JavaScript教程-如何使用JavaScript禁用单选按钮?

单选按钮是一种输入类型,用于从多个选择中选择一个值以获取用户输入。您可能已经见过单选按钮,用于在男性和女性之间选择性别。我们只选择一个条目,要么是男性,要么是女性,而将其他条目保持未选中。
在某些情况下,我们可能需要根据某些条件禁用其他条目。您可以使用HTML DOM的disabled属性来启用和禁用单选按钮。将此属性设置为true(disable=true)可以在JavaScript中禁用单选按钮。
禁用单选按钮
有时,我们需要根据特定条件禁用单选按钮。以下是禁用单选按钮的一些特殊情况。当单选按钮被禁用时,它们的颜色会变为灰色。
在下面的示例中,我们将学习如何禁用单选按钮:
使用下拉列表禁用单选按钮
在这里,我们将使用一个包含是和否值的下拉列表来启用或禁用单选按钮。如果选择否,所有单选按钮都将被禁用。另一方面,如果选择是,则所有单选按钮都将被启用。
注意,您也可以使用复选框代替下拉列表。
代码示例:
<!DOCTYPE html>
<html>
<head>
<title>禁用单选按钮示例</title>
<script>
function verifyAnswer() {
// 获取从下拉列表中选择的值
var mylist = document.getElementById("myAns");
var result = mylist.options[mylist.selectedIndex].text;
if (result == 'No') {
// 禁用所有单选按钮
document.getElementById("csharp").disabled = true;
document.getElementById("js").disabled = true;
document.getElementById("angular").disabled = true;
} else {
// 启用所有单选按钮
document.getElementById("csharp").disabled = false;
document.getElementById("js").disabled = false;
document.getElementById("angular").disabled = false;
}
}
</script>
</head>
<body>
<h2>使用下拉列表禁用单选按钮</h2>
<form>
<!-- 创建下拉列表 -->
<h3>您是开发者吗?</h3>
<select id="myAns" onchange="verifyAnswer()">
<option value="choose">--请选择--</option>
<option value="yes">是</option>
<option value="no">否</option>
</select>
</form>
<p><b>如果是,选择您喜欢的编程语言:</b></p>
<!-- 创建一组单选按钮 -->
<label><input type="radio" name="programming" id="csharp" value="csharp"> C#</label>
<label><input type="radio" name="programming" id="js" value="js"> JavaScript</label>
<label><input type="radio" name="programming" id="angular" value="angular"> Angular</label>
</body>
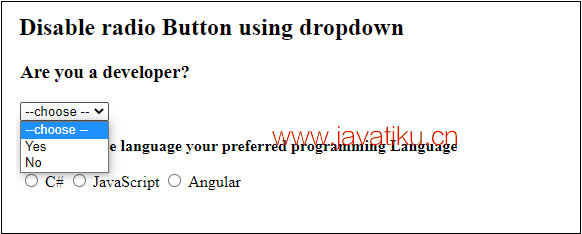
</html>输出 1
运行上述代码后,您将得到与下面给出的相同的输出。在此处,首先从下拉列表中选择“是”或“否”。

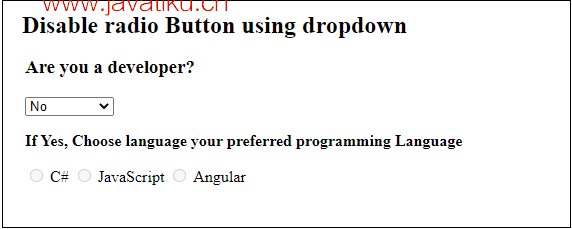
输出 2
从下拉列表选择否后,所有单选按钮都将被禁用,您将无法选择任何编程语言。如下面的截图所示:

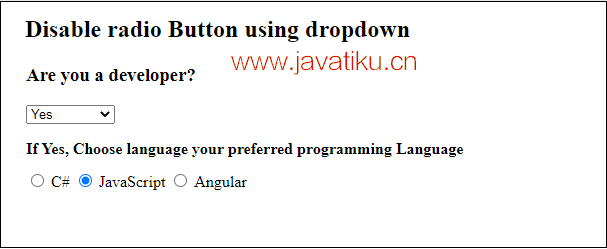
输出 3
从下拉列表选择是后,所有单选按钮将再次启用。因此,您将能够选择一种编程语言。如下面的截图所示:

使用复选框禁用单选按钮
现在,我们将使用复选框来禁用单选按钮。
代码示例:
<!DOCTYPE html>
<html>
<head>
<title>禁用单选按钮示例</title>
<script>
function verifyAnswer() {
// 禁用所有单选按钮
document.getElementById("csharp").disabled = true;
document.getElementById("js").disabled = true;
document.getElementById("angular").disabled = true;
// 获取复选框是否被选中的值
var dev = document.getElementById("myCheck").checked;
if (dev == true) {
// 启用所有单选按钮
document.getElementById("csharp").disabled = false;
document.getElementById("js").disabled = false;
document.getElementById("angular").disabled = false;
}
}
</script>
</head>
<body>
<h2>使用复选框禁用单选按钮</h2>
<form>
<!-- 创建复选框 -->
<h3>您是开发者吗?</h3>
是:<input type="checkbox" id="myCheck" onchange="verifyAnswer()" checked>
</form>
<p><b>如果是,选择您喜欢的编程语言:</b></p>
<!-- 创建一组单选按钮 -->
<label><input type="radio" name="programming" id="csharp" value="csharp"> C#</label>
<label><input type="radio" name="programming" id="js" value="js"> JavaScript</label>
<label><input type="radio" name="programming" id="angular" value="angular"> Angular</label>
</body>
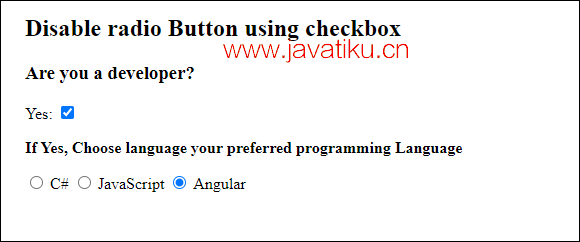
</html>输出
运行上述代码后,您将得到与下面给出的相同的输出。在此处,复选框已经被选中,您只需通过单击单选按钮来选择一种编程语言。

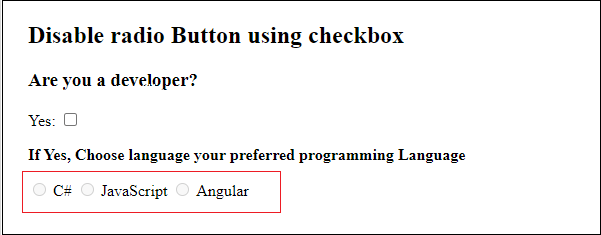
如果您不是开发者,请取消选中复选框。通过取消选中复选框,可以禁用单选按钮。

因此,这些是禁用单选按钮的不同方法。
简单的单选按钮示例
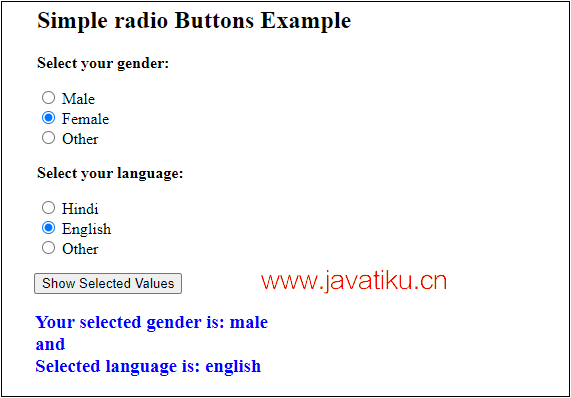
这是一个创建单选按钮的简单示例。在此示例中,我们将创建用于选择性别和语言的一组单选按钮。输入将使用HTML表单获取,并由JavaScript进行计算。请参阅下面的代码:
代码示例:
<!DOCTYPE html>
<html>
<head>
<title>简单的单选按钮示例</title>
<script>
function calValue() {
// 获取所有性别单选按钮数据
var male = document.getElementById('g1');
var female = document.getElementById('g2');
var otherg = document.getElementById('g3');
// 获取所有语言单选按钮数据
var hindi = document.getElementById('l1');
var english = document.getElementById('l2');
var otherl = document.getElementById('l3');
var gender;
var language;
// 检查哪个性别被选中
if (male.checked == true) {
gender = male;
} else if (female.checked == true) {
gender = female;
} else if (otherg.checked == true) {
gender = otherg;
}
// 检查哪种语言被选中
if (hindi.checked == true) {
language = hindi;
} else if (english.checked == true) {
language = english;
} else if (otherl.checked == true) {
language = otherl;
}
// 将数据返回到HTML表单
return document.getElementById("result").innerHTML = "您选择的性别是:" + gender.value + "<br>选择的语言是:" + language.value;
}
</script>
</head>
<body>
<h2>简单的单选按钮示例</h2>
<!-- 创建性别选择的单选按钮 -->
<p><b>选择您的性别:</b></p>
<input type="radio" id="g1" name="gender" value="male"> <label for="male">男性</label><br>
<input type="radio" id="g2" name="gender" value="female"> <label for="female">女性</label><br>
<input type="radio" id="g3" name="gender" value="other"> <label for="other">其他</label><br>
<br>
<!-- 创建语言选择的单选按钮 -->
<p><b>选择您的语言:</b></p>
<input type="radio" id="l1" name="language" value="hindi"> <label for="hindi">印地语</label><br>
<input type="radio" id="l2" name="language" value="english"> <label for="english">英语</label><br>
<input type="radio" id="l3" name="language" value="other"> <label for="other">其他</label><br>
<br>
<input type="submit" value="显示选择的值" onclick="calValue()">
<h3 id="result" style="color: blue;"></h3>
</body>
</html>输出
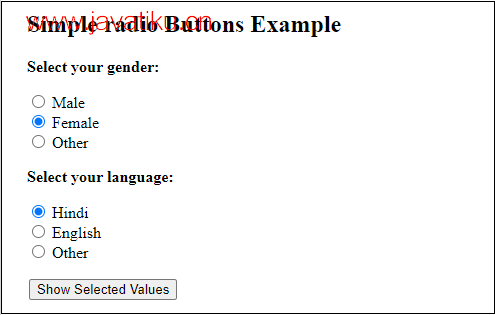
查看以下屏幕截图,了解有关单选按钮的情况。在此处,从每组单选按钮中选择一个值。我们选择了性别 = 女性和语言 = 印地语。

选择单选按钮值后,单击显示选择的值按钮,您将在Web页面上看到所选的值已显示。