JavaScript教程-JavaScript 中的本地存储

本地存储是一种网络存储数据类型,允许JavaScript站点和应用程序存储和访问数据,而无需设置任何过期日期。这意味着数据将始终保留,不会过期。因此,即使关闭浏览器窗口,仍然可以在浏览器中访问存储的数据。
简而言之,可以说localStorage保存了无过期日期的数据,即使关闭浏览器窗口后,用户仍然可以访问这些数据。这在各种情况下都很有用,比如记住购物车数据或用户登录信息。
在过去,Cookie是记住此类临时和本地信息的唯一选择,但现在我们也有了localStorage。本地存储的存储限制比Cookie更大(5MB对比4MB)。它也不会随着每个HTTP请求发送。因此,现在对于客户端存储来说,它是更好的选择。一些localStorage的重要要点需要注意:
- localStorage不适合存储敏感数据,可以使用任何代码访问它,因此相当不安全。
- 与Cookie相比,localStorage的一个优势是它可以存储更多的数据。您可以在浏览器中使用localStorage存储5MB的数据。
- localStorage仅在浏览器上存储信息,而不是在数据库中存储。因此,localStorage不能替代基于服务器的数据库。
- localStorage是同步的,这意味着每个操作依次执行。
localStorage 方法
localStorage提供了一些方法供使用。我们将使用这些localStorage方法并附带示例进行讨论。在此之前,对这些方法进行基本概述如下:
| 方法 | 描述 |
|---|---|
| setItem() | 通过键和值将数据添加到localStorage。 |
| getItem() | 通过键从存储中提取或检索值。 |
| removeItem() | 通过键从存储中删除项目。 |
| clear() | 用于清除所有存储。 |
这些方法中的每个方法都使用localStorage关键字与点(.)字符连接。例如: localStorage.setItem()。
请记住,localStorage属性是只读的。
下面是一些示例代码,用于向localStorage中添加、检索、删除和清除数据。在代码中根据需要使用它们。在localStorage中添加数据需要一个键值对。因此,假设键是"city",值是"Noida",即键值对为 city: Noida。
添加数据
要向localStorage添加数据,需要同时传递键和值到setItem()函数。
localStorage.setItem("city", "Noida");检索数据
只需要键来从存储中检索数据,并使用JavaScript变量存储返回的数据。
const res = localStorage.getItem("city");删除数据
也只需要键来删除与之关联的值。
localStorage.removeItem("city");清除localStorage
这是localStorage的一个简单clear()函数,用于清除所有localStorage数据:
localStorage.clear();localStorage 的限制
尽管localStorage允许存储临时的本地数据,即使在关闭浏览器窗口后仍然保留,但它也有一些限制。以下是一些localStorage的限制:
- 不要在localStorage中存储敏感信息,如用户名和密码。
- localStorage没有数据保护,可以使用任何代码访问。因此,相当不安全。
- 您只能在浏览器中使用localStorage存储最多5MB的数据。
- localStorage仅在浏览器上存储信息,而不是在基于服务器的数据库中存储。
- localStorage是同步的,这意味着每个操作依次执行。
localStorage 的优势
localStorage具有多个优势。首先,localStorage可以在浏览器中存储临时但有用的数据,即使在关闭浏览器窗口后数据仍然保留。以下是一些优势:
- 由localStorage收集的数据存储在浏览器中。您可以在浏览器中存储5MB的数据。
- localStorage存储的数据没有过期日期。
- 您可以通过一行代码 clear() 删除所有localStorage项目。
- 即使在关闭浏览器窗口后,localStorage数据仍然存在,例如购物车中的物品。
- 它还优于Cookie,因为它可以存储更多的数据。
浏览器兼容性
localStorage在HTML 5中进行了规定,得到了多个浏览器的支持,如Chrome。以下是不同浏览器及其支持JavaScript localStorage的版本列表。
| 浏览器 |  Chrome Chrome |  Internet Explorer Internet Explorer |  Firefox Firefox |  Opera Opera |  Safari Safari |  Edge Edge |
|---|---|---|---|---|---|---|
| 支持版本 | 4.0 | 8.0 | 3.5 | 11.5 | 4 | 12 |
JavaScript代码检查浏览器兼容性
通过以下代码示例,您可以在添加或删除localStorage内容之前检查浏览器兼容性。将此代码用于每个localStorage程序中,以检查浏览器是否兼容。
<script>
// 检查浏览器是否支持
if (typeof(Storage) !== "undefined") {
// 浏览器支持localStorage
} else {
// 浏览器不支持localStorage
}
</script>输出
Undefined示例
下面是一个基本示例,演示如何向localStorage添加键和值,然后通过键检索值。看看下面的代码,以了解localStorage方法如何工作:
<html>
<body>
<div id="result"></div>
<script>
// 检查浏览器是否支持
if (typeof(Storage) !== "undefined") {
// 向localStorage存储项目
localStorage.setItem("firstname", "Alen");
// 检索添加的项目
document.getElementById("result").innerHTML = localStorage.getItem("firstname");
} else {
// 如果浏览器不支持localStorage,则显示此消息
document.getElementById("result").innerHTML = "很抱歉,您的浏览器不支持Web存储。";
}
</script>
</body>
</html>输出
Alen更多示例
下面是一个示例,用于统计按钮点击次数,即它将计算用户点击按钮的次数。在此示例中,我们将创建两个按钮,一个用于计数用户点击次数,另一个用于清除点击数据。
<html>
<head>
<script>
// 用于计算按钮点击次数的函数
function clickCounting() {
if (typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "您已点击按钮 " + localStorage.clickcount + " 次。";
} else {
// 当浏览器不支持localStorage时
document.getElementById("result").innerHTML = "您的浏览器不支持Web存储。";
}
}
// 用于清除由浏览器存储的数据的函数
function clearCounting() {
window.localStorage.clear();
}
</script>
</head>
<body>
<h3>点击按钮查看计数器增加。</h3>
<p><button onclick="clickCounting()" type="button">点击计数</button></p>
<div id="result"></div>
<h4>现在关闭浏览器选项卡或浏览器窗口,然后再次在浏览器中执行代码。</h4>
<h3>注意:计数器将从您离开的地方开始计数,不会重置。</h3>
<p><button onclick="clearCounting()" type="button">清除计数</button></p>
</body>
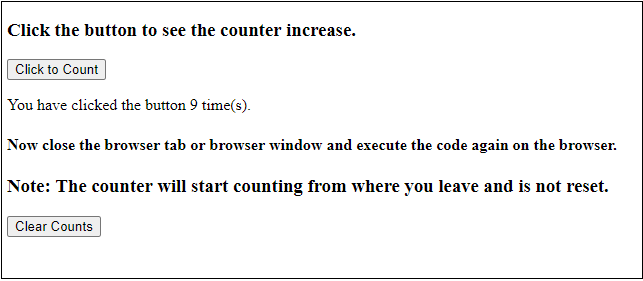
</html>输出1
在下面的输出中,您可以看到我们已经点击了点击计数按钮9次。

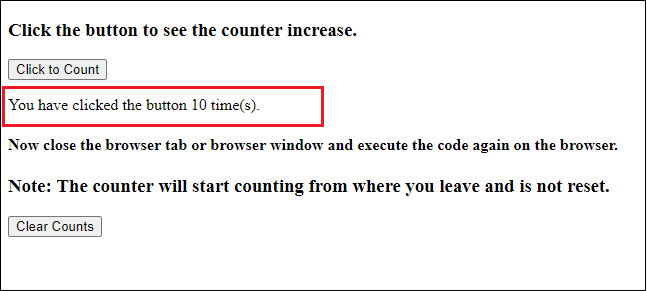
输出2
现在关闭窗口标签,然后重新打开以再次运行代码。再次点击点击计数按钮,它将从您离开的地方开始计数,从10开始。

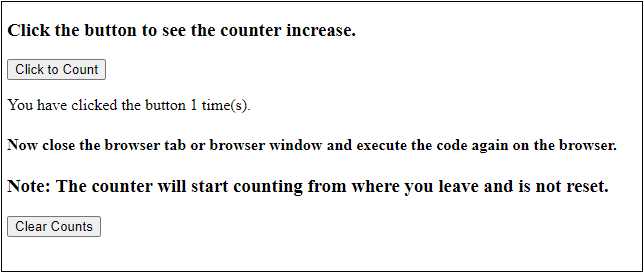
输出3
现在,点击清除计数按钮以清除存储的数据。当您再次点击点击计数按钮时,它将重新从1开始。

清除所有记录
localStorage的clear()方法用于清除整个存储数据。当调用此方法时,它会从存储中清除该域的所有记录。它不包含任何参数。查看清除localStorage的语法:
window.localStorage.clear();或者
localStorage.clear();我们将在以下示例中使用此清除代码。
检查localStorage
在JavaScript控制台上,可以通过键入localStorage命令来检查本地存储中的内容。即使localStorage中没有任何内容,它的长度也为0。
命令:
localStorage输出
Storage {length: 0}


