Python教程-Brython的工作原理

要了解Brython的工作原理,首先需要使用我们首选的方法安装Brython,我们在“如何安装Brython文章”中已经讨论过。
在讨论Brython的工作原理之前,我们应该知道以下几点:
- 如何在JavaScript中实现Python
- 如何将Python翻译成JavaScript,以及在浏览器中执行时的运行方式。
JavaScript文件的两个主要库:
- brython_stdlib.js,Brython的标准库
- brython.js,Brython语言的核心
- 如何调用brython(),它将编译存储在文本/Python类型的脚本标签中的Python程序。
在本文中,我们将讨论Brython的核心组件、标准库以及它的工作原理。
Brython的核心组件
brython.js和brython.min.js(Brython引擎的缩小版本)包含了Brython的核心组件。它们都包含以下关键组件:
- BRYTHON: 这是JavaScript全局对象,它包含了运行Python脚本所需的所有内部对象。当我们编写Brython应用程序时,不会直接使用_BRYTHON_。如果我们查看Brython程序,包括Python和JavaScript,然后注意到_BRYTHON_的常规出现。我们不需要使用这个对象,但当我们在浏览器控制台中看到错误或想要调试程序时,我们应该意识到它的存在。
- Brython(): 这是在JavaScript全局命名空间中公开的主要JavaScript函数。我们不能在不显式调用此函数的情况下执行任何Python程序。这是唯一需要显式调用的JavaScript函数。
- 浏览器: 这是浏览器的模块,公开了前端网站应用程序中常用的JavaScript对象,如文档对象模型接口用于文档,窗口对象用于浏览器窗口等。
- 内置类型: 这些是JavaScript中Python内置类型的实现。例如,py_dicts.js、py_string.js和py_int.js分别是dict、str和int的实现。
Brython标准库
在了解了核心Brython文件brython.js的内容之后,现在让我们学习它的伴随文件brython_stdlib.js。
Brython_stdlib.js公开了Python标准库。在生成brython_stdlib.js文件后,Brython可以将Python标准库编译成JavaScript并将结果链接到包brython_stdlib.js中。
Brython应该接近CPython,即Python的首选实现。由于Brython在网站浏览器的上下文中运行,它具有一些限制,例如浏览器不允许直接访问文件系统,因此os.open()函数不能打开文件。与网站浏览器无关的函数无法实现。
例如:
在Brython环境中运行以下代码:
import os
os.unlink() 输出:
TypeError Traceback (most recent call last)
<ipython-input-1-85e82a7fc62f> in <module>
1 import os
----> 2 os.unlink()
TypeError: unlink() missing required argument 'path' (pos 1)在上面的代码中,os.unlink()引发异常,因为它不安全地从浏览器环境中删除本地文件,而File and Directories Entries API只是一个默认提案。
Brython仅支持本机Python模块。它不支持使用C编写的Python内置模块,除非它们已经在JavaScript中重新实现。例如,hashlib模块是用C编写的,而在Brython中是用JavaScript实现的。用户和开发人员还可以查看Brython分发中的模块列表,以比较CPython实现。
用户需要包含brython_stdlib.js和brython_stdlib.min.js以导入Python标准库中的模块。
Brython的工作原理
现在,让我们看看Brython如何在只知道JavaScript引擎的浏览器中工作。我们将使用一个示例和浏览器中可用的工具来了解在浏览器中执行Python代码涉及的过程。
例如:
<!doctype html>
<html>
<head>
<script
src = "https://raw.githack.com/brython-dev/brython/master/www/src/brython.js">
</script>
</head>
<body onload = "brython()">
<script type = "text/python">
import browser
browser.alert("Hello Javatiku!")
</script>
</body>
</html>在加载和解析HTML页面后,brython()将执行以下步骤:
- 它将读取存储在元素<script type="text/python">中的Python程序。
- 然后编译Python程序以生成等效的JavaScript。
- 然后使用eval()评估生成的JavaScript代码。
例如:
将Python代码嵌入HTML文件中:
<script type = "text/python">
import browser
browser.alert("Hello Javatiku!")
</script> 第二个选项是从单独文件下载Python程序:
例如:
<head>
<script src = "https://www.forexample.com/main.py"
type = "text/python">
</script>
</head> 在上述情况下,Python文件将如下所示:
import browser
browser.alert("Hello Javatiku?) 将Python程序与HTML程序分开的过程更加清晰。这还允许用户充分利用代码编辑器的功能和好处。一些编辑器支持将JavaScript嵌入HTML,但不支持将Python嵌入HTML。
Brython的内部工作原理
在本文的这一部分中,我们将深入介绍如何将Python程序转化为JavaScript的过程。
为了说明这个过程,并了解Brython的内部工作原理,用户应按以下步骤操作:
- 首先打开Brython的主页
- 然后通过点击CTrl+shift+I(Windows和Linux操作系统)或CMD+ALT+I(Mac操作系统)来打开浏览器的控制台
在浏览器JavaScript的REPL中,用户应输入并执行以下命令:
例如:
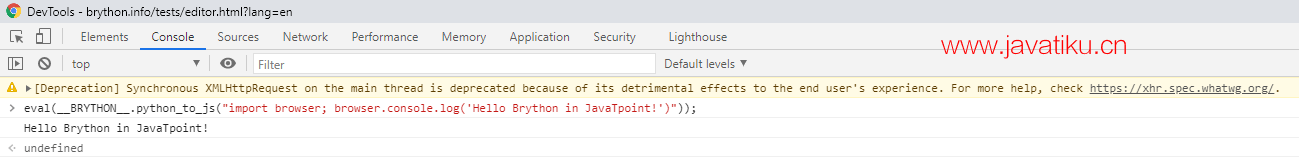
eval(__BRYTHON__.python_to_js("import browser; browser.console.log('Hello Brython in Javatiku!')")); 然后python_to_js()将解析并编译上述程序为JavaScript,然后在网站浏览器中执行JavaScript。用户将获得以下输出:

将eval()函数应用于Brython程序后,它将在浏览器的控制台中打印“Hello Brython in Javatiku!”。JavaScript的函数将返回undefined,这是JavaScript函数的默认返回值。
每当用户构建Brython应用程序时,都不需要在JavaScript模块_BRYTHON_中显式调用函数。上面的示例仅用于解释Brython如何在后台运行。
JavaScript _BRYTHON_对象也可在JavaScript全局范围内访问,用户可以使用浏览器JavaScript的控制台来访问它。
结论
在本文中,我们讨论并解释了Brython的核心组件和标准库,以及Brython在浏览器中的工作方式。我们还讨论了Brython的内部工作原理以及它如何在后台操作网站。



