WebStorm 2024.2.3 版本永久激活破解教程,附最新WebStorm激活码(亲测好用)

永久激活失败,请看解决方案:点击访问
最近,IDE 官方发布了最新的 WebStorm 2024.2.3 版本!这次延用了以往的激活方式。
本教程适用于 IDE 全家桶产品,支持 Windows、macOS 和 Linux 系统。
最新亮点
1. 文件系统路由支持
这一波更新最吸引我的,就是 文件系统路由支持 的增强。像我们做前端的,有时候开发过程中,最头疼的就是各种奇奇怪怪的路径引用,特别是用 Next.js、Nuxt 或 SvelteKit 这些框架的时候,一个路径写错,页面就给你来个 404。每次定位这些路径问题都能让人抓狂。
不过 WebStorm 这次给了个惊喜:它居然能自动解析这些框架的路径结构!而且支持自动补全和导航!想象一下,你写个 <Link href=",它就能给你推荐路径选项,甚至能跳转到目标文件。小白可以少走弯路了,老鸟也不用花时间去记那些让人脑瓜疼的相对路径。真是“妈妈再也不用担心我迷路了!”
2. Bun 调试支持
说到 JavaScript 的新贵——Bun,你们玩过吗?要是没有,我得稍微解释一下。Bun 是个新的 JavaScript 运行时,比 Node.js 启动更快,性能也更强。但之前最大的问题就是:想调试?对不起,还真调不了。每次要调试时,只能靠输出 console.log 来“盲人摸象”。
好消息是,WebStorm 这次把 Bun 的调试功能搞定了!可以通过 DAP(调试适配器协议)进行调试,支持设置断点、单步执行、查看变量,甚至还能在 IDE 里直接评估表达式。就是唯一遗憾的是,这个调试功能目前只能在 macOS 和 Linux 上用。Windows 党们还是只能再等等。
3. TypeScript 文件直接运行
作为一个 TypeScript 爱好者,我每次要跑 TypeScript 脚本的时候,第一步都得先装个 ts-node,然后配各种参数,别提多麻烦了。要是再赶上各种配置问题,整个人就差不多要抓狂了。
这次 WebStorm 算是看透了我们的“苦逼心情”,它直接支持在 IDE 里运行 TypeScript 文件,不用配置任何东西。你只需要点一下“Run”,WebStorm 就会自动帮你处理 TypeScript 的编译和执行。这就像你发现了一个开着门的咖啡厅:进去就能点单,不用再绕三道街去找服务员了。简单又高效!
4. Prettier 默认集成
作为一名“格式强迫症患者”,我看不惯乱七八糟的代码缩进、错乱的括号对齐,还有那些没规范的命名。以前每次新建个项目,我都得手动去配置 Prettier,把 .prettierrc 文件搞好,然后才能心安地开始写代码。
这次 WebStorm 可算是帮我省事了——只要项目里有 package.json 和 Prettier 配置文件,它就会自动帮你启用 Prettier。你再也不用为了格式问题去和你的项目死磕了。每次保存文件时,它都能给你整整齐齐、漂漂亮亮的格式化。就像家里请了个勤快的保洁阿姨,随时帮你把乱糟糟的房间收拾得干干净净。
5. Tailwind CSS 提示预览
我一直觉得用 Tailwind CSS 写样式就像在背单词:bg-red-500、text-sm、hover:bg-blue-600,整个人眼花缭乱,一不小心就可能拼错或者用错类名。更糟糕的是,你得不停地去查文档,看看每个类名到底是啥效果。
而 WebStorm 的 Tailwind CSS 支持这次做得相当到位!它不仅能自动补全类名,还会直接在补全框里展示每个类名的样式效果。你再也不用去猜这些 bg-gray-200 和 text-lg 究竟长什么样了。直接在 IDE 里就能看到效果,这体验谁用谁知道!
6. Svelte 5 片段支持
最后还有一个更新是给 Svelte 用户的。WebStorm 加入了 Svelte 5 的代码片段支持,这些片段可以帮你快速生成可重用的模板代码,比如:组件内的一些 if 条件、await 表达式等。总之,这些片段就像 IDE 里自带的“小助手”,能让你写 Svelte 的时候更高效。
激活教程
注意:补丁原理都是暴力拦截了 WebStorm 的剩余使用期网络请求,实际上等于永久激活,至于激活到哪天,在之前的 2021.3.3 2021.3.2 等老版本中是可以手动配置的,比如改成激活到 2099 年。可能是太高调了,最新的版本只能显示到 2025 年, 其实效果还是一样的, 都是永久激活,可放心食用。
步骤1:安装 WebStorm
首先,从WebStorm官网下载安装包并在您的计算机上安装。
步骤2:重置 WebStorm(仅适用于之前使用其他激活方法的用户)
如果您以前使用过其他激活方法,请先重置您的WebStorm以避免激活失败。这一步骤对于新安装的WebStorm不必要,您可以直接跳过。
- 打开
scripts文件夹,其中包含脚本文件(在后面进行下载)。
- 选择适用于您系统的脚本文件运行(Windows用户选择
install-all-users.vbs,Mac和Linux用户选择install.sh)。
- 根据提示操作,等待脚本运行完成。
步骤3:下载激活补丁文件
下载激活所需的补丁文件,由于分享的百度网盘链接容易被封,目前暂不提供页面直接提取。

需要扫描下方公众号二维码,回复关键字:永久 , 便能获取最新的网盘下载链接~

步骤4:放置补丁文件
解压下载的激活文件,并将其放在您选择的位置。可以放在D盘或其他位置,只要您不删除它即可。
步骤5:运行激活脚本
还是在补丁文件中,打开激活补丁文件夹中的scripts文件夹。
选择适用于您系统的激活脚本文件(Windows用户选择install-all-users.vbs,Mac和Linux用户选择install.sh)并运行它。
这里举例Windows系统,双击 install-all-users.vbs 脚本会出现一个弹窗,我们点击确定。
等几秒钟还会出现一个小弹窗,继续点击确定就好了。
注意:这个激活脚本是支持 IDE 所有产品的!也就是说脚本运行一次之后,你电脑上安装的所有 IDE 软件就都可以永久了,直接按照后面的步骤输入激活码就行!
比如你电脑上现在安装了WebStorm 和PyCharm这两款软件,上面的激活脚本你只需要运行一次就可以了!而且后续如果你再安装其他 IDE 的软件也不需要再运行激活脚本,直接按照后面的步骤输入激活码就可以了!
步骤6:打开 WebStorm
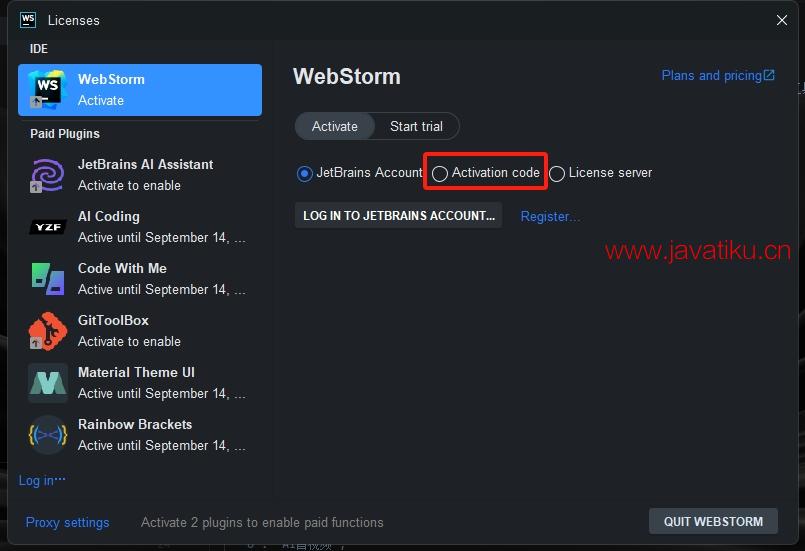
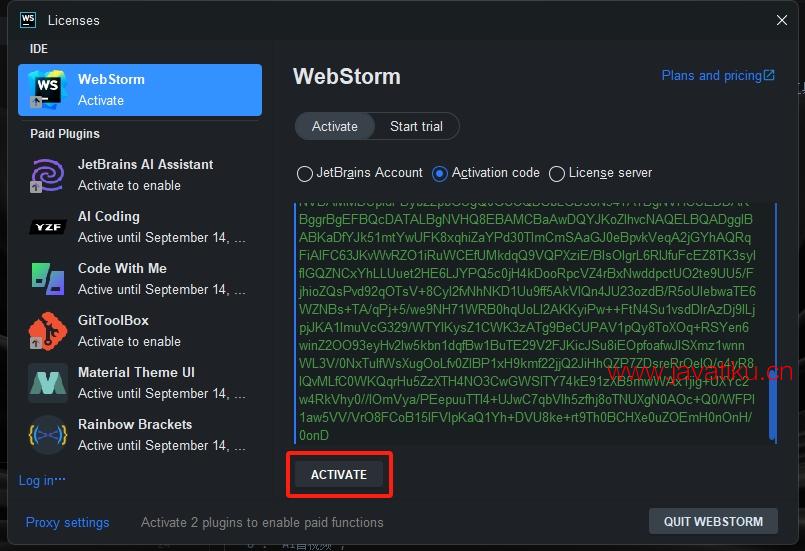
打开 WebStorm,如下图所示点击 Activation code 。

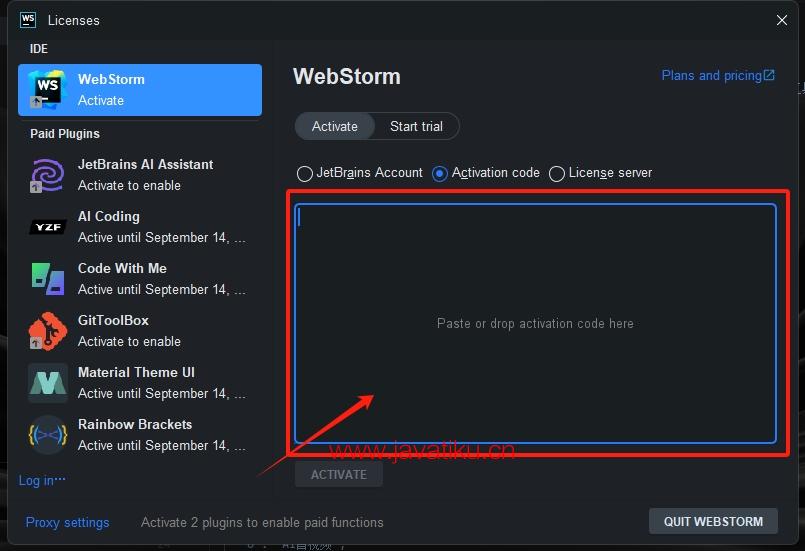
步骤7:复制激活码
然后复制下面的激活码粘贴进去(此激活码需要先安装好上面的补丁才能正常使用)。
1Z9RTLFFQRXP923-eyJsaWNlbnNlSWQiOiIxWjlSVExGRlFSWFA5MjMiLCJsaWNlbnNlZU5hbWUiOiJtZW5vcmFoIHBhcmFwZXQiLCJsaWNlbnNlZVR5cGUiOiJQRVJTT05BTCIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IlBDV01QIiwiZmFsbGJhY2tEYXRlIjoiMjAyNi0wOS0xNCIsInBhaWRVcFRvIjoiMjAyNi0wOS0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJXUyIsImZhbGxiYWNrRGF0ZSI6IjIwMjYtMDktMTQiLCJwYWlkVXBUbyI6IjIwMjYtMDktMTQiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlBTSSIsImZhbGxiYWNrRGF0ZSI6IjIwMjYtMDktMTQiLCJwYWlkVXBUbyI6IjIwMjYtMDktMTQiLCJleHRlbmRlZCI6dHJ1ZX1dLCJtZXRhZGF0YSI6IjAyMjAyNDA3MDJQU0FYMDAwMDA1WCIsImhhc2giOiIxMjM0NTY3OC8wNzY0Njg1NzM3IiwiZ3JhY2VQZXJpb2REYXlzIjo3LCJhdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlLCJpc0F1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsInRyaWFsIjpmYWxzZSwiYWlBbGxvd2VkIjp0cnVlfQ==-bDIQ6Ihy8nWMd6+TEQxRYY2FDAO5yhA1knCEpdqRbstNWI78rmC/WTYm8PFmDK2QEEE7uawIblm6c2FAXLrLzkA7R+V3G+q/xZyYPGftNp4n7mW+VT35+t131R5UvTIoQNzf3dCJDFBD2fiJwDNgUzdwEKEjagjNLlSk5HQam3wZh8+x8aao2yEzgoBHgGrs+8Y8BHKecS9eZImboDJ+e8cT+JI92nNCx1IhPgVJDieNKlbYbCxJ9HgvHFUMSrkh0MPORn9IxmKLt6ssMU2kEMWR4HqcQjUgGRzt8cWJh0nihrqBlDFZwfKQj25oK07vAu22ysN4CkcNRyMcJBBP9A==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCUlaUFc1wf+CfY9wzFWEL2euKQ5nswqb57V8QZG7d7RoR6rwYUIXseTOAFq210oMEe++LCjzKDuqwDfsyhgDNTgZBPAaC4vUU2oy+XR+Fq8nBixWIsH668HeOnRK6RRhsr0rJzRB95aZ3EAPzBuQ2qPaNGm17pAX0Rd6MPRgjp75IWwI9eA6aMEdPQEVN7uyOtM5zSsjoj79Lbu1fjShOnQZuJcsV8tqnayeFkNzv2LTOlofU/Tbx502Ro073gGjoeRzNvrynAP03pL486P3KCAyiNPhDs2z8/COMrxRlZW5mfzo0xsK0dQGNH3UoG/9RVwHG4eS8LFpMTR9oetHZBAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBABKaDfYJk51mtYwUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/we9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onD
步骤8:输入激活码
激活码粘贴之后如下图所示,就说明有效,然后我们点击 Activate 激活。

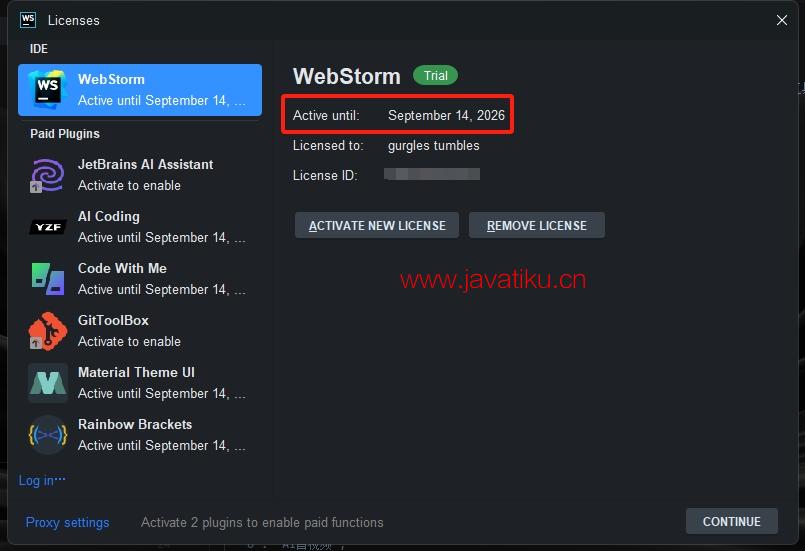
步骤8:完成
激活成功后,点击“Continue”关闭窗口。

总体来说,这次 WebStorm 2024.2.3 版本的更新,基本都是针对开发体验和效率做的优化。虽然每个功能看起来都不算特别“颠覆”,但它们都解决了开发者日常遇到的那些“细碎麻烦”,比如路径导航、调试支持、格式管理等。而这些细节的提升,往往比那些“革命性”功能更重要。就像生活中的小确幸一样,哪怕只是一杯热茶或者一个小零食,都能让你感受到满满的幸福感。




