JavaScript教程-使用JavaScript计算年龄

JavaScript提供了一些内置的日期和时间函数,可以用来从出生日期计算年龄。利用这些JavaScript方法,您可以轻松地计算出任何人的年龄。为此,我们需要从用户那里获取一个日期输入和当前的系统日期。在计算它们之间的差异时,需要考虑以下几个条件:
- 如果当前日期小于用户输入的日期(出生日期),则该月不会被计算在内,因为该月尚未完成。否则,我们将在当前日期上加上月的天数(30或31)以得到它们之间的差异。
- 如果当前月份小于出生月份,则不计算当前年份。要计算月份的差异,我们将通过将总月数(12)加到当前月份来进行减法运算。
- 最后,我们只需要在满足上述两个条件之后,对日期、月份和年份进行减法运算。
现在,我们将把这个过程转化为实际的实现。
有多种方法可以从出生日期计算年龄。我们将讨论一些简单易懂的方法,用于使用JavaScript计算年龄。
示例1:预定义日期输入
在这个示例中,我们在代码中提供了一个日期(出生日期),而不是从用户那里获取输入。
<script>
var dob = new Date("06/24/2008");
// 计算当前日期与时间之间的月份差异
var month_diff = Date.now() - dob.getTime();
// 将计算得到的差异转换为日期格式
var age_dt = new Date(month_diff);
// 从日期中提取年份
var year = age_dt.getUTCFullYear();
// 现在计算用户的年龄
var age = Math.abs(year - 1970);
// 显示计算得到的年龄
document.write("输入日期的年龄:" + age + "岁");
</script>输出:
输入日期的年龄:12岁示例2:动态日期输入
在这个示例中,我们将创建一个HTML表单,以便从用户那里获取日期输入,然后使用JavaScript计算年龄。它将从用户获取动态输入。这个HTML表单将使用日历来选择日期输入。
<head>
<script>
function ageCalculator() {
var userinput = document.getElementById("DOB").value;
var dob = new Date(userinput);
if (userinput == null || userinput == '') {
document.getElementById("message").innerHTML = "**请选择一个日期!";
return false;
} else {
var month_diff = Date.now() - dob.getTime();
var age_dt = new Date(month_diff);
var year = age_dt.getUTCFullYear();
var age = Math.abs(year - 1970);
return document.getElementById("result").innerHTML = "年龄为:" + age + "岁";
}
}
</script>
</head>
<body>
<center>
<h2 style="color: #32A80F" align="center">从出生日期计算年龄<br><br></h2>
<b>输入出生日期:</b><input type="date" id="DOB"><br><br>
<span id="message" style="color: red"></span><br><br>
<button type="submit" onclick="ageCalculator()">计算年龄</button><br><br>
<h3 style="color: #32A80F" id="result" align="center"></h3>
</center>
</body>输出:
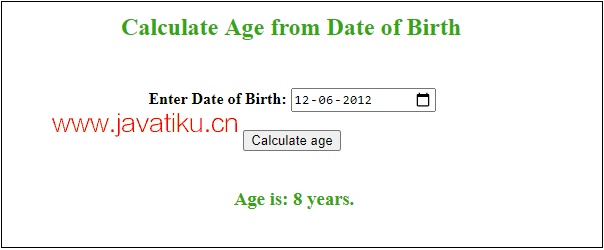
通过执行上述代码,会显示一个HTML表单。在此处,从日历中选择一个日期(出生日期),然后单击计算年龄按钮,就可以计算从提供的出生日期到现在的年龄。

如果在没有选择日期的情况下点击计算年龄,它会显示错误。
注意:在测试此程序时,要记住日期应小于当前系统日期。

在此屏幕截图中,您可以看到我们在输入字段中提供了一个日期"12-06-2012",并在计算年龄后得到了8岁的结果。
重要提示:请注意,我们只计算了年龄,如8岁、9岁,而不是8岁5个月23天。因此,我们将在下面详细计算。
示例2:以年、月和天为单位计算年龄
在这个示例中,我们将年龄以年、月和天的形式计算和显示,而不仅仅是年。例如,对于出生日期为2015年12月27日的人来说,他们的年龄将是4岁9个月23天。
<head>
<script>
function ageCalculator() {
var userinput = document.getElementById("DOB").value;
var dob = new Date(userinput);
if (userinput == null || userinput == '') {
document.getElementById("message").innerHTML = "**请选择一个日期!";
return false;
} else {
var dobYear = dob.getYear();
var dobMonth = dob.getMonth();
var dobDate = dob.getDate();
var now = new Date();
var currentYear = now.getYear();
var currentMonth = now.getMonth();
var currentDate = now.getDate();
var age = {};
var ageString = "";
var yearAge = currentYear - dobYear;
if (currentMonth >= dobMonth)
var monthAge = currentMonth - dobMonth;
else {
yearAge--;
var monthAge = 12 + currentMonth - dobMonth;
}
if (currentDate >= dobDate)
var dateAge = currentDate - dobDate;
else {
monthAge--;
var dateAge = 31 + currentDate - dobDate;
if (monthAge < 0) {
monthAge = 11;
yearAge--;
}
}
age = {
years: yearAge,
months: monthAge,
days: dateAge
};
if (age.years > 0 && age.months > 0 && age.days > 0)
ageString = age.years + "岁" + age.months + "个月" + age.days + "天";
else if (age.years == 0 && age.months == 0 && age.days > 0)
ageString = "仅" + age.days + "天大!";
else if (age.years > 0 && age.months == 0 && age.days == 0)
ageString = age.years + "岁了。生日快乐!";
else if (age.years > 0 && age.months > 0 && age.days == 0)
ageString = age.years + "岁" + age.months + "个月";
else if (age.years == 0 && age.months > 0 && age.days > 0)
ageString = age.months + "个月" + age.days + "天";
else if (age.years > 0 && age.months == 0 && age.days > 0)
ageString = age.years + "岁" + "零" + age.days + "天";
else if (age.years == 0 && age.months > 0 && age.days == 0)
ageString = age.months + "个月";
else
ageString = "欢迎来到地球!<br>这是在地球的第一天!";
return document.getElementById("result").innerHTML = ageString;
}
}
</script>
</head>
<body>
<center>
<h2 style="color: #32A80F" align="center">从出生日期计算年龄<br><br></h2>
<b>输入出生日期:</b><input type="date" id="DOB"><br><br>
<span id="message" style="color: red"></span><br><br>
<button type="submit" onclick="ageCalculator()">计算年龄</button><br><br>
<h3 style="color: #32A80F" id="result" align="center"></h3>
</center>
</body>输出:
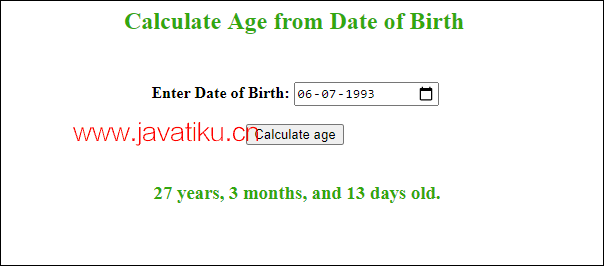
通过执行上述代码,会显示一个HTML表单。在此处,从日历中选择一个日期(出生日期),然后单击计算年龄按钮,就可以计算从提供的出生日期到现在的年龄,并以年、月和天的形式显示。
以下是不同日期输入值的不同输出。您会看到以年、月和天的形式返回响应。逐个查看输出:
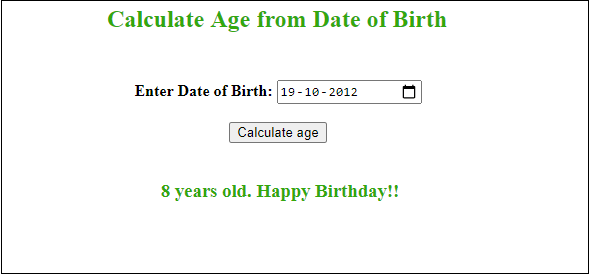
当输入一个随机日期时的输出

当输入的日期和出生月日相同时的输出

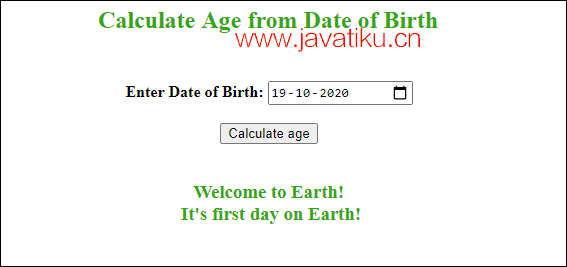
当输入今天的日期(当前日期)时的输出

有多种方法可以计算年龄。这是一个以年、月和天的格式计算年龄的示例。
示例4
在这个示例中,我们通过将日期差异转换为毫秒来计算年龄。这也是一种简单的计算年龄的方法。
<head>
<script>
function ageCalculator() {
var userinput = document.getElementById("DOB").value;
var dob = new Date(userinput);
if (userinput == null || userinput == '') {
document.getElementById("message").innerHTML = "**请选择一个日期!";
return false;
} else {
var mdate = userinput.toString();
var dobYear = parseInt(mdate.substring(0, 4), 10);
var dobMonth = parseInt(mdate.substring(5, 7), 10);
var dobDate = parseInt(mdate.substring(8, 10), 10);
var today = new Date();
var birthday = new Date(dobYear, dobMonth - 1, dobDate);
var diffInMillisecond = today.valueOf() - birthday.valueOf();
var year_age = Math.floor(diffInMillisecond / 31536000000);
var day_age = Math.floor((diffInMillisecond % 31536000000) / 86400000);
var month_age = Math.floor(day_age / 30);
day_age = day_age % 30;
var tMnt = month_age + year_age * 12;
var tDays = tMnt * 30 + day_age;
if (today.getMonth() == birthday.getMonth() && today.getDate() == birthday.getDate()) {
alert("生日快乐!");
}
if (dob > today) {
document.getElementById("result").innerHTML = "无效的日期输入 - 请重试!";
} else {
document.getElementById("result").innerHTML = year_age + "年" + month_age + "个月" + day_age + "天";
}
}
}
</script>
</head>
<body>
<center>
<h2 style="color: #008CBA" align="center">从出生日期计算年龄<br><br></h2>
<b>输入出生日期:</b><input type="date" id="DOB"><br><br>
<span id="message" style="color: red"></span><br><br>
<button type="submit" onclick="ageCalculator()">计算年龄</button><br><br>
<h3 style="color: #008CBA" id="result" align="center"></h3>
</center>
</body>输出:
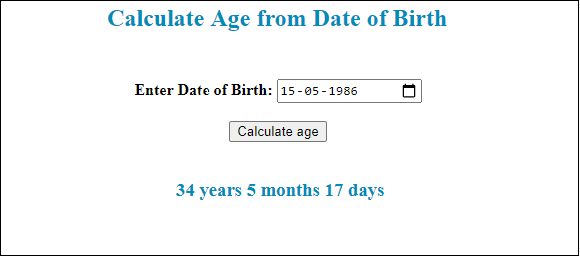
在下面的输出中,给定出生日期15-05-1986的年龄为34年5个月17天。

如果输入的出生日期大于今天的日期,将显示一个错误无效的日期输入。查看下面的输出: