JavaScript教程-JavaScript的alert()方法

在JavaScript中,alert()方法用于显示一个虚拟的警告框。它主要用于向用户发出警告消息。它显示一个警告对话框,其中包含一些指定的消息(可选)和一个“确定”按钮。当对话框弹出时,我们必须点击“确定”按钮才能继续。
警告对话框会获取焦点,并迫使用户阅读指定的消息。因此,我们应该避免过度使用此方法,因为它会阻止用户在关闭框之前访问网页的其他部分。
我们可以通过一个示例来了解alert方法的用法。假设我们必须填写一个身份证的申请表。它要求填写出生日期以满足身份证的资格标准。如果年龄是18岁或以上,流程将继续进行。否则,它会显示一个警告消息,指出年龄低于18岁。这个警告消息就是“警告框”。
另一个例子是,假设用户需要填写一个表格,其中某些强制填写的字段需要输入一些文本,但用户忘记提供输入。作为验证的一部分,我们可以使用警告对话框显示与填写文本框相关的警告消息。
除了显示警告或错误,警告对话框还可以用于常规消息,例如“欢迎回来”、“你好 XYZ”等。
语法
alert(message)参数
message: 这是一个可选的字符串,用于指定在警告框中显示的文本。它包含我们想要向用户显示的信息。
让我们看一些JavaScript alert() 方法的示例。
示例1
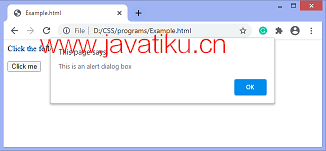
在此示例中,有一个带有消息和确定按钮的简单警告对话框。这里有一个HTML按钮,用于显示警告框。我们使用onclick属性并调用fun()函数,其中定义了alert()。
<!DOCTYPE html>
<html>
<head>
<title>警告对话框</title>
</head>
<body>
<h3>单击以下按钮以查看效果</h3>
<form>
<input type="button" value="单击我" onclick="fun();">
</form>
<script>
function fun() {
alert("这是一个警告对话框");
}
</script>
</body>
</html>输出
单击按钮后,输出如下:

示例2
在此示例中,有一个带有消息和确定按钮的警告对话框。这里在警告框的消息中使用了换行。换行是通过使用'n'来定义的。换行使消息更加易读和清晰。我们必须点击给定的按钮以查看效果。
<!DOCTYPE html>
<html>
<head>
<title>警告对话框</title>
</head>
<body>
<h3>单击以下按钮以查看效果</h3>
<form>
<input type="button" value="单击我" onclick="fun();">
</form>
<script>
function fun() {
alert("你好,世界\n欢迎来到 javaTiku.cn\n这是一个警告对话框");
}
</script>
</body>
</html>示例3
在此示例中,有一个带有消息和确定按钮的警告对话框。这里,警告框显示了相应页面的URL。通过使用alert(location.hostname);语句来定义URL。
<!DOCTYPE html>
<html>
<head>
<title>警告对话框</title>
</head>
<body>
<h3>单击以下按钮以查看效果</h3>
<form>
<input type="button" value="单击我" onclick="fun();">
</form>
<script>
function fun() {
alert(location.hostname);
}
</script>
</body>
</html>


