JavaScript教程-JavaScript中的offsetHeight属性

offsetHeight是HTML DOM属性,用于JavaScript编程语言。它返回元素的可见高度(以像素为单位),包括可见内容的高度、边框、内边距和滚动条(如果存在)。offsetHeight通常与offsetWidth属性一起使用。offsetWidth是另一个HTML DOM属性,与offsetHeight几乎相同。这些属性由JavaScript用于查找HTML元素的可见高度和宽度。
offsetHeight由以下HTML元素的组合构成:
offsetHeight = 高度 + 边框 + 内边距 + 水平滚动条
另一方面,offsetWidth包括以下元素:
offsetWidth = 宽度 + 边框 + 内边距 + 垂直滚动条
请记住,offsetHeight和offsetWidth不包括外边距,无论是上外边距还是下外边距。这些DOM属性用于通过JavaScript以像素为单位计算HTML元素的尺寸。
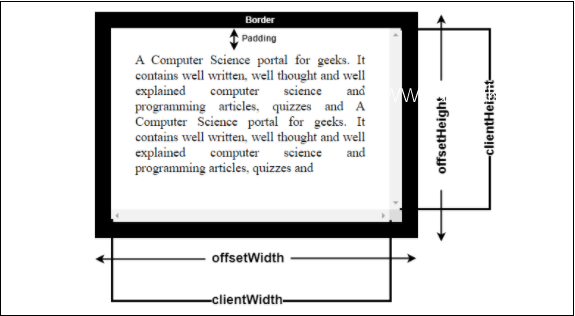
通过下面的示意图,您可以更好地理解offsetHeight和offsetWidth:

浏览器支持
offsetHeight DOM属性受到几个网络浏览器的支持,如Chrome和Internet Explorer。以下是支持offsetHeight和offsetWidth属性的一些浏览器。
| 浏览器 |  Chrome Chrome |  Internet Explorer Internet Explorer |  Firefox Firefox |  Opera Opera |  Safari Safari |  Edge Edge |
|---|---|---|---|---|---|---|
| offsetHeight支持 | 是 | 是 | 是 | 是 | 是 | 是 |
语法
以下是offsetHeight的简单语法:
element.offsetHeight在这里,element是在JavaScript中创建的变量,用于保存CSS属性值或HTML文本段落。
返回值
offsetHeight和offsetWidth分别返回HTML元素的计算高度和宽度(以像素为单位)。
示例
以下是一些示例的列表,通过这些示例,我们将看到如何使用和处理offsetHeight属性。
示例1
htmlCopy code<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetHeight属性示例</title>
<style>
#JTP {
height: 120px;
width: 250px;
margin: 20px;
padding: 15px;
background-color: yellow;
}
</style>
<script>
function getInfo() {
var eleValue = document.getElementById("JTP");
var txt = "元素段落的高度(包括填充和边框)为:" + eleValue.offsetHeight + "像素";
document.getElementById("sudo").innerHTML = txt;
}
</script>
</head>
<body>
<h2>HTML DOM offsetHeight属性示例</h2>
<div id="JTP">
<b>关于此div标签的基本信息:</b>
<p id="sudo"></p>
</div>
<button type="button" onclick="getInfo()">提交</button>
</body>
</html>输出
查看下面的输出,其中包含一个黄色突出显示的段落和一个提交按钮。单击此提交按钮,计算此段落的offsetHeight。
点击“提交”按钮之前的输出:

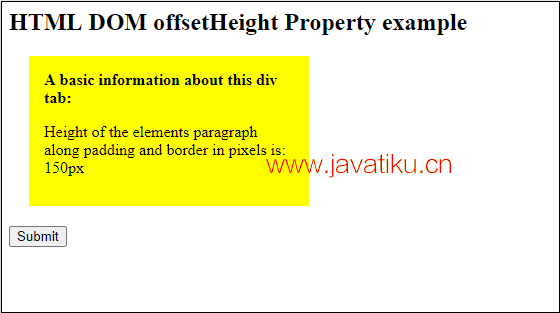
点击“提交”按钮之后的输出:
计算得出的offsetHeight将显示在这个黄色突出显示的区域内。

示例2
在此示例中,我们将计算此示例中提供的段落的offsetHeight,同时使用CSS样式。请记住,offsetHeight将不包括外边距。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetHeight属性示例</title>
<style>
#PStyle {
height: 220px;
width: 320px;
margin: 20px;
padding: 15px;
background-color: pink;
}
</style>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt = "元素段落的高度(包括填充和边框)为:" + eleValue.offsetHeight + "像素";
document.getElementById("sudo").innerHTML = txt;
}
</script>
</head>
<body>
<h3>HTML DOM offsetHeight属性示例2</h3>
<div id="PStyle">
<p>In this example, we will calculate the offset height for this paragraph. We have also provided CSS styling to this paragraph. This offsetHeight will include the height of text, padding, border except margin taken by this paragraph.</p>
<b>此div标签段落的offsetHeight:</b>
<p id="sudo"></p>
</div>
<button type="button" onclick="getInfo()">计算offsetHeight</button>
</body>
</html>输出
查看下面的输出,其中包含一个粉色突出显示的段落和一个提交按钮。单击此计算offsetHeight按钮,计算此段落的offsetHeight。
点击“计算offsetHeight”按钮之前的输出:

点击“计算offsetHeight”按钮之后的输出:
计算得出的offsetHeight将显示在这个粉色突出显示的区域内。在下面的截图中,您可以看到给定段落的offsetHeight为230像素。

示例3:不使用CSS样式
请看另一个计算offsetHeight的示例。我们没有包含任何像高度、宽度、外边距、内边距等这样的CSS样式,只有背景颜色。所以,这个段落将是一个没有样式的简单段落。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetHeight属性示例</title>
<style>
#PStyle {
background-color: orange;
}
</style>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt = "元素的段落高度(以像素为单位)为:" + eleValue.offsetHeight + "像素";
document.getElementById("sudo").innerHTML = txt;
}
</script>
</head>
<body>
<h3>HTML DOM offsetHeight属性示例3</h3>
<div id="PStyle">
<p>在这个示例中,我们将计算这个给定段落的offsetHeight。我们只在CSS样式中添加了背景颜色,而没有添加高度、宽度、外边距或内边距。因此,offsetHeight将被计算为这个段落的文本高度。</p>
<b>此div标签段落的offsetHeight:</b>
<p id="sudo"></p>
</div>
<button type="submit" onclick="getInfo()">计算offsetHeight</button>
</body>
</html>输出
查看下面的输出,其中包含一个橙色突出显示的段落和一个提交按钮,用于计算offsetHeight。单击此计算offsetHeight按钮,计算此段落的offsetHeight。
点击“计算offsetHeight”按钮之前的输出:

点击“计算offsetHeight”按钮之后的输出:
在下面的截图中,您可以看到给定段落的offsetHeight为88像素。

计算offsetHeight和offsetWidth
在这个示例中,我们将计算一个div标签内部段落的offsetHeight和offsetWidth。因此,您可以理解它们是如何不同地计算的。在这里,我们将使用CSS并传递高度、宽度、外边距、内边距等样式。
请在您的系统上复制并运行下面的代码,以更好地理解。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetHeight属性示例</title>
<style>
#PStyle {
height: 180px;
width: 400px;
margin: 20px;
padding: 15px;
background-color: lightblue;
}
</style>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt1 = "段落的offsetHeight(包括填充和边框)为:" + eleValue.offsetHeight + "像素";
var txt2 = "段落的offsetWidth(包括填充和边框)为:" + eleValue.offsetWidth + "像素";
document.getElementById("sudo1").innerHTML = txt1;
document.getElementById("sudo2").innerHTML = txt2;
}
</script>
</head>
<body>
<h2>计算offsetHeight和offsetWidth</h2>
<div id="PStyle">
<b>关于这个div标签的基本信息:</b>
<p id="sudo1"></p>
<p id="sudo2"></p>
</div>
<button type="button" onclick="getInfo()">提交</button>
</body>
</html>输出
查看下面的输出,其中包含一个浅蓝色突出显示的段落区域和一个提交按钮。单击此提交按钮,计算此段落的offsetHeight和offsetWidth。
点击“提交”按钮之前的输出:

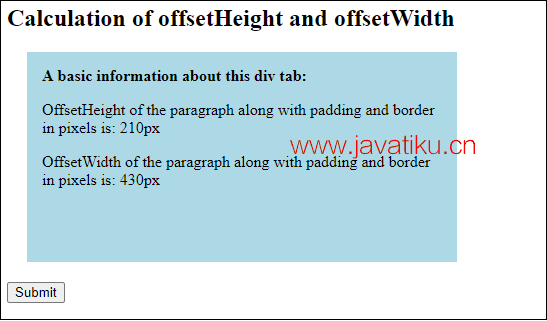
点击“提交”按钮之后的输出:
在这个浅蓝色突出显示的区域内,显示计算得出的offsetHeight为210像素,offsetWidth为430像素的结果。查看下面的输出。
点击“提交”按钮之后的输出:

通过这些不同的示例,您可以看到使用不同的计算参数。在这些不同的示例中,我们传递了带有或不带有CSS样式的文本段落,并分别计算了offsetHeight和offsetWidth。



