HTML教程-HTML<bdo>标签

HTML <bdo> 标签代表"双向覆盖"(bidirectional override),用于覆盖当前/默认的文本方向。该标签设置其内部内容的方向,以便在浏览器中从左到右或从右到左进行渲染。
<bdo> 标签对于从右到左书写的语言(如阿拉伯语和希伯来语)非常有用。
语法
<bdo dir=" "> 内容......</bdo>以下是关于 <bdo> 标签的一些规范说明
| 显示 | 行内 |
|---|---|
| 起始标签/结束标签 | 同时具有起始和结束标签 |
| 用途 | 文本处理 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Bdo 标签</title>
</head>
<body>
<h2>HTML bdo 标签示例</h2>
<p style="color:#ff4040">This is Normal Content with default directionality</p>
<p>This is with left to right directionality: <bdo dir="ltr" style="color: #5f9ea0">A beautiful Flower</bdo></p>
<p>This is with right to left directionality: <bdo dir="rtl" style="color:#68228b">A beautiful Flower</bdo></p>
</body>
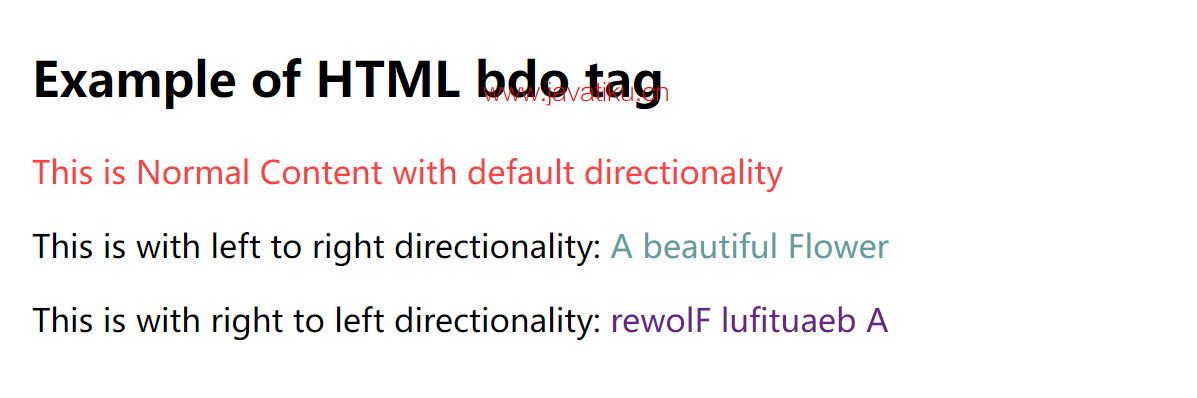
</html>输出
属性
标签特定属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ||
| ltr | 定义从左到右的方向性。 | |
| rtl | 定义从右到左的方向性。 |
全局属性
<bdo> 标签支持 HTML 中的全局属性。
事件属性
<bdo> 标签支持 HTML 中的事件属性。
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| <bdo> | 是 | 是 | 是 | 是 | 是 |



