JavaScript教程-JavaScript 的 print() 方法

在这个部分,我们将讨论 JavaScript 语言中的 print() 方法。print() 方法用于在计算机屏幕上打印当前可见的内容,比如网页、文本、图片等。当我们在 JavaScript 中使用 print() 方法并执行代码时,它会打开一个打印对话框,允许用户或程序员选择适当的选项来打印当前窗口的内容。

语法
以下语法用于打印当前窗口的内容:
window.print()在上述语法中,我们使用 window.print() 方法来打印窗口屏幕的当前可见内容。
参数:不包含任何参数。
返回值:window.print() 方法不返回任何内容。
支持 print() 方法的浏览器
以下是支持 window.print() 方法的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
示例 1:使用 print() 方法打印网页
在这个程序中,我们使用 window.print() 方法来打印当前窗口屏幕上的当前可见内容。
print.html
<!DOCTYPE html>
<html>
<head>
<title>Use print() method in JavaScript</title>
</head>
<body>
<h2>Program to print the Current Content of the window using print() method</h2>
<p>
As the name suggests, the print() method is used to print the contents of the current window. When we use a print() method, it opens the print dialog box, which allows the user or programmer to select an appropriate option for printing the current content of the window.
</p>
<form>
<input type="button" value="Print" onclick="window.print()">
</form>
</body>
</html>当我们在任何浏览器上执行上述编程代码时,会显示如下图像:

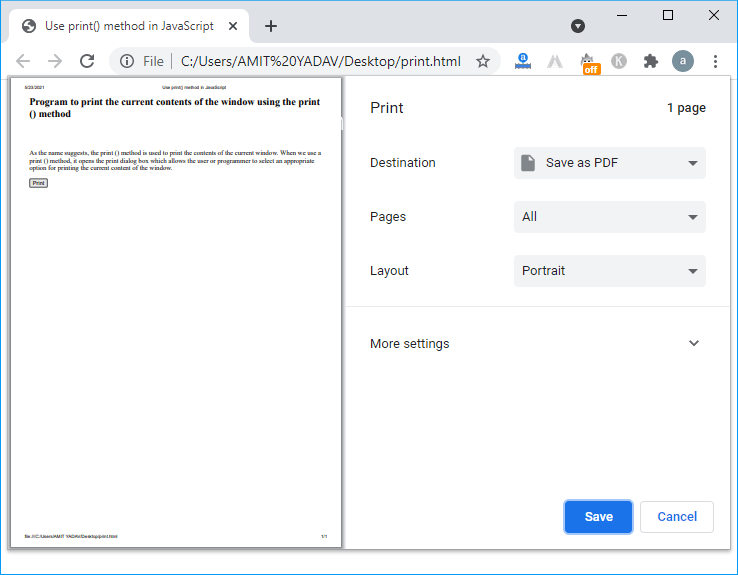
在上面的图像中,有一个 Print 按钮。现在我们点击 Print 按钮,它会打开一个打印对话框,显示窗口屏幕的当前可见内容,如下所示。

示例 2:使用 print() 方法打印学生注册表单
在这个程序中,我们创建一个学生注册表单,然后使用 window.print() 方法来打印它。
Student.html
<!DOCTYPE html>
<html>
<head>
<title>Print Student Registration Form</title>
<style>
/* Create the Outer layout of the Calculator. */
.formstyle {
width: 400px;
height: 400px;
margin: 20px auto;
border: 3px solid skyblue;
border-radius: 5px;
padding: 20px;
text-align: center;
background-color: lightgreen;
}
/* Display top horizontal bar that contains some information. */
h1 {
text-align: center;
padding: 23px;
background-color: skyblue;
color: white;
}
</style>
</head>
<body bgcolor="lightgrey">
<h1>Program to print the Student Registration Form using JavaScript print() method</h1>
<div class="formstyle">
<form name="form1">
<fieldset>
<legend>Student Registration Form:</legend>
<label>First name</label>
<input type="text" name="fname" size="30"><br><br>
<label>Last name</label>
<input type="text" name="lname" size="30"><br><br>
<label>Father name</label>
<input type="text" name="f_name" size="30"><br><br>
<label>Mother name</label>
<input type="text" name="m_name" size="30"><br><br>
<label>Gender:</label>
<input type="radio" name="gender"> Male
<input type="radio" name="gender"> Female<br><br>
<label>Address</label>
<textarea cols="30" rows="3" value="address"></textarea><br><br>
<label>Email</label>
<input type="email" id="email" name="email" size="30"><br><br>
<label>Password:</label>
<input type="password" id="pass" name="pwd" size="30"><br><br>
<input type="reset" value="Reset">
<input style="background-color:skyblue;" type="button" value="Print" onclick="printFun()">
<br><br>
</fieldset>
</form>
</div>
<script>
function printFun() {
window.print();
}
</script>
</body>
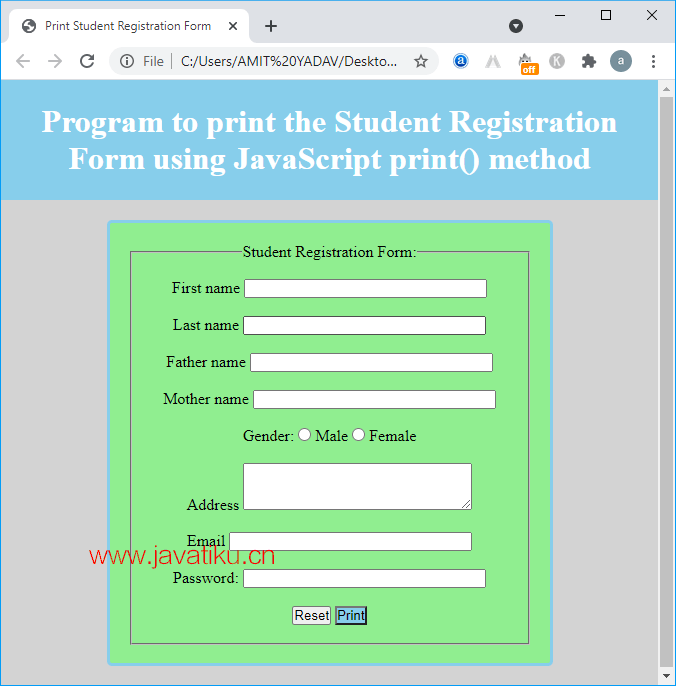
</html>当我们在任何浏览器上执行上述编程代码时,会显示如下图像:

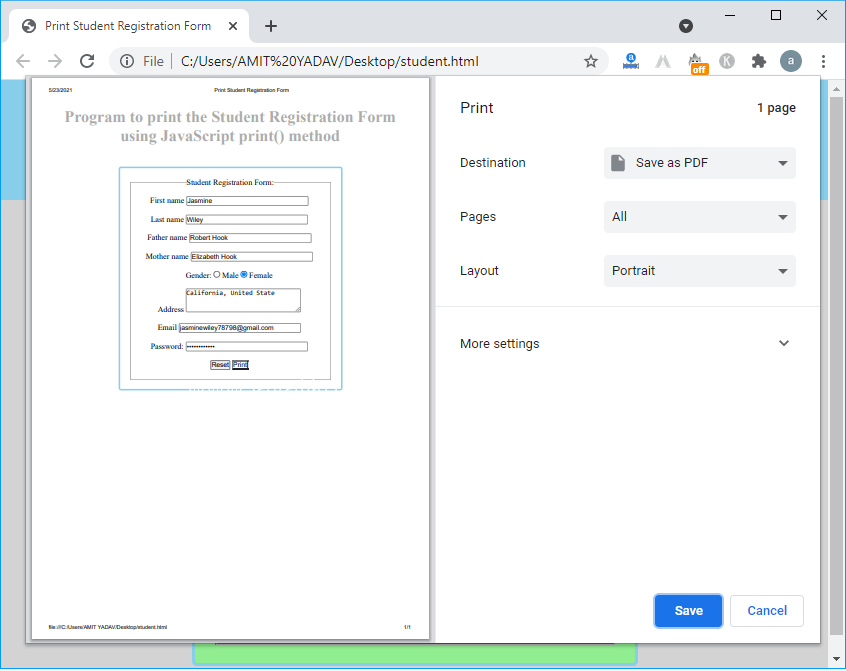
现在我们填写学生注册表单的所有细节,然后点击 Print 按钮,它会显示如下图像。

在点击 Print 按钮之后,它显示了 window.print 方法的不同操作。一旦在打印对话框中完成所有设置,点击 Save 按钮将文件或页面保存在您的系统中。
代码解释:在上面的程序中,我们创建了一个学生注册表单,该表单有两个按钮:Reset 和 Print 按钮。Reset 按钮用于重置内容,Print 按钮用于打印显示的内容。当我们点击 Print 按钮时,会激活一个 onclick 函数,调用 PrintFun() 函数。现在执行 PrintFun() 函数,其中包含 window.print() 方法,以在窗口屏幕上打印显示的内容。
结论:
我们已经了解了 JavaScript 中的 print() 方法,该方法用于打印窗口屏幕的内容,其中窗口屏幕的内容可以是文本、图片、广告等。此外,当在 JavaScript 中调用 print() 方法时,它会打开打印对话框。因此,用户或程序员可以选择适当的选项,将窗口屏幕上显示的内容打印出来。



