微信小程序逆向反编译工具wxappUnpacker使用教程

wxappUnpacker,小程序逆向,微信小程序逆向,小程序逆向反编译,小程序逆向教程,小程序逆向反编译教程,小程序逆向编译
对于微信小程序的逆向反编译是可行的。但是如果正儿八经去整确实太复杂,而再在Gethub已经有了开源的自动反编译工具,而且效果比较好,对于一般的web小程序完全够用。
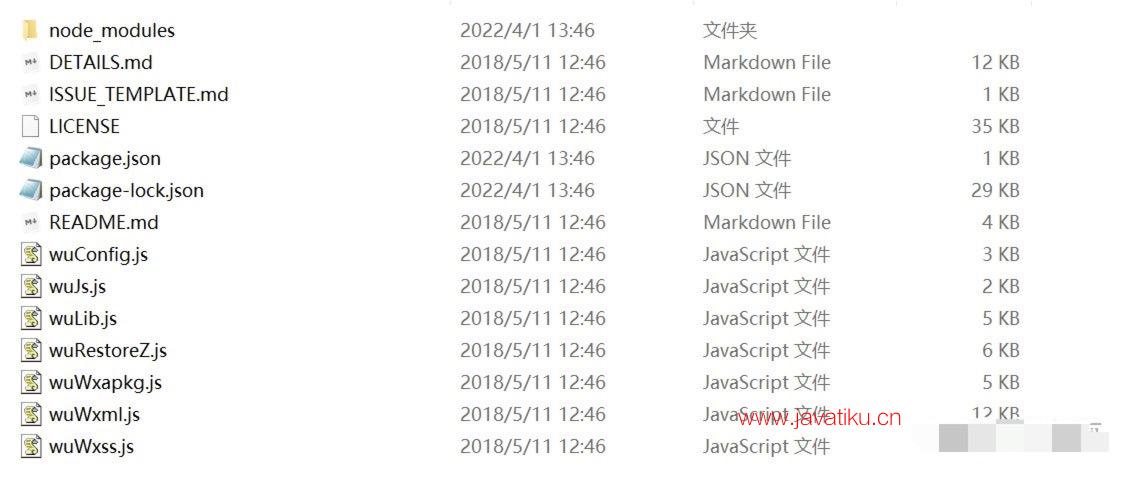
直接将反编译工具包(文末已经提供好了对应的压缩包)解压到某文件夹即可。
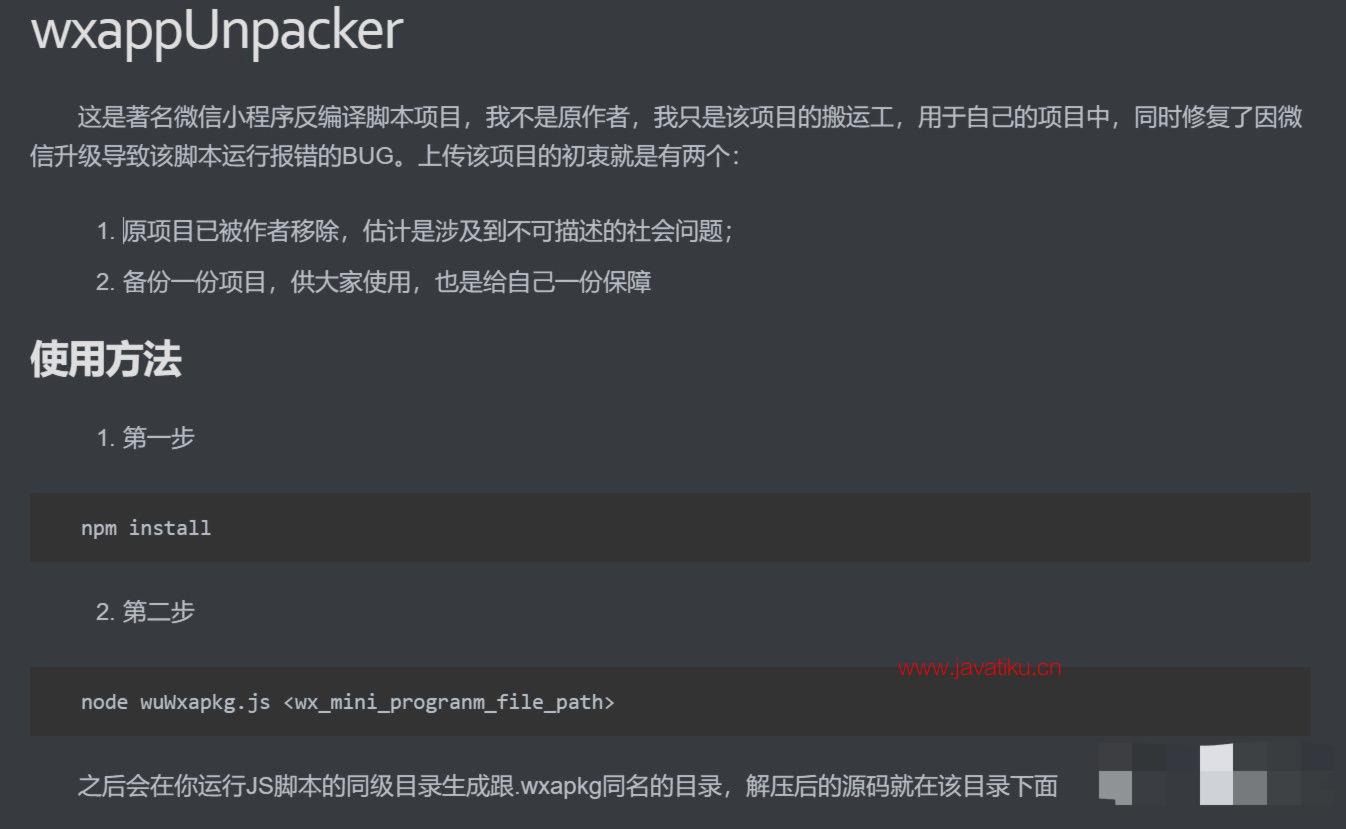
项目概述如此,研读说明书

自然有些人对此很疑惑
微信小程序详细逆向步骤
1.首先你需要下载nodejs
2.找到你的微信小程序存储位置 (小程序后缀名是.wxapk)
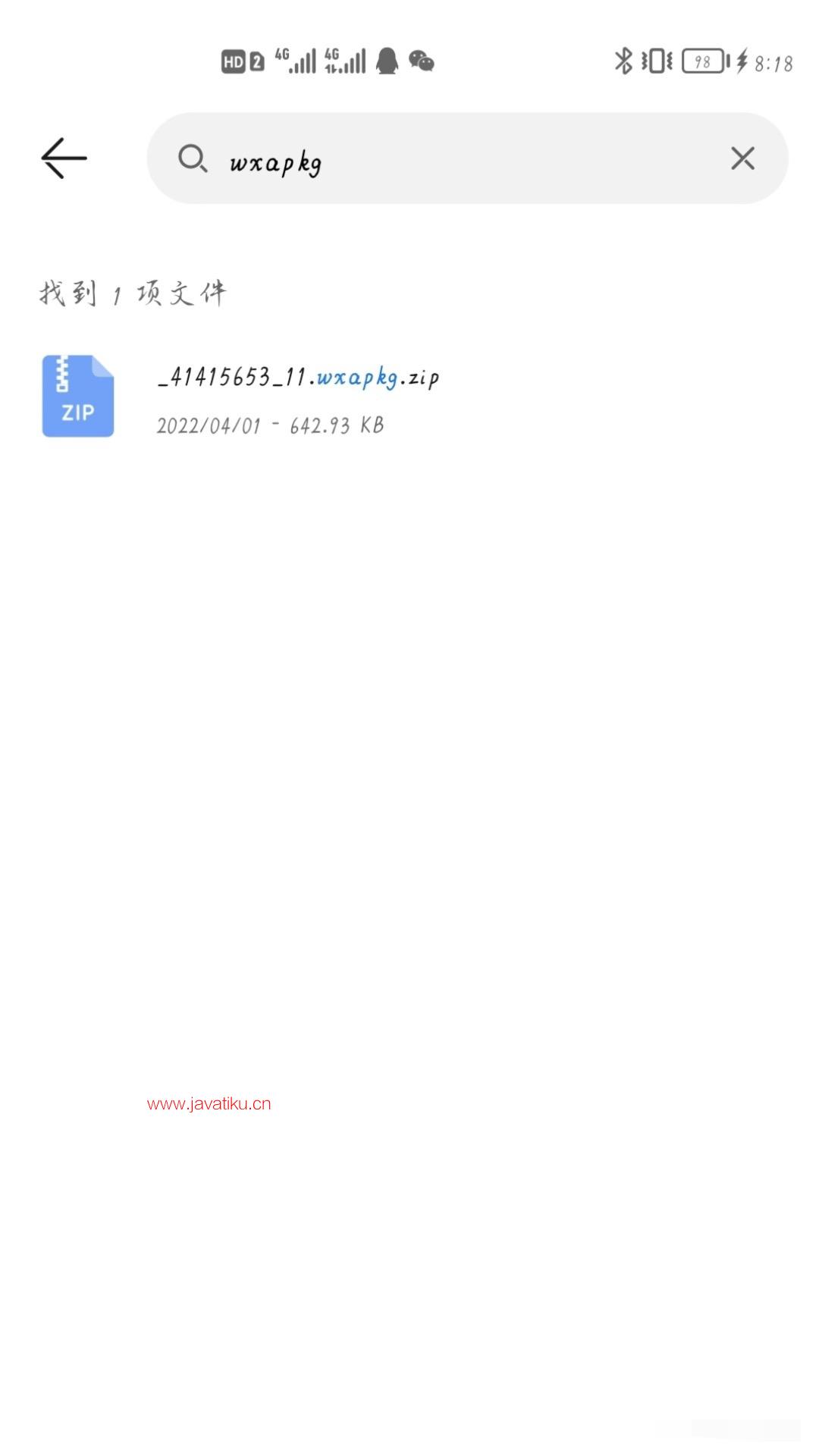
实在找不到直接深度搜索wxapkg


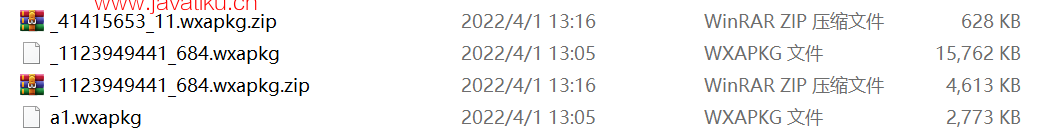
传给电脑(类似这种就对了)把它解压改了个名字

3.打开解压后的反编译文件(使用编译器,使用管理员权限打开)

npm install esprima -g
npm install css-tree -g
npm install cssbeautify -g
npm install vm2 -g
npm install uglify-js -g
npm install js-beautify -g
npm install escodegen -g
把上面一坨粘贴在编译器终端上面(也可以直接输入npm install)
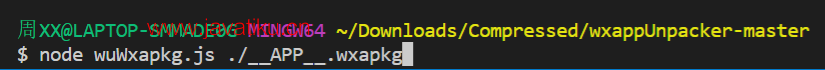
3.进行编译
node wuWxapkg.js 文件路径比如我的文件被我放在了桌面就这样

然后就得到一个同名文件夹
内容如下就成功了

下载反编译工具包
您可以在线使用或从GitHub上下载,如果你的下载速度很慢,可以通过网盘链接下载:https://pan.quark.cn/s/7a86b0b6a1cd
提取码见下方内容
 反爬虫抓取,人机验证,请输入验证码查看内容:
反爬虫抓取,人机验证,请输入验证码查看内容:



