Nodejs教程-NestJS

什么是NestJS?
NestJS是一个非常受欢迎的JavaScript框架,运行在Node.js之上,用于构建可扩展、可靠和高效的服务器端应用程序。它与Node.js环境完美结合,并且完全支持TypeScript。它还可以与Express.js一起使用。由于NestJS是完全支持TypeScript的框架,你可以纯粹使用JavaScript进行编码,并且可以结合面向对象编程(OOP)、函数响应式编程(FRP)和纯函数式编程(FP)的概念。
幕后原理
你可能不知道NestJS的一些基本构建块。确切地说,NestJS在内部大量使用类似Express这样的服务器端框架。它还可以选择配置使用Fastify,尽管Express是默认选项。
NestJS的目标是为开发者提供一定级别的抽象机制,使得不仅可以内部集成常见的服务器端框架,而且还可以对开发者选择的API进行暴露。这些隐藏的机制使得开发者可以自由地使用第三方模块,并将其无缝集成到NestJS平台中,而无需操纵整个服务器端。
安装
在使用NestJS创建后端应用之前,请确保在本地计算机上安装了Nest CLI。如果没有安装,请使用Node Package Manager(NPM)并按照以下命令执行:
$ npm i -g @nestjs/cli同时,确保你的本地系统已经预先安装了Node.js和NPM。如果没有安装,只需按照 https://nodejs.org/ 上的说明安装Node.js。
完成NestJS CLI的安装后,你可以随时使用命令。由于你正在实践学习,考虑创建一个小的基于NestJS的项目,以便你可以通过实践来应用所学的知识。要创建一个示例项目,请使用以下命令进行初始化:
$ nest new my-nestjs-01执行这个命令后,将在当前位置创建一个名为my-nestjs-01的新文件夹,并将所有默认的项目模板下载到这个文件夹中。
项目结构
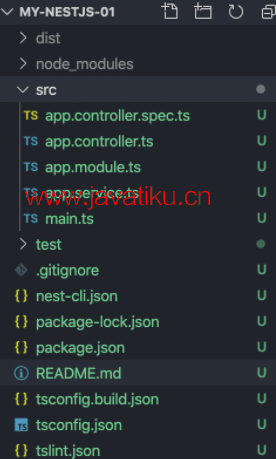
在为项目创建文件夹后,会创建NestJS的Node模块以及其他样板依赖项,其中包含多个核心程序文件。这些核心文件可以从下面的图片中看到。它包含了许多重要的源代码,我们会逐一讨论。

在上图中,你可以看到所有文件和依赖项,其中一些是核心文件。最重要的文件是src文件夹。这是TypeScript文件的仓库,你将在其中找到应用程序代码。在这个项目中,你会大部分时间在src文件夹中操作。接下来,我们将逐一介绍所有这些核心文件。
main.ts:这是应用程序的入口点。它包含了一个方法NestFactory.create(),用于创建一个Nest应用程序的新实例。
app.modules.ts:它包含了应用程序实现的模块。
app.controller.ts:它只包含了一个NestJS的路由控制器的实现。
app.services.ts:这是通常的服务方法的实现。
app.controller.specs.ts:这是用于控制器的测试文件。
现在,让我们更详细地了解包含默认实现方法的main.ts文件。
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();在上面的代码中,首先,我们导入应用程序的入口点NestFactory方法。接下来,我们从之前讨论的app.module文件中导入AppModule。其次,我们将bootstrap标记为async并实现它。导入bootstrap函数的主要目的是调用它来执行代码。
接下来,当调用NestFactory.create()*方法时,我们将*AppModule作为参数传递给根应用程序模块。这将通过创建一个新的NestJS实例来附加一个模块。接下来的步骤是使用Web服务器上的事件监听器方法监听端口3000,以启动服务器。这个方法将返回一个Promise,表示服务器已经成功启动,然后我们在await键上开始执行。
现在,你需要移步到根应用程序的实现,其中包含在app.module.ts文件中。其代码如下所示:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}在上面的代码片段中,我们从@nestjs/common导入Module作为方法,同时从app.controller文件中导入AppController,从app.service文件中导入AppService。当传递@Module装饰器时,它包含三个属性:*imports*、*controllers*和providers。
在AppModule中指定的控制器应该始终是controllers属性所分配的数组的一部分,因为控制器的数量限制为根模块AppController。此外,服务应该在AppModule中可用,并因此列在providers属性所分配的数组中。
接下来,我们将查看AppController及其在app.controller.ts文件中的实现。代码如下所示:
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}上面的代码片段是NestJS控制器的简单示例,它只包含一个GET路由。通过添加@Controller装饰器,该类被指定为控制器。同样,@Controller装饰器从@nestjs/common导入。
要明确的重点是控制器通常依赖于服务类。在给定的示例中,AppController使用AppService来实现app.service.ts文件,通过在顶部导入相应的语句添加到文件中。
然而,将AppService注入到AppController中的过程基于依赖注入的方法,默认情况下添加相同类型的参数。然后,实现一个默认的路由来处理HTTP GET请求,通过@Get装饰器实现getHello方法。该方法由AppService提供支持,用于获取数据并通过返回来完成请求和响应操作。
现在,让我们继续下一个文件,观察app.service.ts文件。
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}上面的代码片段是NestJS控制器的简单示例,它只包含一个GET路由。通过添加@Controller装饰器,该类被指定为控制器。同样,@Controller装饰器从@nestjs/common导入。
要明确的重点是控制器通常依赖于服务类。在给定的示例中,AppController使用AppService来实现app.service.ts文件,通过在顶部导入相应的语句添加到文件中。
然而,将AppService注入到AppController中的过程基于依赖注入的方法,默认情况下添加相同类型的参数。然后,实现一个默认的路由来处理HTTP GET请求,通过@Get装饰器实现getHello方法。该方法由AppService提供支持,用于获取数据并通过返回来完成请求和响应操作。
执行以下命令启动NestJS应用程序:
$ npm run start这将启动NestJS应用程序,并应该会在控制台中看到类似于下面的输出:

上面的图像显示了没有惊喜。输出的 "Hello World!" 是从getHello方法中获取的字符串,然后作为HTTP GET响应通过对应的控制器方法返回。
总结
本教程涵盖了学习NestJS的方方面面,以及如何在现实中应用它,从安装到创建示例应用程序。在本教程中,你学习了什么是NestJS,它的应用场景,以及在实践中通常如何实现。尽管NestJS在JavaScript开发者中并不那么流行,但由于它完全支持TypeScript,许多开发者将其用于解决设计模式问题。随着Node.js的依赖程度增加,它在使用Express等框架的同时,也使NestJS越来越受欢迎。为了帮助你理解,我们通过导入本文中讨论的所有核心文件,来学习了如何使用NestJS来开发应用程序。还可以实现添加Courses模块,用Postman进行测试,并控制end points的流程等应用场景。



