【WebStorm教程】WebStorm 调试工具窗口

显示/隐藏:查看 | 工具窗口 | 调试或Alt+5
配置:设置/首选项 | 构建、执行、部署 | 调试器
当您启动调试器会话时,WebStorm 会打开调试工具窗口,您可以在其中执行各种调试器操作并分析程序数据(帧、线程、变量等)。

默认情况下,调试工具窗口仅在程序遇到断点时出现,并在调试会话终止后停留。要更改此行为,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到Build、Execution、Deployment | Debugger,然后选中进程终止时隐藏调试窗口复选框。
会话
可用的调试会话显示在调试工具窗口顶部的单独选项卡中。当您关闭选项卡时,相应的会话将终止。

为选定的会话选项卡显示所有信息,如内联变量值和执行点。如果您同时运行多个使用相同代码的调试会话,这一点很重要。
标签
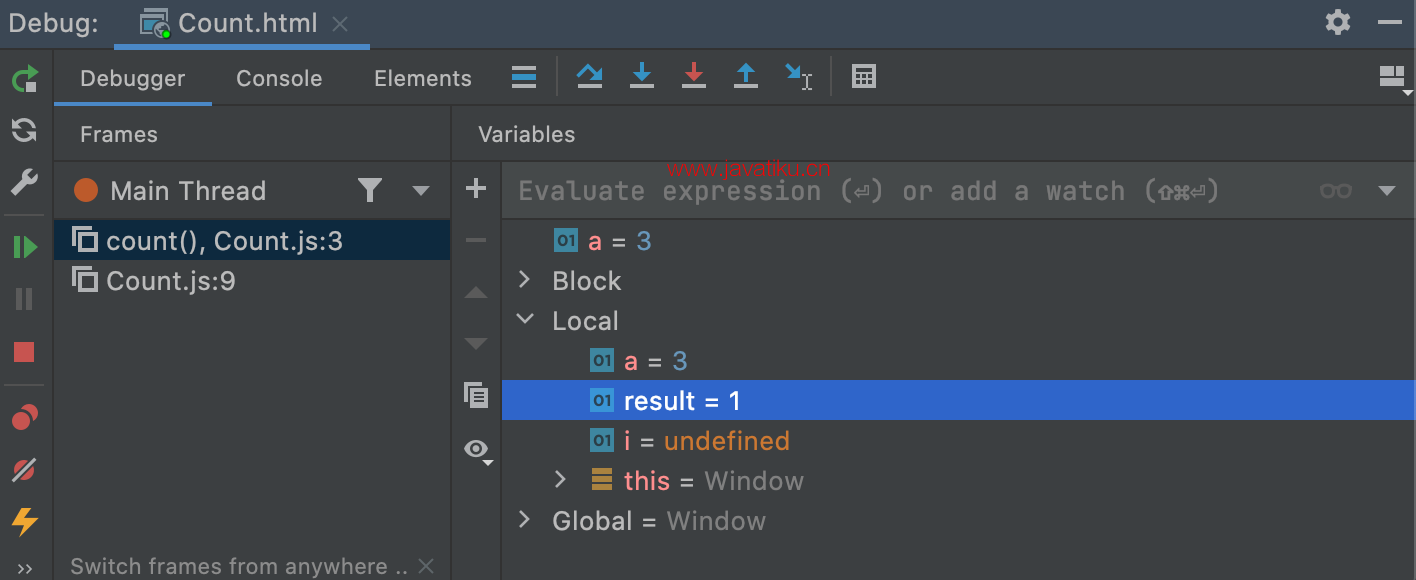
对于每个会话,调试工具窗口显示以下选项卡和窗格:
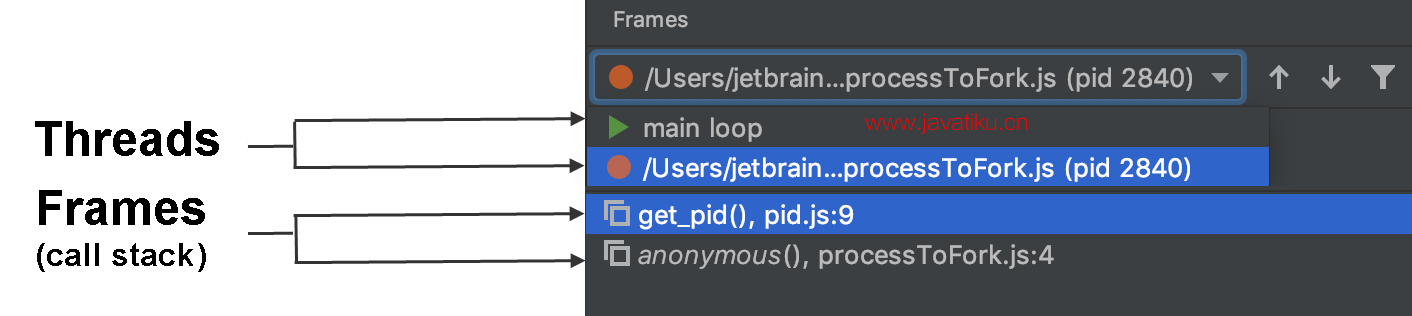
- Frames:在调试多进程 Node.js 应用程序或 Service Worker 时,使用此窗格在调用堆栈中导航并在线程之间切换。

- 变量:该窗格列出了当前上下文中可用的变量,并允许您分析和修改程序状态。
- Watch:该窗格可让您管理Watch。默认情况下,Watch显示在变量选项卡上,以便更有效地使用屏幕空间。如果您有很多Watch,请考虑在单独的选项卡中查看它们。
- 控制台:显示堆栈跟踪。
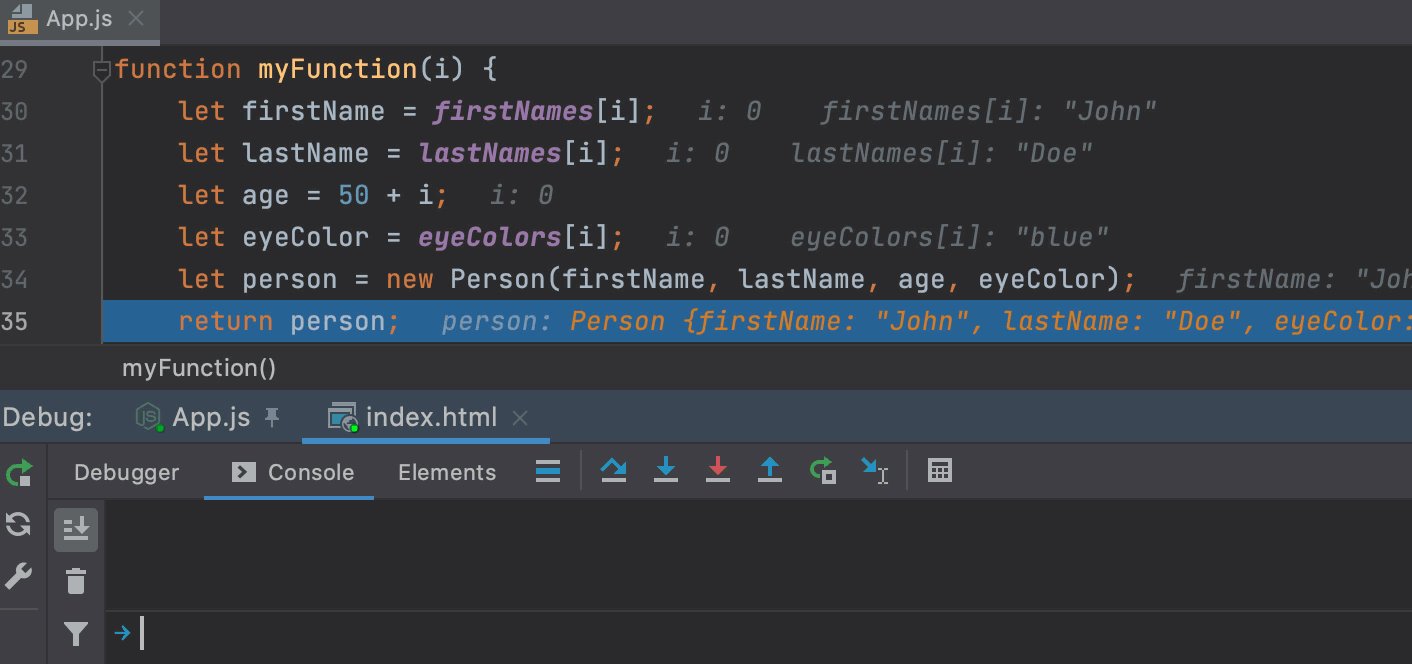
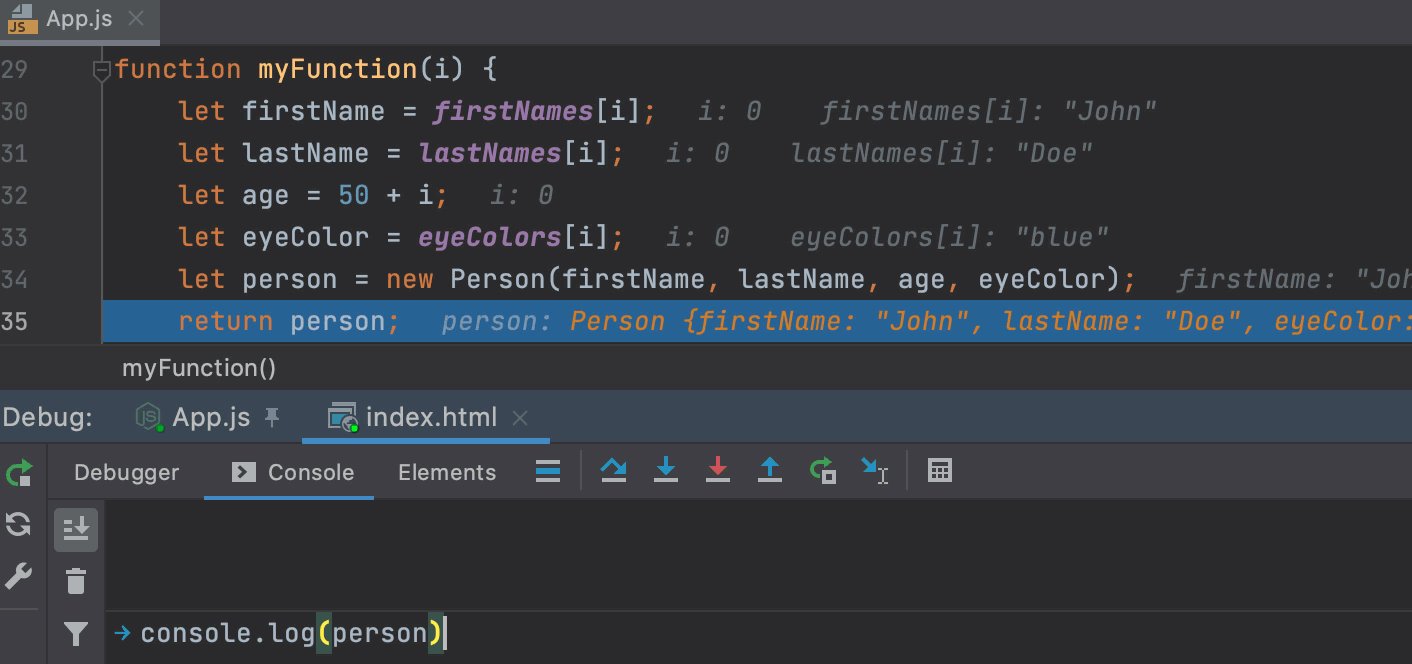
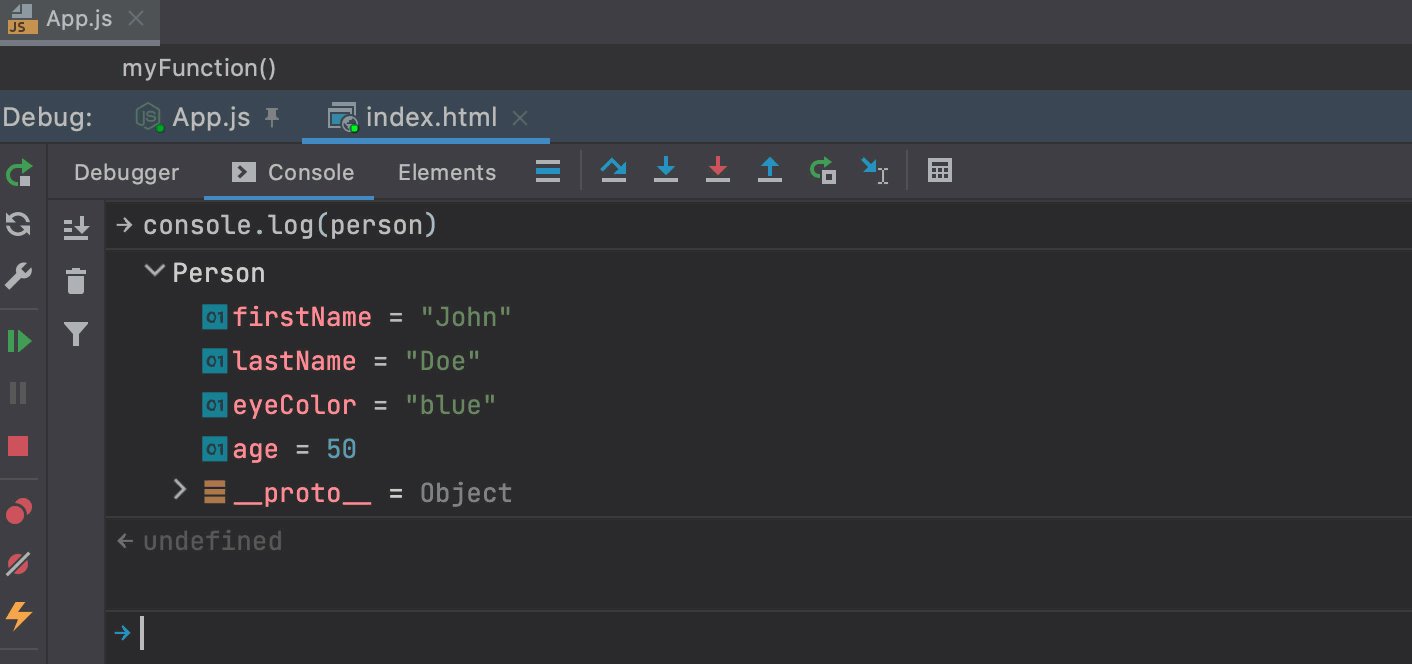
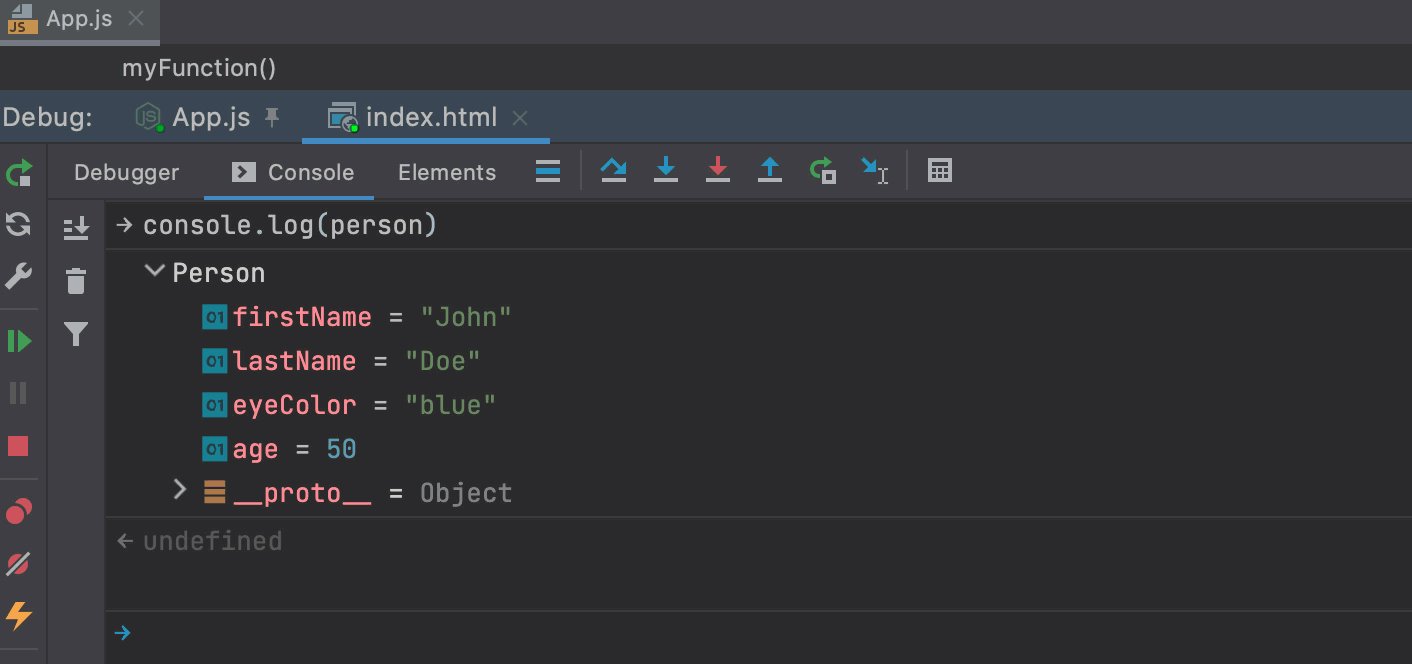
对于客户端应用程序,该选项卡还显示在您的代码中记录的所有内容(例如, using console.*),并且还表现为读取-评估-打印循环(REPL),因此您可以在其中运行 JavaScript 代码片段并与您当前正在调试的页面。从交互式调试器控制台了解更多信息

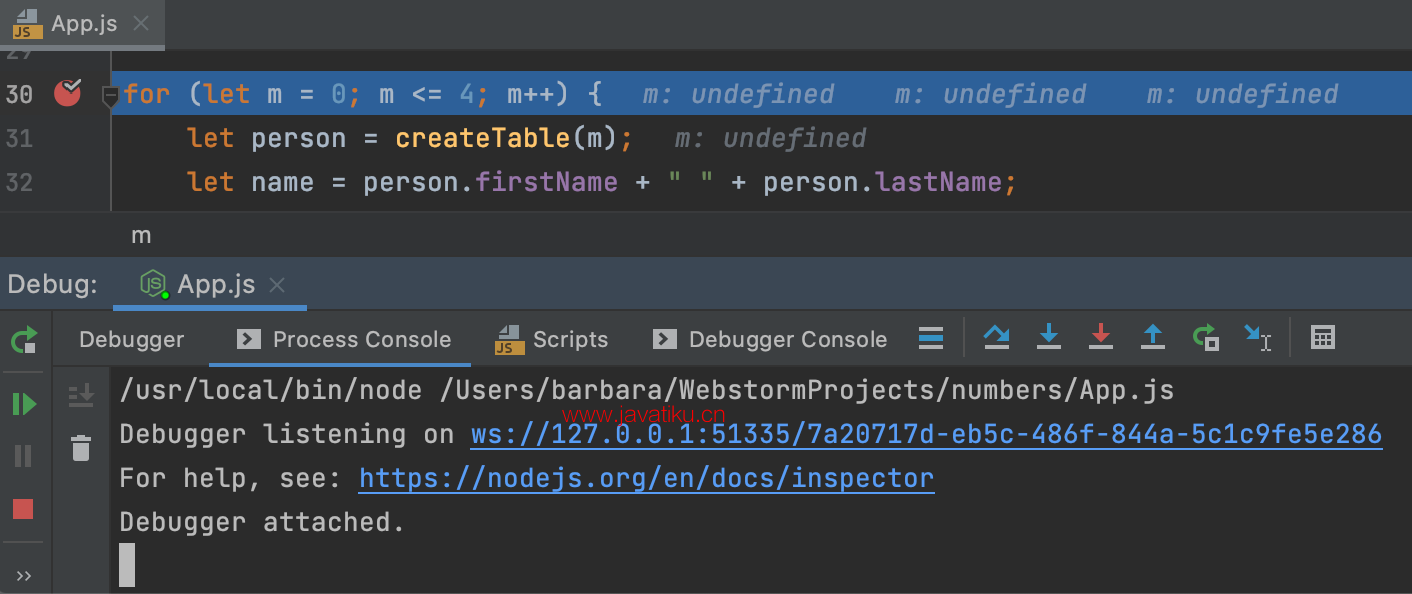
- 进程控制台:当您调试 Node.js 应用程序时,WebStorm 会打开此选项卡。该选项卡显示节点进程本身的输出,即直接写入process.stdout和process.stderr或使用console.*记录的所有内容。从使用交互式调试器控制台了解更多信息。

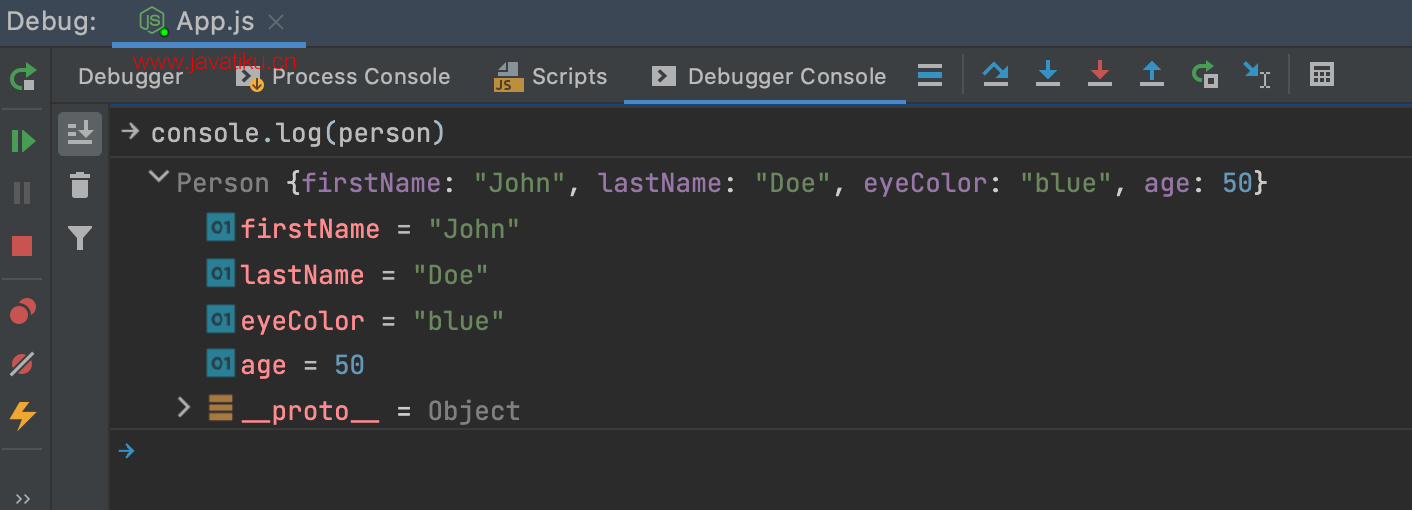
- 调试器控制台:当您调试 Node.js 应用程序时,WebStorm 会打开此选项卡。在这里,您可以运行 JavaScript 代码片段并查看console.*消息。

- 脚本:在 JavaScript 调试会话期间,该选项卡显示在 JavaScript 代码执行期间自动下载的所有外部资源。使用此选项卡监控下载外部资源。要在编辑器中打开资源的代码,请双击有问题的项目。
- 元素:此选项卡显示实际的 HTML 源代码和活动浏览器页面的HTML DOM 结构。使用选项卡通过浏览器监控对页面所做的更改。
该选项卡仅在您调试客户端代码时可用。
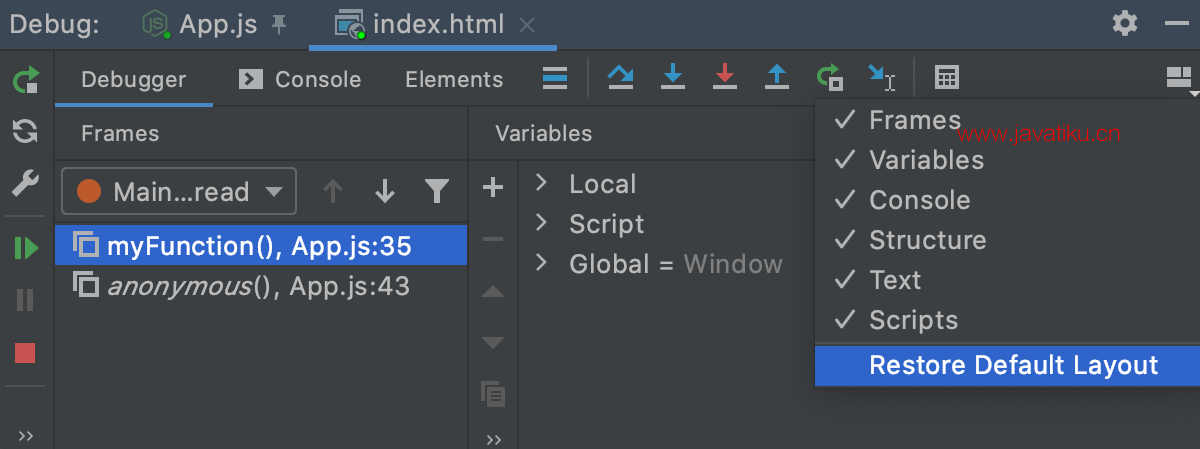
显示/隐藏选项卡
- 单击
并选择要查看的选项卡。
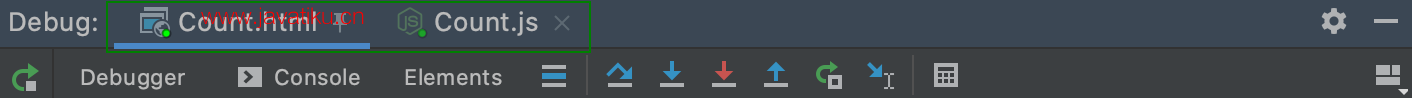
移动标签
您可以根据自己的喜好排列选项卡。您可以将选项卡移动到另一个位置或将一个选项卡与另一个选项卡分组,以便它们在屏幕上共享相同的空间。
- 将选项卡标题拖动到所需位置。蓝色框表示目的地。
恢复默认布局
如果您更改了调试工具窗口的布局并且不喜欢新的排列,您可以将其恢复为默认状态。
- 单击Debug工具窗口
右上角的,然后单击Restore Default Layout。