Vuejs教程-Vue.js 入门

在前一章节中,我们已经看到了在项目中使用和安装Vue.js的几种方法。在本文中,我们将看到如何检查Vue.js的版本、在项目中使用Vue.js的优缺点、第一个例子以及与该例子相关的所有一般点的解释。
使用Vue.js的优点
Vue.js是一种用于Web开发和构建单页应用程序的最新软件技术之一。正如您从其名称中猜测的那样,它主要用于项目的UI或视图部分。它是由Evan You(一位曾在Google工作并参与Angular项目的前员工)开发的基于JavaScript的框架,用于使用JavaScript构建丰富的客户端应用程序。让我们来看一下在您的项目中使用Vue.js的优点:
以下是使用Vue.js的优点列表:
体积非常小
Vue.js的最大优势之一是它的体积非常小。JavaScript框架的成功非常大程度上取决于其体积,而这个令人兴奋的JavaScript插件仅有18-21KB大小,因此您可以轻松地下载并在短时间内使用它。
易于理解和编码
Vue.js框架具有非常简单的结构,非常易于理解。这是该框架受欢迎的原因之一。如果您熟悉HTML和JavaScript,您可以很容易地编写Vue.js代码。由于其简单的结构,用户可以轻松地将Vue.js添加到其Web项目中并开发应用程序。
与现有应用程序的简单集成
Vue.js具有许多用于各种组件,并且可以非常快速地与现有应用程序集成。您可以将其与任何用JavaScript编写的应用程序集成。
灵活性
Vue.js的灵活性也使其对React.js、Angular.js和任何其他新的JavaScript框架的开发者来说非常易于理解。它提供了很多灵活性,可以使用虚拟节点编写HTML文件、JavaScript文件和纯JavaScript文件。
组件
您可以在Vue.js应用程序中创建可重用的自定义元素。
简单、全面和详细的文档
Vue.js提供非常简单、全面和详细的文档,因此对于对HTML和JavaScript了解不多的开发者来说,也可以使用它来编码。
虚拟DOM
Vue.js使用类似于ReactJS、Ember等其他现有框架的虚拟DOM。虚拟DOM是原始HTML DOM的轻量级内存树表示,并在不影响初始DOM的情况下进行更新。
双向通信
Vue.js通过其MVVM架构提供双向通信,使处理HTML块变得非常容易。
使用Vue.js的公司
由于知名公司已经开始在实时环境中使用Vue.js,因此Vue.js日益受到欢迎。有几家公司已经成功地在实际场景中使用Vue.js。让我们看一些例子:
Facebook: 在实际项目中使用Vue.js的最大成功公司是Facebook。Facebook正在将该框架用于其新闻推送的市场推广。
Adobe: Adobe正在将Vue.js用于其名为Portfolio的产品。利用Vue.js框架的易于集成优势,该公司已经将现有的代码库迁移到Vue.js。
小米: 小米还使用Vue.js构建其产品目录,为用户提供响应式体验。
阿里巴巴: 中国最大的公共公司之一已经使用Vue.js。
还有一些在其项目中使用Vue.js的值得注意的其他公司:
- Grammarly
- Netflix
- Laracast
- Behance
- Gitlab
- Euronews
- Codeship
- Livestorm
- Wizzair等等。
检查安装的Vue.js版本
如果您已经熟悉Node.js并在系统上安装了Vue.js CLI,您可以使用以下命令在Node.js命令提示符上检查已安装的Vue.js版本:
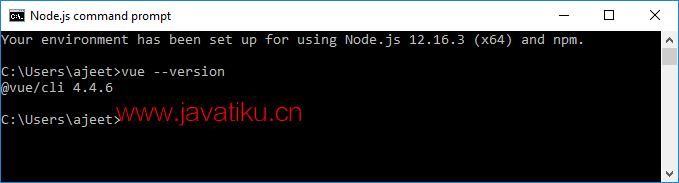
- 打开Node.js命令提示符并运行以下命令:
vue --version
- 如果它有良好的响应,请继续下一步来创建新项目。在上面的示例中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
语法:
vue create <YourAppName>- 运行
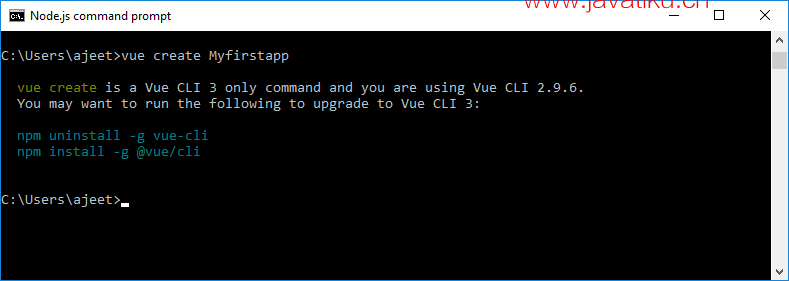
vue create myfirstapp命令来创建一个名为"myfirstapp"的应用程序。

- 您已经看到一个错误,表示vue create命令仅适用于Vue CLI 3版本,而您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
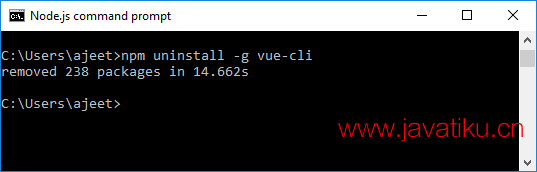
npm uninstall -g vue-cli
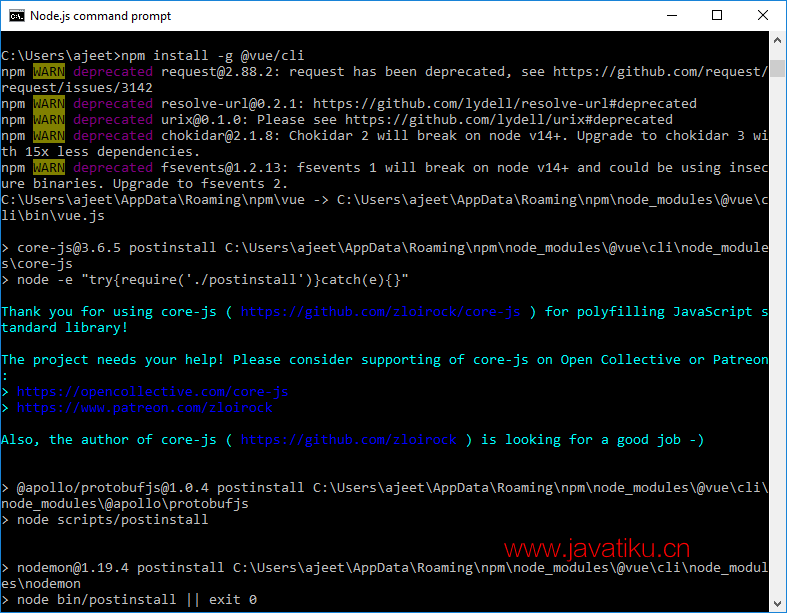
npm install -g @vue/cli
- 您可以看到Vue.js的旧版本已被卸载。现在,安装新版本。


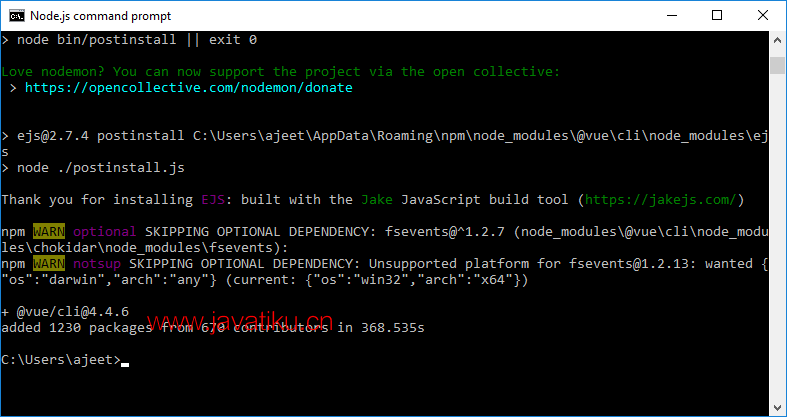
- 现在,安装了新版本的Vue CLI。您可以通过使用vue --version命令检查Vue CLI的版本。

- 您可以看到安装了最新版本的Vue CLI。现在,运行
vue create myfirstapp命令来创建一个名为"myfirstapp"的应用程序。
创建Vue.js第一个应用程序(使用vue create命令)
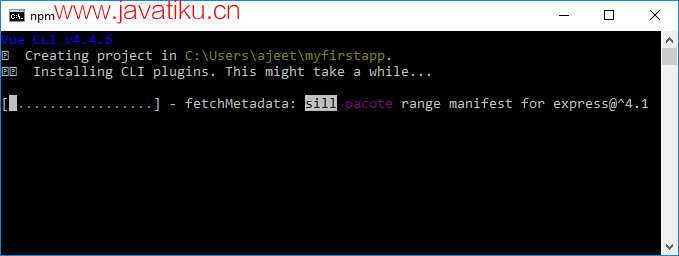
- 在Node.js命令提示符上运行
vue create myfirstapp命令。

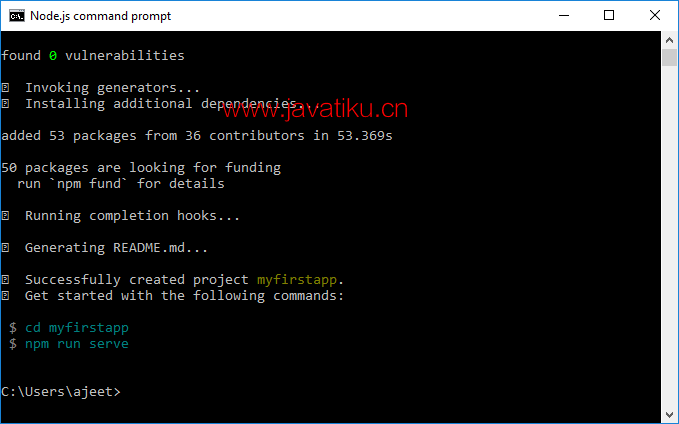
- 此过程可能需要一些时间。等待直到创建应用程序的过程完成。成功完成后,您将在命令行上收到一个消息,说明项目已成功创建。

- 现在,通过执行以下命令进入应用程序的位置。
cd myfirstapp
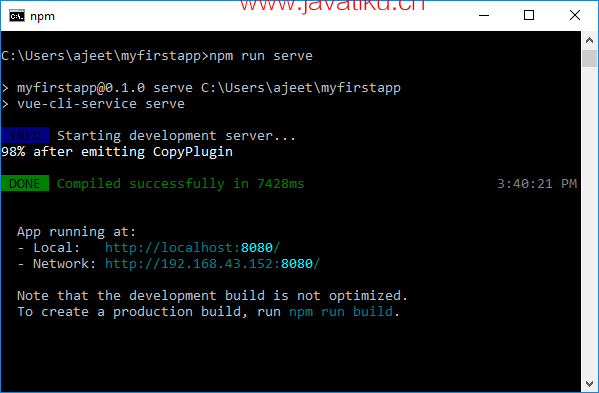
- 执行以下命令以在浏览器中运行您的Vue.js应用程序。
npm run serve
- 在这里,您可以看到您的应用程序已成功编译,并且开发服务器已启动。将本地地址复制并粘贴到Google Chrome浏览器中打开应用程序。

探索Vue应用程序的文件夹结构
您已经在Web浏览器上执行了您的应用程序。现在,是时候探索您的项目的完整文件和文件夹了。您可以选择任何您喜欢的IDE。在这里,我们选择Visual Studio Code IDE来部署我们的应用程序。
打开Visual Studio Code并将您的项目加载到IDE中。加载项目后,单击public文件夹以及src文件夹。这两个文件夹包含您的项目最重要的文件。

Package.json: Package.json文件夹包含您的应用程序的所有配置。您不需要去修改该文件夹。
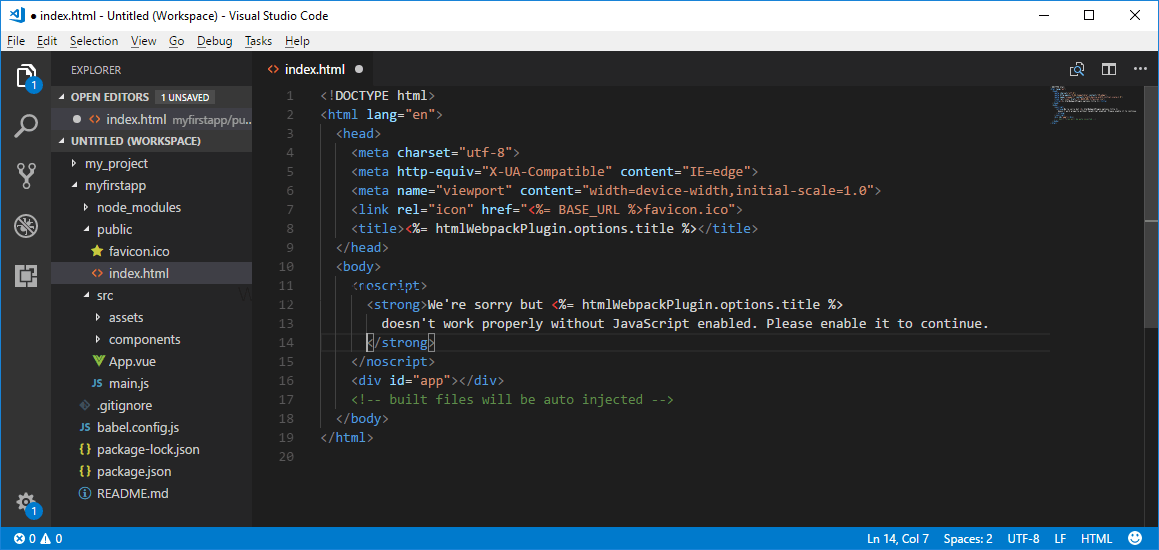
Index.html: 应用程序中最重要的文件是index.html文件。它包含出现在应用程序UI上的所有数据。这是唯一一个Vue将用于连接DOM的div元素。看一下index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
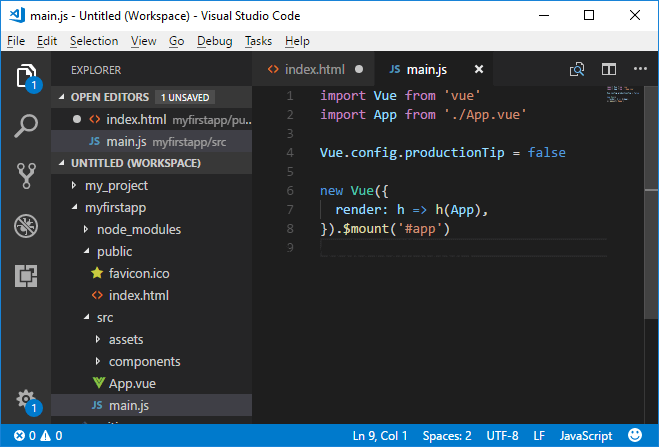
Src/main.js: main.js是用于驱动您的应用程序的主JavaScript文件。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
在上面的main.js代码中,第一行指定了导入Vue库,第二行用于从app.vue导入App组件。productionTip设置为false以避免在控制台中显示“您处于开发模式”的消息。之后,创建了Vue实例,并将其分配给DOM元素#app,该DOM元素已在index.html文件中定义,并指定使用App组件。
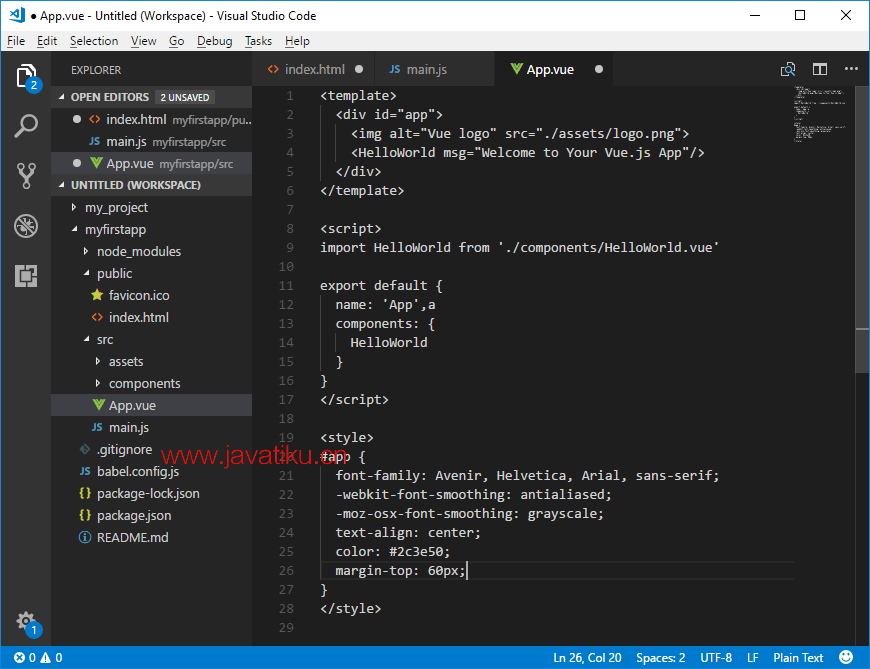
Src/App.vue: App.vue是一个单文件组件,包含三个部分:HTML、CSS和JavaScript。它用于管理应用程序的单文件组件。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
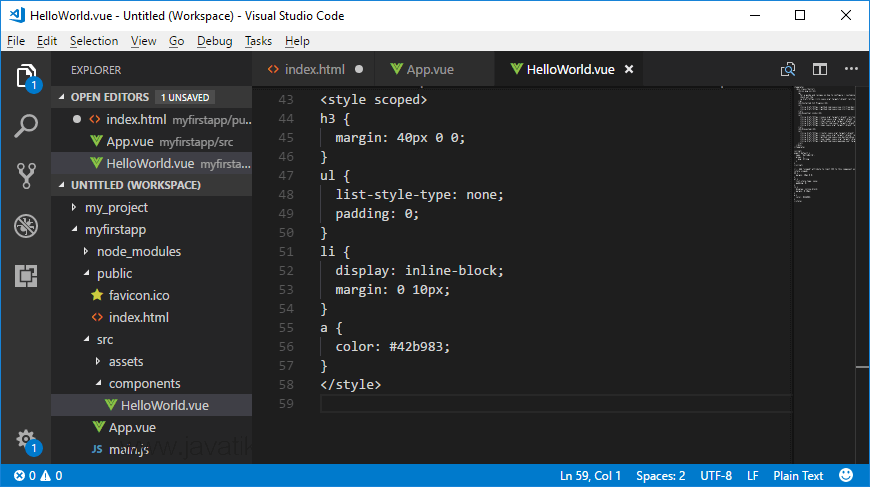
Src/components/HelloWorld.vue: 此文件包含在HelloWorld.vue文件中。此文件包含在浏览器中打开您的应用程序时所见的所有样式和HTML。
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>这里使用scoped属性限制上述CSS仅限于此组件。使用scoped属性后,您的CSS不会泄漏到其他部分。

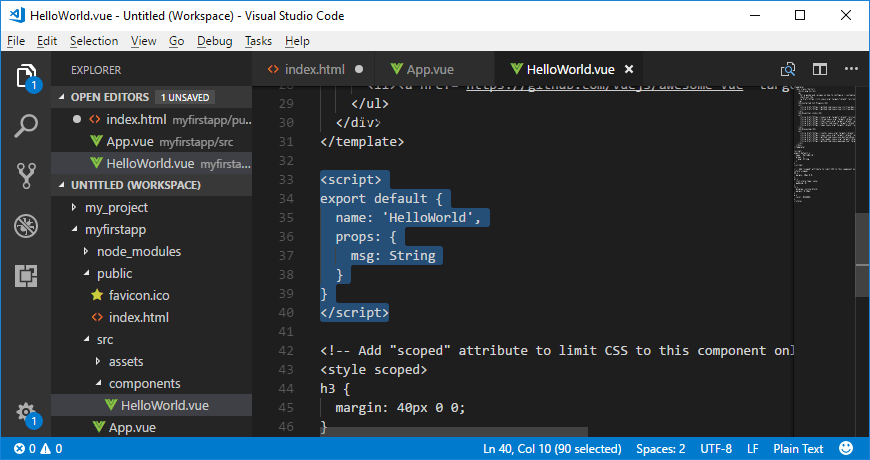
<script>部分: 此部分导出为名为'HelloWorld'的组件,并且要显示在输出中的数据存储在“msg”变量中。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
这就是有关Vue.js应用程序的文件和文件夹结构的全部内容。在开始开发Vue.js应用程序之前,了解这些内容是非常重要的。



