Python教程-Python中的Eel

在本教程中,我们将讨论Python编程语言中Eel库的使用,以便通过HTML、CSS和JavaScript为Python程序设计用户界面。
我们将教程分为两部分。第一部分基于Eel库的基本理论。与此相反,我们在另一部分中通过创建一个简单的应用程序来展示如何实现该库,该应用程序从用户那里接受两个整数输入并返回它们的总和。
了解Python Eel库
Eel是Python编程语言中的一个小型库,它允许程序员创建基于HTML和JavaScript的类似Electron的离线图形用户界面(GUI)应用程序,同时完全具备Python的能力和库。
Eel能够托管本地Web服务器,然后允许程序员在Python中注释方法和函数,以便我们可以从JavaScript调用它们,反之亦然。该库的设计是为了简化编写简单且短小的GUI应用程序。
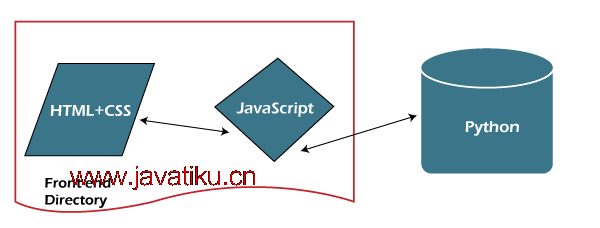
让我们考虑一个图示Eel概念的图示。

HTML、CSS和JavaScript文件存储在同一目录中,并使用Python程序初始化。JS文件通过由HTML页面的onclick事件触发的函数实现HTML页面与Python之间的连接。
Eel库的实现
以下部分涉及使用Eel库制作一个简单的应用程序,以示范目的。应用程序背后的思想是,该程序从HTML页面接受两个数字,将它们相加在Python中,然后将结果显示给用户。
但在创建应用程序之前,让我们安装Eel库。
我们将使用pip安装程序来安装所需的库。其语法如下:
语法:
$pip install eel 接下来,我们将使用Visual Studio Code创建此项目。我们创建了一个名为"Web_test"的文件夹。在该文件夹中,我们创建了另一个名为"myWeb"的文件夹。该文件夹将存储以下文件:
- HTML文件
- js文件.js
- Python文件
对于HML页面,我们将创建三个文本区域和一个按钮。让我们考虑以下代码片段。
文件: myWebpage.html
<html>
<head>
<title>
Sum Application
</title>
<script type = "text/javascript" src = "js-file.js"></script>
<script type = "text/javascript" src = "/eel.js"></script>
</head>
<body>
<label>Enter First Number
<textarea id = "int1"></textarea>
<label>Enter Second Number
<textarea id = "int2"></textarea>
<label>Result
<textarea id = "res"></textarea>
<button type = "button" id = "add" onclick = "summation()">
Sum
</button>
</body>
</html> 说明:
在上面的代码片段中,我们创建了一个HTML页面,其中定义了三个带有不同ID的文本区域。'int1'和'int2'用于获取用户输入,'res'文本区域用于显示结果。具有id 'sum'的按钮带有在JS文件中定义的onclick函数。
现在,让我们考虑JS文件的代码片段。
文件: js-file.js
document.querySelector("button").onclick = function summation(){
var data_1 = document.getElementById("int1").value
var data_2 = document.getElementById("int2").value
eel.add(data_1, data_2)(call_Back)
}
function call_Back(output){
document.getElementById("res").value = output
} 说明:
在上面的代码片段中,我们定义了一个名为summation()的函数,它通过onclick事件触发。在函数中,我们获取了'int1'和'int2'的值,并将它们传递给将在Python文件中定义的'sum'函数。名为call_Back()的函数接受Python方法'sum'返回的'output'作为参数。这个'output'显示在具有id 'res'的HTML页面中。
现在,让我们考虑Python文件的代码片段。
文件: my_sum.py
# importing the eel library
import eel
# initializing the application
eel.init("myWeb")
# using the eel.expose command
@eel.expose
# defining the function for addition of two numbers
def add(data_1, data_2):
int1 = int(data_1)
int2 = int(data_2)
output = int1 + int2
return output
# starting the application
eel.start("myWebpage.html") 说明:
在上面的代码片段中,我们导入了eel库并使用eel.init("文件夹名")命令初始化应用程序,其中我们将文件夹命名为"myWeb"。
然后我们使用eel.expose命令,其中我们定义了"add"函数,它将'data_1'与'data_2'相加并将结果作为"output"返回。"output"的值由JS文件中的"call_Back"函数获取,并放在HTML页面中。
现在,让我们保存Python文件并使用以下语法来执行它以查看结果:
语法:
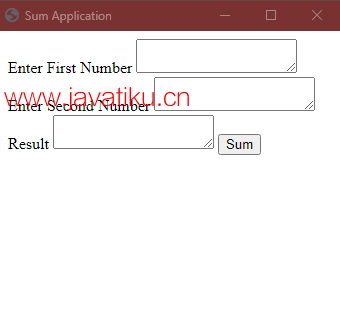
$ python my_sum.py 以下图片显示了设计的用户界面。
输出:

说明:
默认情况下,Python Eel库使用Google Chrome浏览器来运行应用程序;但是,我们还可以在'mode'选项中指定浏览器。除了'mode',还有一些其他应用程序选项可用,如'position'、'size'、'geometry'等,这些选项都可以传递到eel.start()命令中。
结论
在上面的教程中,我们讨论了Eel库及其在Python中的用法。我们了解到,该库帮助程序员创建基于HTML和JavaScript的离线应用程序。借助Eel库,我们可以使用HTML和CSS设计用户界面,并获得Python的功能。尽管从流行度来看,Eel略逊于其主要竞争对手Electron,但仍有许多程序员首选Eel来创建简单的图形用户界面(GUI)应用程序。



