Vuejs教程-Vue.js计算属性

Vuejs教程-在Vue.js中,计算属性(Computed Properties)用于处理复杂的逻辑和操作。计算属性就像方法一样,但有一些区别。
我们之前在示例中已经使用过模板表达式。它们非常方便,但模板表达式主要用于简单的操作。如果你需要在模板中放置复杂和庞大的逻辑,代码可能会变得冗长且难以维护。
例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>在上面的例子中,模板变得不像之前那样简单和声明性。它看起来更复杂,你需要仔细查看一下,才能意识到它是将消息反转显示。如果你要在模板中多次使用反转后的消息,问题可能会变得更糟糕。
让我们用一些简单的例子来更清楚地理解计算属性的概念。这样你就能更好地决定何时使用方法,何时使用计算属性。
接下来的例子可以帮助你理解计算属性的概念:
示例1
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
This is the Original message: <h2>{{ message }}</h2>
This is the Computed reversed message: <h2>{{ reversedMessage }}</h2>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
message: 'Hello JavaTpoint'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('');
}
}
});让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}执行程序后,将会看到以下输出:
输出:

示例解释
在上面的示例中,我们声明了一个计算属性reversedMessage。这里提供的函数被用作计算属性的getter函数。reversedMessage的值始终取决于message属性的值。
data: {
message: 'Hello JavaTpoint'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('');
}
}示例2
我们来看另一个例子。在这个例子中,你可以在表单结构中输入数据,然后查看计算属性的结果。请参考以下示例:
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
FirstName : <input type="text" v-model="firstname"><br><br>
LastName : <input type="text" v-model="lastname"><br><br>
<h2>My name is {{firstname}} {{lastname}}</h2>
<h2>Retrieve name by using computed property : {{getfullname}}</h2>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
firstname: "",
lastname: "",
birthyear: ""
},
computed: {
getfullname: function() {
return this.firstname + " " + this.lastname;
}
}
});让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}执行程序后,将会看到以下输出:
输出:

示例解释
在上面的例子中,我们创建了两个文本框,分别命名为Firstname和Lastname。这些文本框使用firstname和lastname属性进行绑定。
现在,我们调用计算属性getfullname,它返回输入的firstname和lastname。因此,每次我们在文本框中输入内容时,函数返回相应的值。这样,借助计算属性,我们无需执行任何特定的操作,例如记得调用一个函数。计算属性会在使用到的属性值发生变化时自动调用。
计算属性和方法之间的区别
在上面的例子中,我们学习了计算属性。现在,我们来看一下方法和计算属性之间的区别。我们知道它们都是对象,在其中定义了返回值的函数。
在计算属性中,我们称之为属性,而在方法中,我们称之为函数。让我们看一个例子,以理解方法和计算属性之间的区别。
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
<h2 style="background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2>Random No from method: {{getrandomno1()}}</h2>
<h2 style="background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2 style="background-color:gray;">Random No from computed property: {{getrandomno}}</h2>
<h2>Random No from method: {{getrandomno1()}}</h2>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
name: "helloworld"
},
methods: {
getrandomno1: function() {
return Math.random();
}
},
computed: {
getrandomno: function() {
return Math.random();
}
}
});让我们使用一个简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}执行程序后,将会看到以下输出:
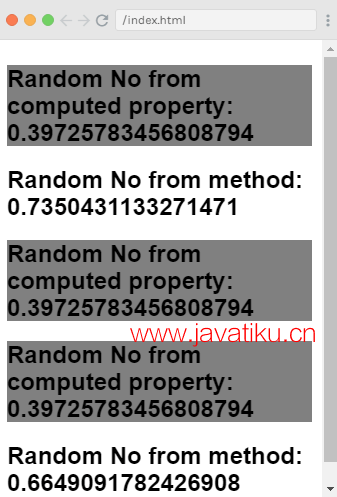
输出:

示例解释
在上面的例子中,我们创建了一个名为getrandomno1的方法和一个名为getrandomno的计算属性。在这个例子中,我们使用Math.random()来得到随机数的结果。我们多次调用这个方法和计算属性来看看它们之间的区别。
在计算属性中,你可以看到返回的随机数每次调用都保持不变,无论调用多少次。这意味着每次调用它时,上次的值都会更新为所有值。而对于方法,它是一个函数,所以每次调用它都会返回不同的值。
在Vue.js计算属性中使用get/set
我们来看一下如何在Vue.js计算属性中使用get/set函数。参考以下示例:
Index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Computed Property</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="com_props">
<input type="text" v-model="fullname">
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script src="index.js"></script>
</body>
</html>Index.js文件:
var vm = new Vue({
el: '#com_props',
data: {
firstName: "Alex",
lastName: "Junior"
},
computed: {
fullname: {
get: function() {
return this.firstName + " " + this.lastName;
},
set: function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1];
}
}
}
});执行程序后,将会看到以下输出:
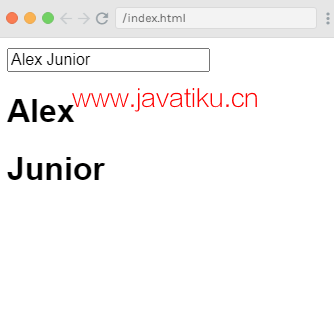
输出:

在上面的例子中,我们在计算属性fullname中定义了一个输入框,该计算属性绑定到fullname。它返回一个名为get的函数,该函数返回firstname和lastname。因此,每次在文本框中编辑内容时,函数都会返回相应的值。这样,我们无需执行任何特定的操作,例如记住调用一个函数。计算属性会在用到的属性值发生变化时自动调用。
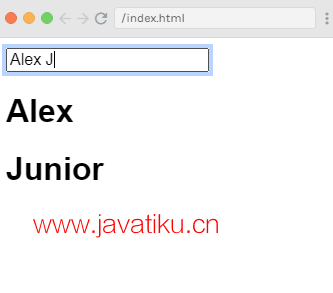
但是,如果你更改了文本框中的内容,输出不会反映这些更改。看下面的图像:
输出:

为了解决这个问题,我们必须在计算属性的getter函数中添加一个setter函数。
在fullname计算属性中添加以下set函数:
computed: {
fullname: {
get: function() {
return this.firstName + " " + this.lastName;
},
set: function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1];
}
}
}接下来的例子中,我们通过编辑文本框后,更新的名字会在浏览器中显示。这是因为setter函数的存在。getter函数返回firstname和lastname,而setter函数在你编辑文本框中的任何内容时更新它们。
编辑后的输出如下。
输出: