JavaScript教程-JavaScript的defer属性

defer属性是一个布尔值,用于指示在文档解析完成后执行脚本。它仅适用于外部脚本,也就是在<script>标签中指定了src属性的情况下才有效。它声明脚本不会创建任何内容,使浏览器能够继续解析页面的其余部分。带有defer属性的<script>不会阻塞页面加载。
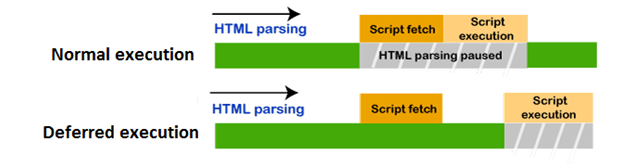
以下是defer属性如何工作的示意图:

此属性告诉浏览器在完全解析整个HTML文档后再执行<script>文件。有时,在HTML头部添加<script>标签可能会消耗更多内存并导致性能问题。为了提高性能,您可以在<script>标签中使用defer属性。
在某些情况下,脚本加载所需的时间超过预期,会导致显示空白页面而不是内容,这可能是一个问题,特别是在内存有限的移动设备上。通过使用defer属性,您可以改善加载性能。
需要注意的是,defer属性在较旧的浏览器中不受支持。对于较旧的浏览器,您应该将<script>部分放置在HTML </body> 标签前,作为替代解决方案,如下所示:
<body>
<script src="myscript.js"></script>
</body>语法
<script defer></script>示例
在此示例中,我们使用了名为 myscript.js 的外部JavaScript文件。
<!DOCTYPE html>
<html>
<head>
<script src="myscript.js" defer></script>
</head>
<body>
<div>
<h1>javaTiku.com</h1>
<h3>这是defer属性的示例。</h3>
</div>
</body>
</html>myscript.js
alert("你好,世界。\n欢迎来到javaTiku.com。\n这是defer属性的示例。");


