【WebStorm教程】如何更改 WebStorm 的 UI 主题?

界面主题定义了窗口、对话框、按钮和用户界面的所有视觉元素的外观。默认情况下,WebStorm 使用 Darcula 主题,除非您在第一次运行时更改它。
更改 UI 主题
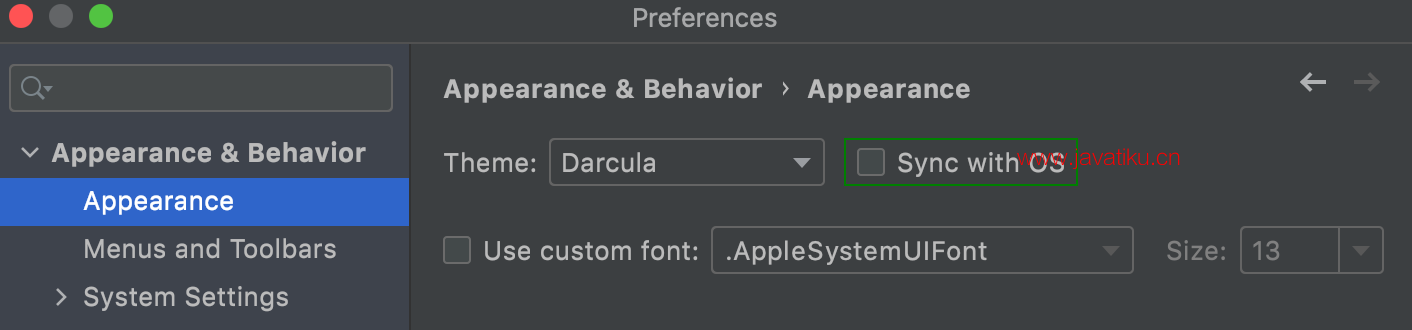
- 在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择Appearance & Behavior | 外观。
或者,按并从Switch列表中Ctrl+`选择Theme 。
从主题列表中选择 UI 主题:
- IntelliJ Light : 基于 IntelliJ 的 IDE 的传统灯光主题
- macOS Light或Windows 10 Light:操作系统特定的灯光主题可作为捆绑插件提供
- Darcula : 默认深色主题
- 高对比度:专为色觉缺陷用户设计的主题

选择与操作系统同步让 WebStorm 检测当前系统设置并相应地使用默认的深色或浅色主题。



