Vuejs教程-安装 Vue.js

兼容性检查
在安装和使用Vue.js之前,您应该检查兼容性问题。Vue.js不支持IE8及其以下版本,因为它使用了在IE8中不支持的ECMAScript 5功能。它支持所有符合ECMAScript 5标准的浏览器。
如何安装Vue.js?
有几种方法可以使用Vue.js。您可以通过访问其官方网站进行安装,也可以直接从CDN库中开始使用Vue.js文件。在这里,我们将讨论如何在项目中安装和使用Vue.js的一些方法。
通过在HTML文件中直接使用<script>标签
如果要直接在HTML文件中使用Vue.js的标签,则必须从官方网站下载它。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
</body>
</html>前往Vue.js的官方网站https://vuejs.org/v2/guide/installation.html下载vue.js,根据您的需求选择下载开发版本或生产版本。
下图显示了这两个版本:

开发版本最适合在项目中使用,因为它没有被最小化,可以在项目开发期间帮助您处理警告和调试模式。另一方面,生产版本是被最小化的,如上面的截图所示。
Vue.js建议您在开发期间不要使用最小化版本,因为它不会显示项目开发过程中的常见错误警告。
使用CDN
您还可以在应用程序中使用来自CDN库的Vue.js文件。在应用程序的<script>元素中使用此链接https://unpkg.com/vue,您将获得最新版本的Vue.js。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js example with CDN'
}
})
</script>
</body>
</html>输出:
Vue.js example with CDN 您还可以在jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js)和cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js)上获取Vue.js。
示例2:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js second example with CDN'
}
})
</script>
</body>
</html>输出:
Vue.js second example with CDN 使用NPM
如果您想要创建一个大型规模的VueJS应用程序,则建议使用NPM。使用以下命令使用npm软件包安装Vue.js。它带有Browserify和Webpack,以及其他使开发变得容易的必要工具。
npm install vue注意:如果您对基于Node.js的构建工具尚不熟悉,请不要使用此方法。
使用CLI命令行
您还可以使用CLI来安装Vue.js,并启动服务器。使用以下命令使用CLI安装Vue.js:
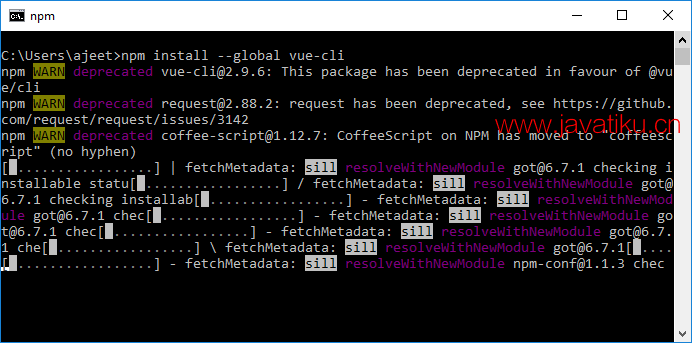
npm install --global vue-cli
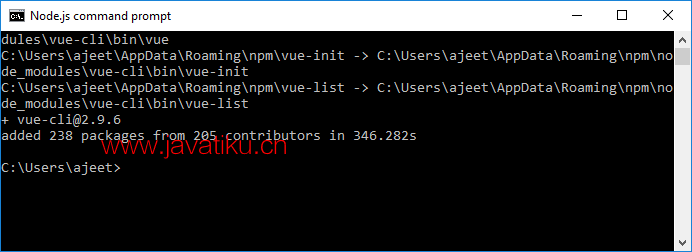
安装Vue.js CLI可能需要几分钟的时间。完成后,它会显示Vue.js的CLI版本。
+ vue-cli@2.9.6
added 238 packages from 205 contributors in 346.282s
使用Webpack创建项目
使用以下命令使用Webpack创建一个项目。在这里,我们将创建一个名为"my_project"的项目。
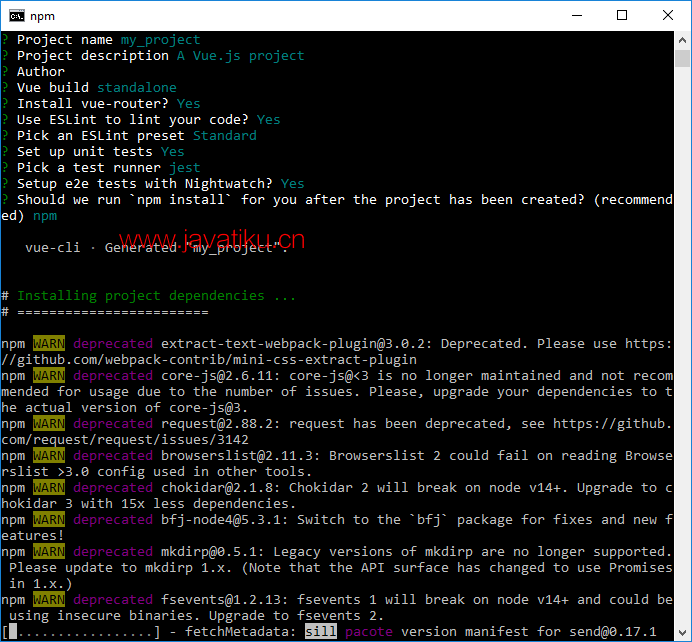
vue init webpack my_project在此过程中,您将被要求输入Y/n。键入Y并继续。它将自动下载模板和所有依赖项。

成功创建项目后,您将看到如下屏幕截图所示的消息。

启动项目和服务器
- 现在,项目已创建。使用以下命令进入项目目录:
cd my_project- 使用以下命令启动服务器:
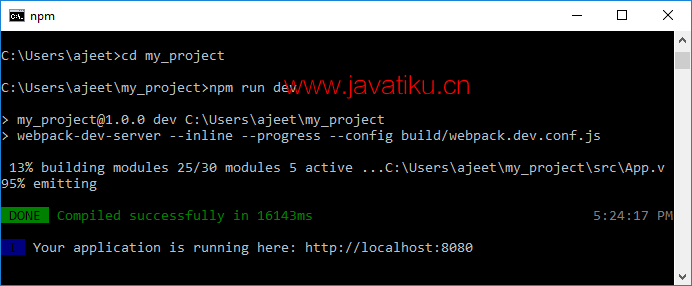
npm run dev
您可以看到运行npm run dev命令后,服务器已启动。现在,打开兼容的浏览器,例如Google Chrome,运行localhost http://localhost:8080/#/,打开您的项目。