Notion 账户的受邀者将收到一封带有创建账户链接的电子邮件。



