Scratch编程教程-Scratch 平板(2/4)

14.6 Scratchy 叙述者
Scratchy是我们的旁白者。程序控制下文本显示的唯一方式是通过对话气泡。
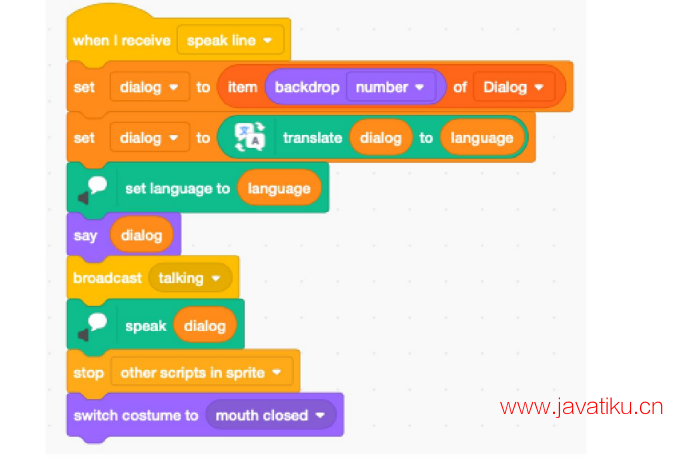
当精灵Scratchy接收到其对应的说话线路的广播时:
它检索与当前背景编号相对应的对话行 将其翻译成所选的目标语言 在对话气泡中显示对话(例如,语音) 以所选语言广播“说话”(开始移动嘴巴) 停止说话脚本 对话结束时关闭嘴巴

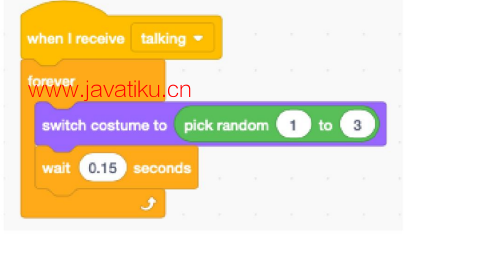
嘴的运动需要在单独的循环中完成。

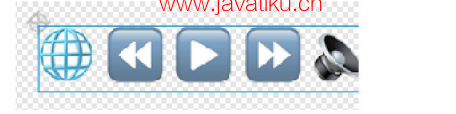
14.7 图标菜单
精灵是可点击的。每个菜单按钮可以有一个单独的精灵。在这里,我们使用了一种不同的方法。我们有一个由5个表情符号字符组成的单个精灵。

我们将字符串的总大小调整为250点,使每个表情符号的宽度为50点。原点也很重要。原点标记位于左上角。

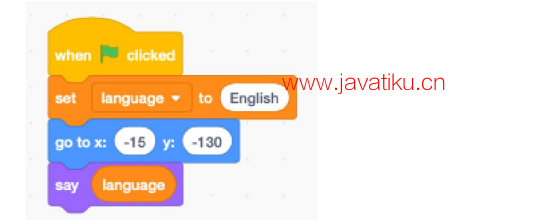
在这个片段的开头,我们:
将语言设置为英语 将精灵放置在对话气泡中以显示英语 在地球旁显示语言,使用户清楚其含义。

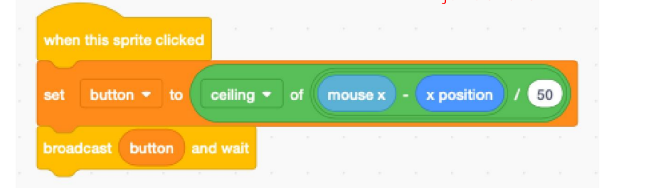
当单击此精灵时,我们:
从精灵的原点计算光标位置 除以按钮宽度(50),向上取整 这将为我们提供1到5之间的数字,对应于所单击的按钮。我们直接广播此数字。

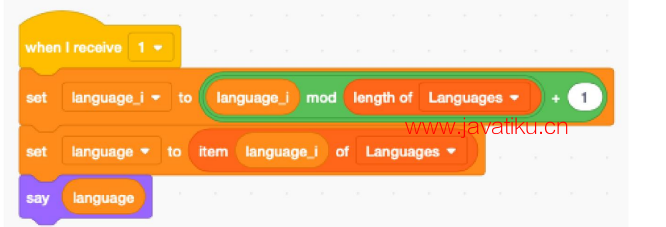
按钮1(地球)增加语言索引。我们必须将索引(language_i)保存在变量中。

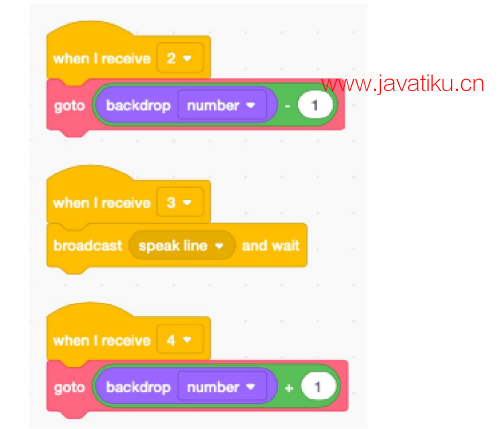
按钮2、3和4是导航按钮。

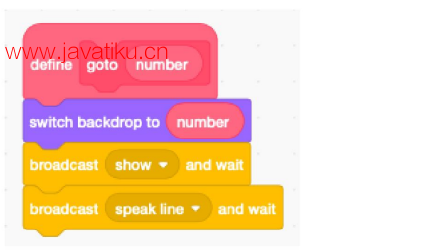
这是去到新幻灯片的函数:
切换背景
显示/隐藏精灵
说一条新的对话线

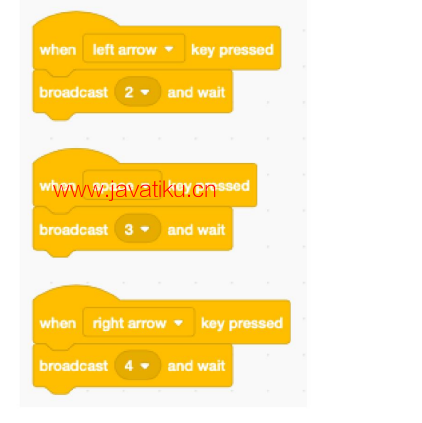
最后3个脚本在使用键盘时非常方便:
左箭头:上一张幻灯片
空格键:重新播放当前幻灯片
右箭头:下一张幻灯片

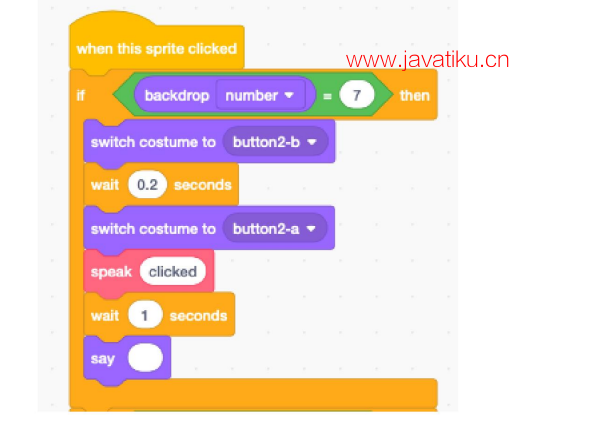
14.8 点击按钮
这个按钮只在幻灯片7和8中出现,并且在幻灯片7中作为单击按钮使用。它执行以下操作:
- 切换到第二套服装(橙色)
- 等待0.2秒(短暂闪烁)
- 切换回第一套服装(蓝色)
- 发出咔哒声。

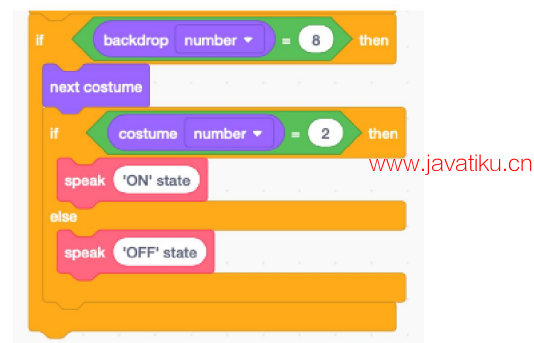
14.9 切换按钮
在幻灯片8中,同样的按钮作为具有两种状态的切换按钮。它可以在服装1和2之间切换。服装编号用作状态变量。

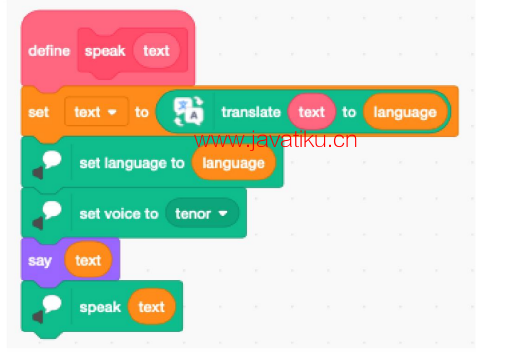
函数speak以所选语言发音文本参数。为了使它与Scratchy不同,我们将声音设置为男高音。

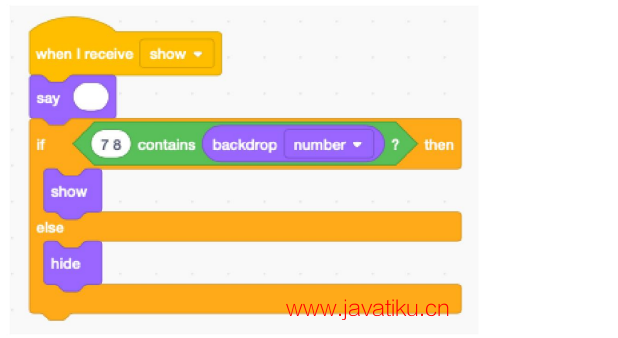
最后是当我们在背景编号7或8时才显示按钮精灵的广播段落,隐藏对话气泡。