Spring教程-Spring MVC 多视图页面示例

Spring MVC 多视图页面示例
在这里,我们将一个视图页面重定向到另一个视图页面。
让我们看一个Spring Web MVC框架的简单示例。步骤如下:
- 加载Spring jar文件,或在Maven中添加依赖项
- 创建控制器类
- 在web.xml文件中提供控制器的入口
- 在单独的XML文件中定义bean
- 创建其他视图组件
- 启动服务器并部署项目
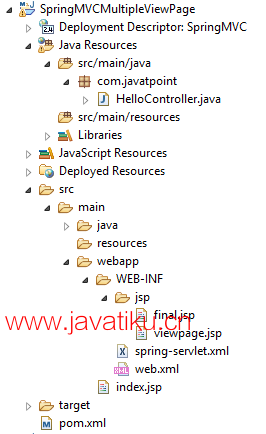
Spring MVC 的目录结构 Spring MVC 多视图页面

- 将依赖项添加到 pom.xml
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.1.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>3.0-alpha-1</version>
</dependency> - 创建请求页面
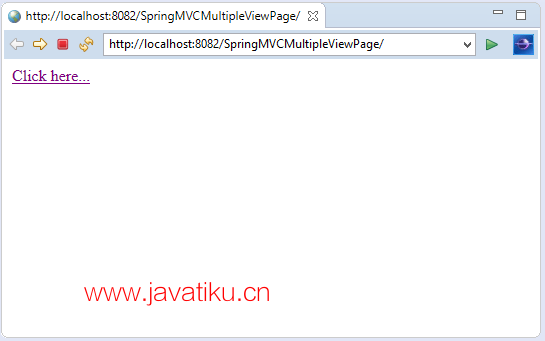
让我们创建一个包含链接的简单jsp页面。
index.jsp
<html>
<body>
<a href="hello">Click here...</a>
</body>
</html> - 创建控制器类
让我们创建一个控制器类,返回JSP页面。在这里,我们使用 @RequestMapping 注解传递特定的名称来映射类。
HelloController.java
package cn.javatiku;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String redirect()
{
return "viewpage";
}
@RequestMapping("/helloagain")
public String display()
{
return "final";
}
} - 在 web.xml 文件中提供控制器的入口
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>SpringMVC</display-name>
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app> - 在 xml 文件中定义 bean
现在,我们还需要为视图组件提供视图解析器。
在这里,我们使用 InternalResourceViewResolver 类作为 ViewResolver。
前缀+由控制器返回的字符串+后缀 页面将被调用作为视图组件。
这个 xml 文件应该位于 WEB-INF 目录中。
spring-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- Provide support for component scanning -->
<context:component-scan base-package=" cn.javatiku" />
<!--Provide support for conversion, formatting and validation -->
<mvc:annotation-driven/>
<!-- Define Spring MVC view resolver -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans> - 创建其他视图组件
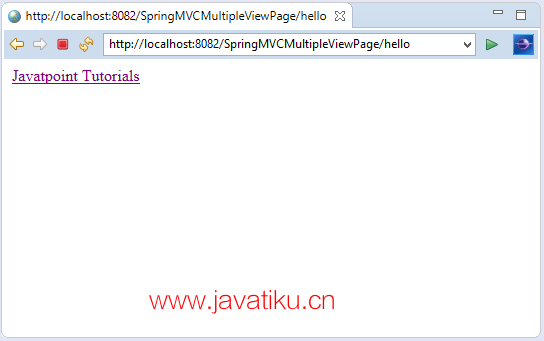
viewpage.jsp
<html>
<body>
<a href="helloagain"> javatiku Tutorials</a>
</body>
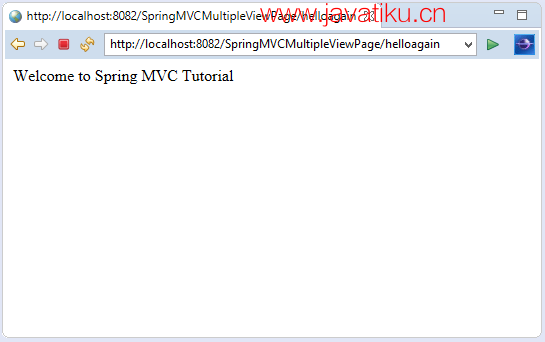
</html> final.jsp
<html>
<body>
<p>Welcome to Spring MVC Tutorial</p>
</body>
</html> 输出: