【WebStorm教程】WebStorm File templates多个关联文件模版

一些编程模式和框架需要一组相关文件,通常具有非常特定的结构。例如,对于一个组件,您通常需要一堆文件——一个用于模板,另一个用于逻辑,第三个用于样式。
在 WebStorm 中,您可以通过将子模板添加到文件模板来创建相关文件集。当您从此类模板创建文件时,它也会从子模板创建文件。
创建包含多个文件的模板
- 在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择Editor | 文件和代码模板。
- 创建主文件模板。
在文件选项卡上,单击
- 在列表中选择新模板并单击
工具栏上的 。指定子模板的名称、文件扩展名和正文。
示例:组件文件的模板
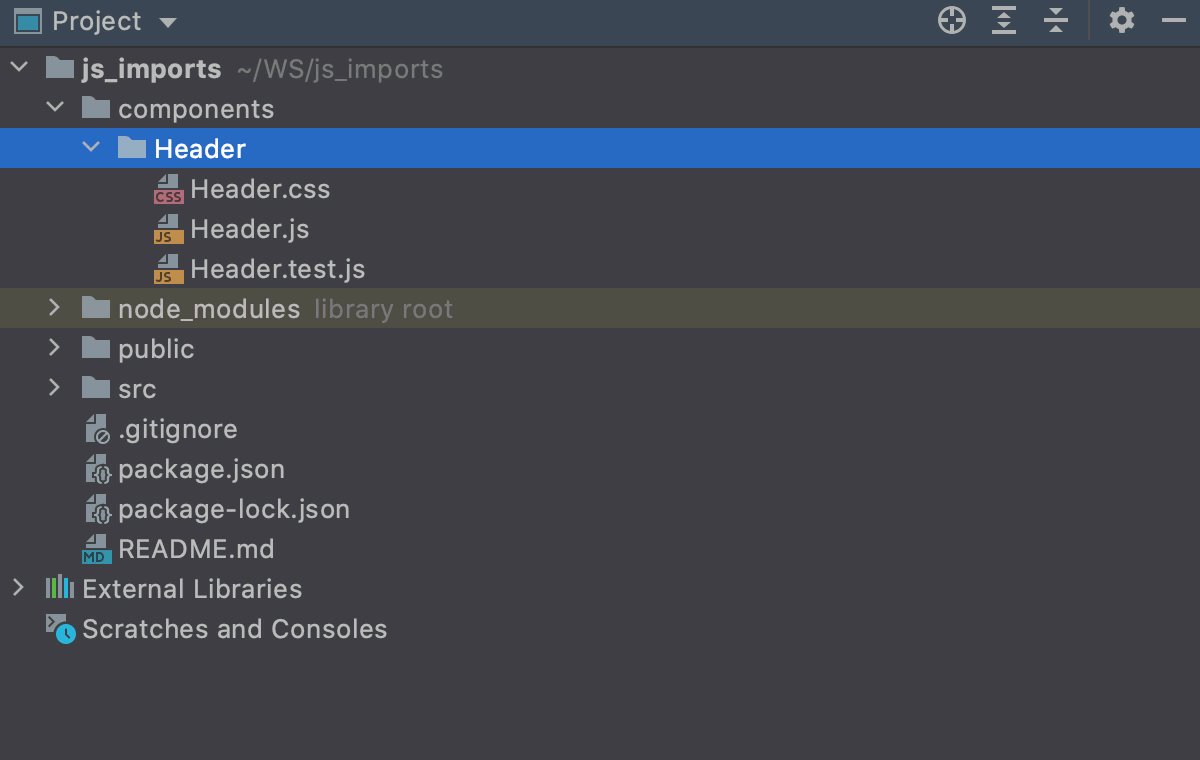
假设您要创建一个包含一堆组件文件的Header文件夹,例如Header.js、Header.test.js和Header.css。
- 打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到Editor | 文件和代码模板。
首先为 JavaScript 组件文件创建一个模板。
- 在“文件”选项卡中,单击
工具栏上的 。一个新的Unnamed模板被添加到列表中。
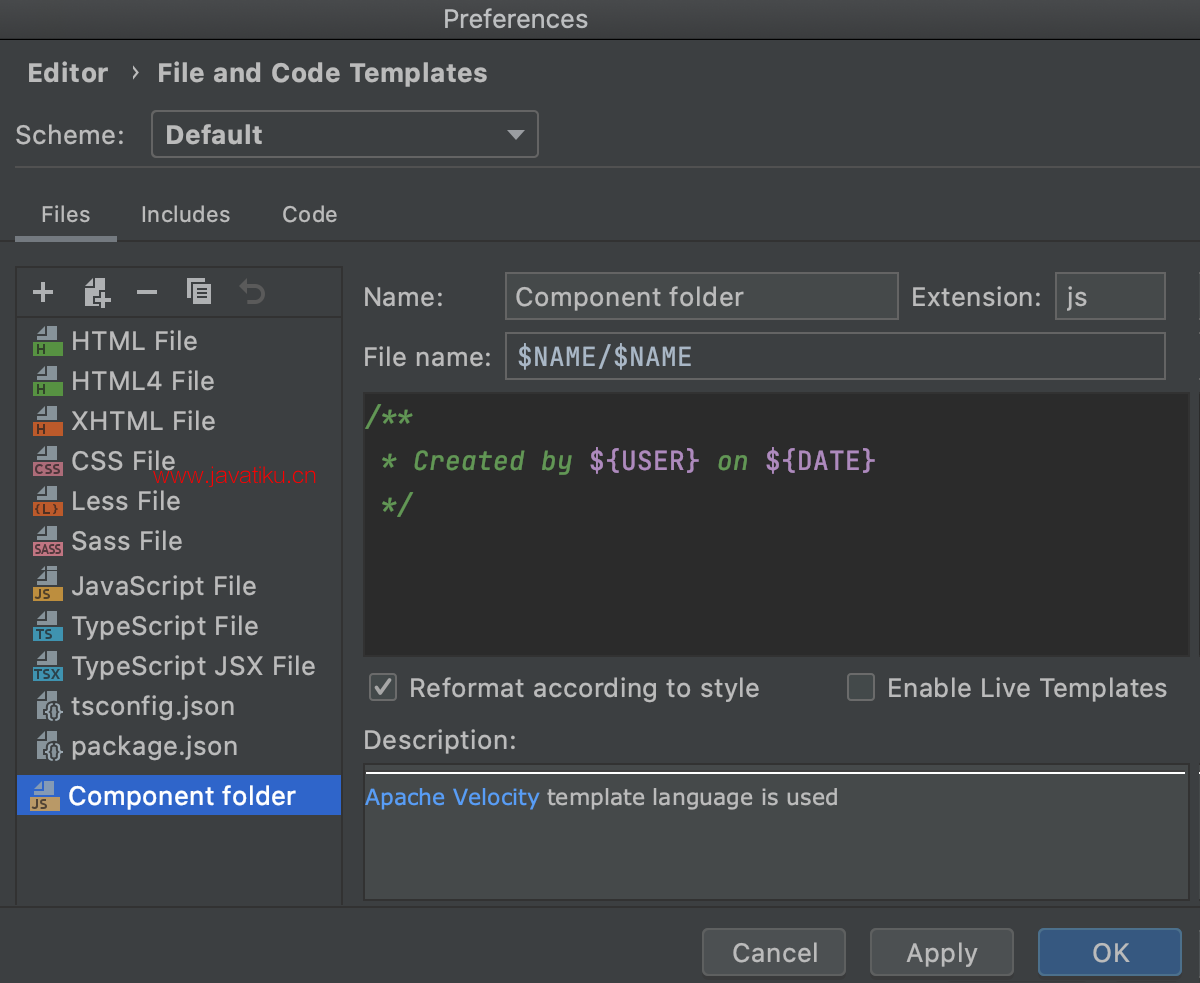
- 在右侧窗格中,指定模板名称,使其为Component folder,并
js作为文件扩展名。 - 在文件名字段中,键入
$NAME/$NAME。 (可选)添加代码模板,例如时间戳。
/** * Created by ${USER} on ${DATE} */
- 在“文件”选项卡中,单击

为相关的测试文件创建一个子模板。
- 选择父模板组件文件夹并单击
工具栏上的 。在Component 文件夹模板下方添加了一个子模板。
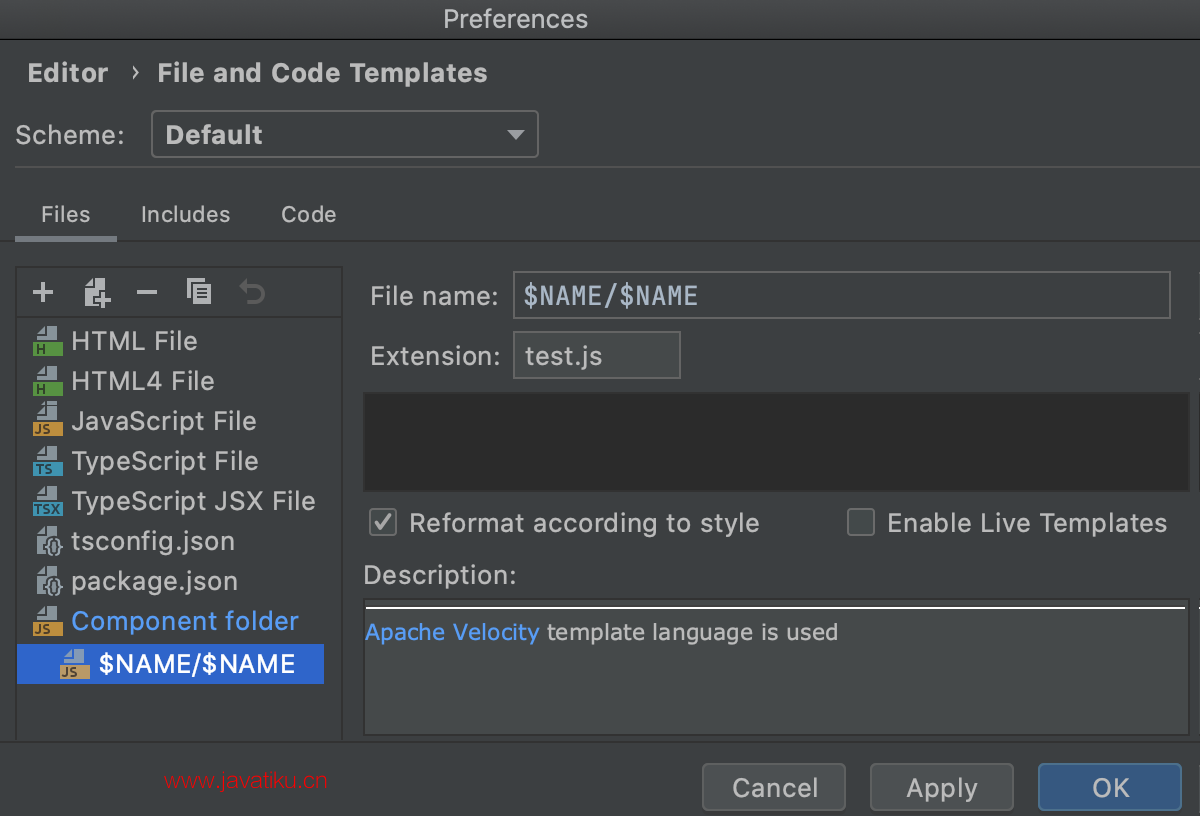
- 在右侧窗格中,输入
$NAME/$NAME文件名字段并指定test.js扩展名。
- 选择父模板组件文件夹并单击

为相关的样式表创建一个子模板。
- 选择父模板组件文件夹并单击
工具栏上的 。在Component 文件夹模板下方添加了一个子模板。
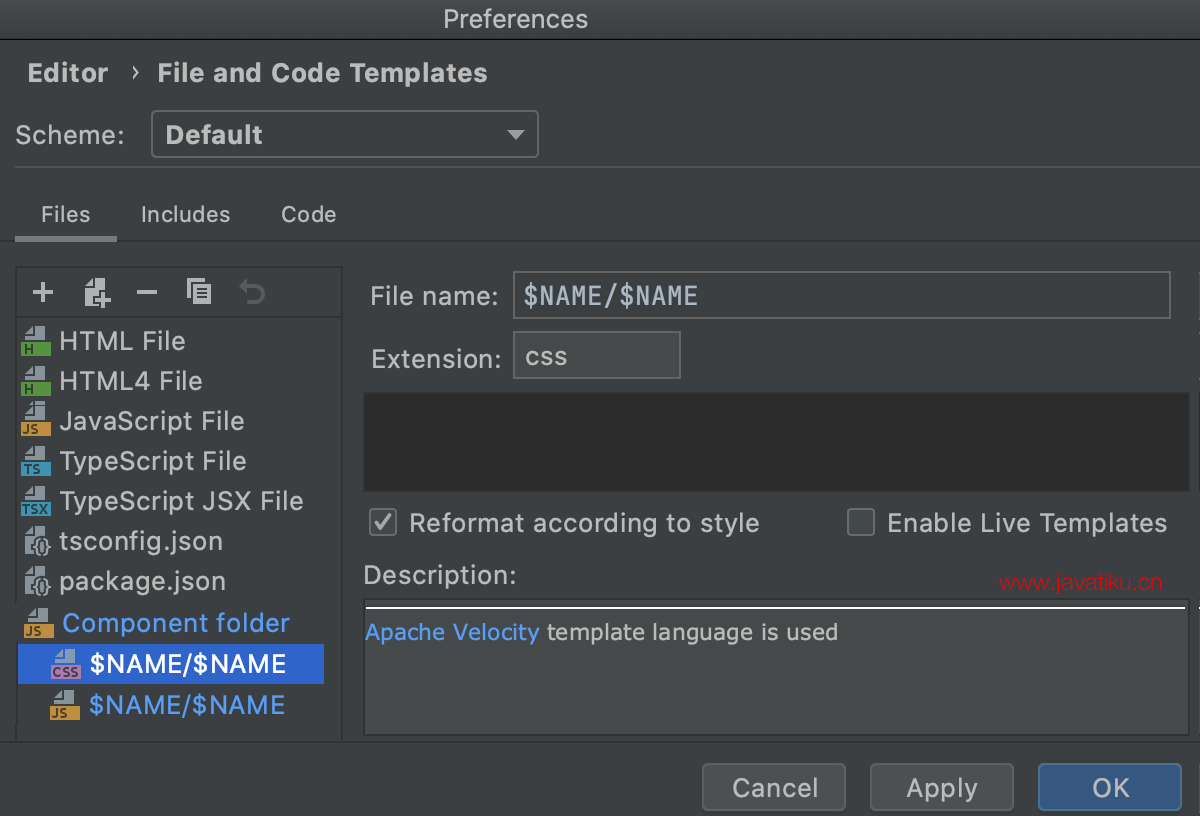
- 在右侧窗格中,输入
$NAME/$NAME文件名字段并指定css扩展名。
- 选择父模板组件文件夹并单击

- 单击确定以保存模板。
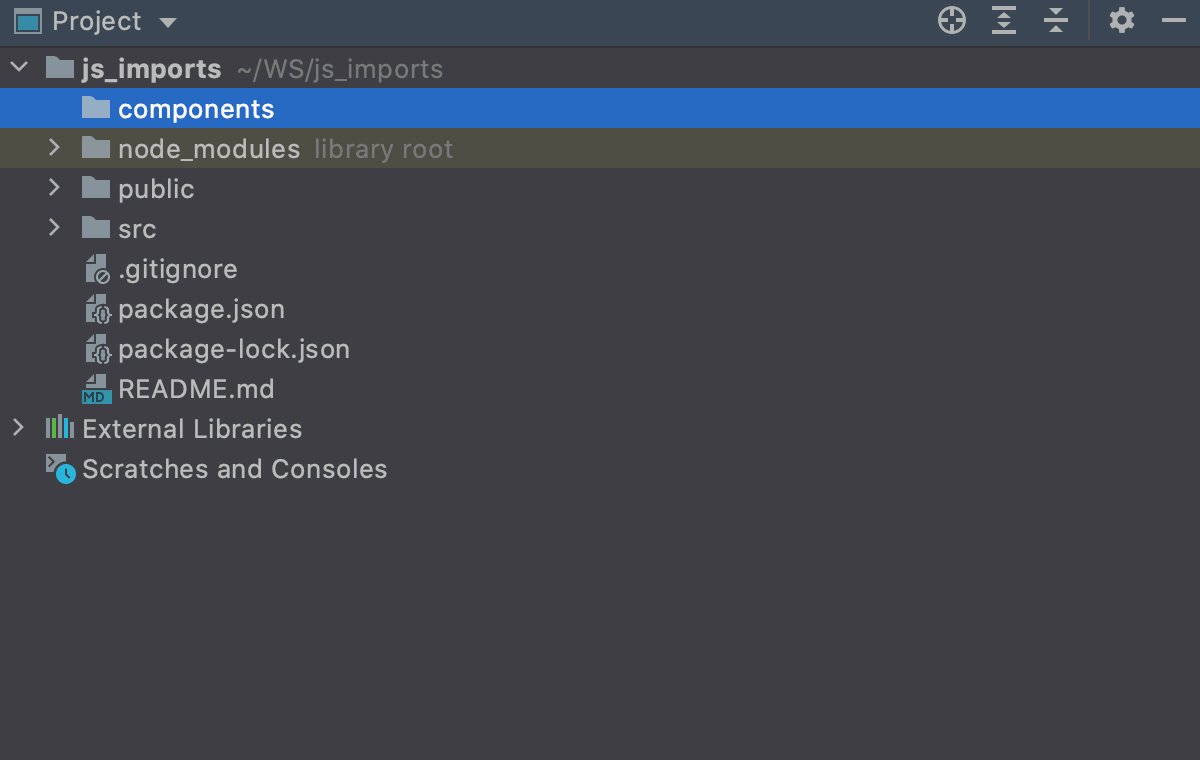
- 创建组件文件。
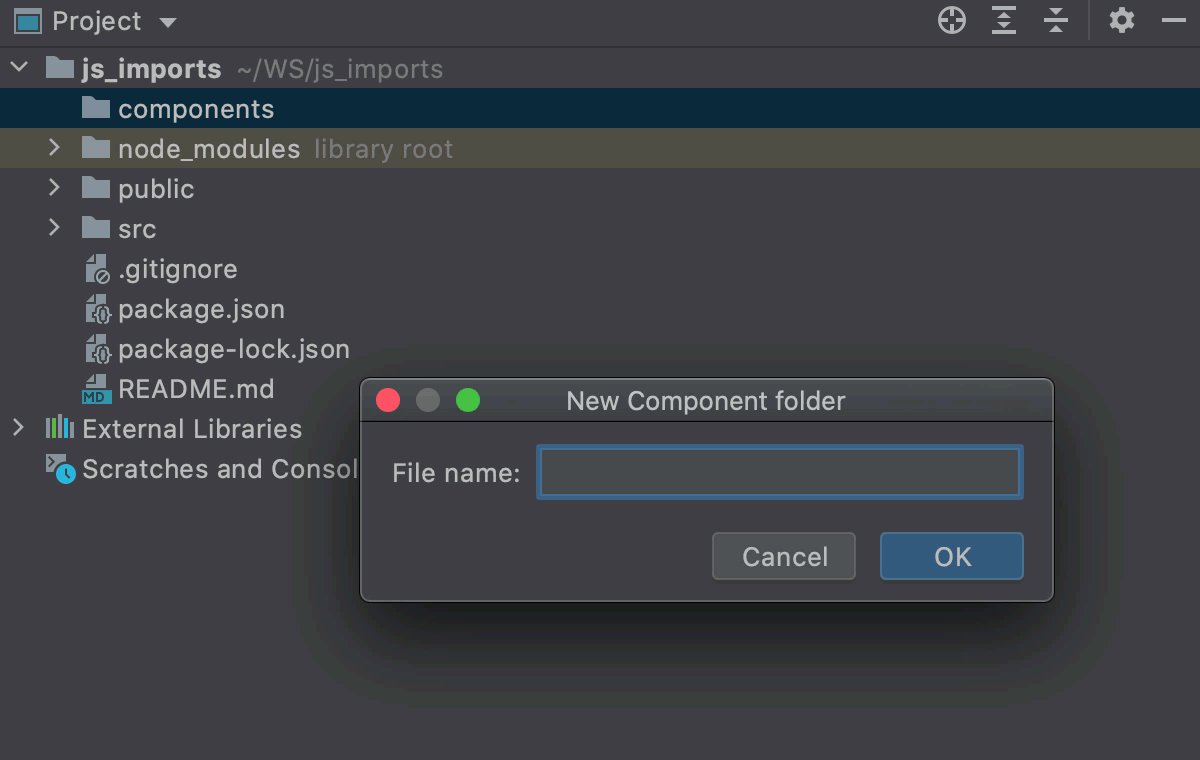
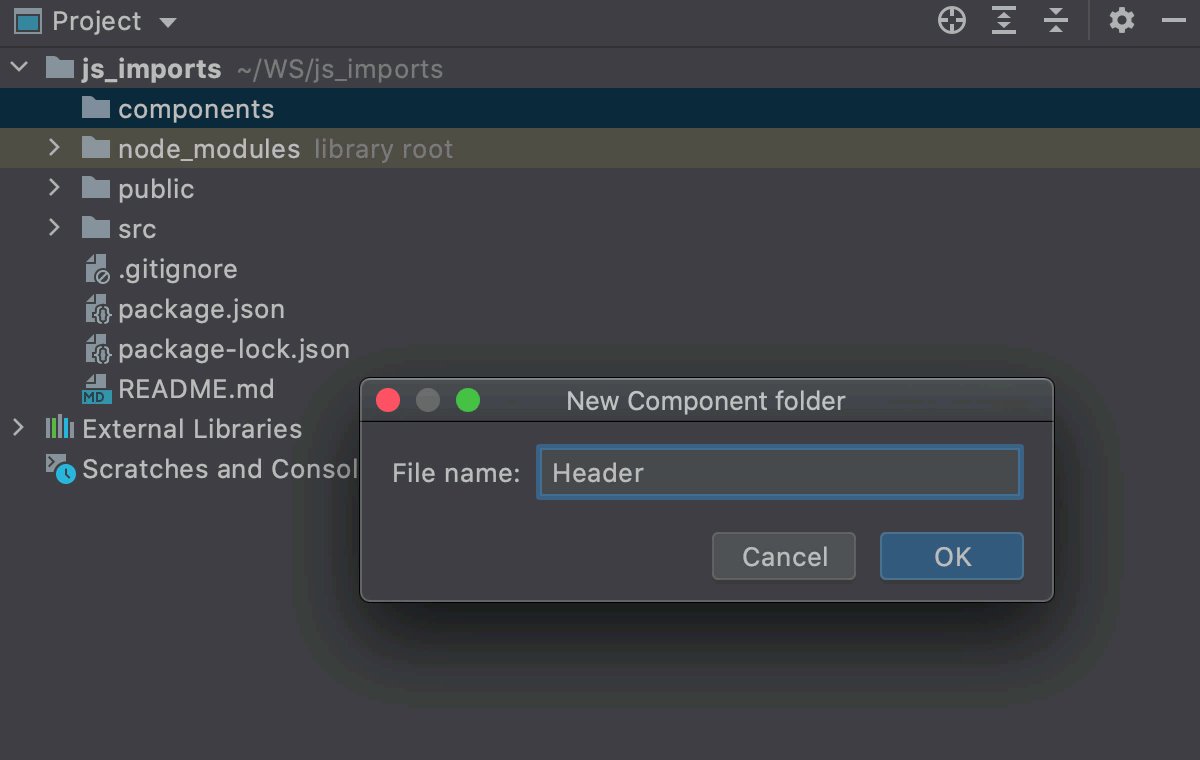
从要存储组件文件的文件夹的上下文菜单中,选择新建 | 组件文件夹。在打开的对话框中,指定将用于文件夹和其中的组件文件的名称(在本例中为Header)。

要将所有组件文件创建为平面结构,请在父模板和子模板中指定
$NAME而不是$NAME/$NAME文件名。



