JavaScript教程-JavaScript 调试

有时候代码可能包含一些错误。作为一种脚本语言,JavaScript 在浏览器中不会显示任何错误消息。但这些错误可能会影响输出结果。
找出错误的最佳方法是对代码进行调试。我们可以使用诸如 Google Chrome、Mozilla Firefox 之类的网页浏览器来进行调试。
JavaScript 调试示例
在这里,我们将使用内置的浏览器调试器来找出错误。为了进行调试,我们可以使用以下任一方法:
- 使用 console.log() 方法
- 使用 debugger 关键字
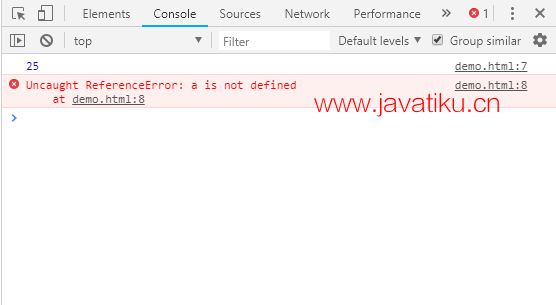
使用 console.log() 方法
console.log() 方法会在浏览器的控制台中显示结果。如果代码中有任何错误,它会生成错误消息。
让我们看一个简单的示例,将结果打印到控制台上。
<script>
x = 10;
y = 15;
z = x + y;
console.log(z);
console.log(a); // a 没有被初始化
</script>输出:
要在浏览器中打开控制台,请按 F12 键。

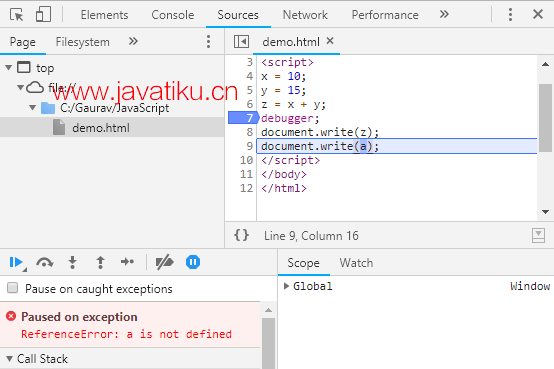
使用 debugger 关键字
在调试中,通常我们会设置断点,以逐步检查每行代码。在 JavaScript 中,通常不需要手动执行这个任务。
JavaScript 提供了 debugger 关键字,可以通过代码本身来设置断点。debugger 会在应用它的位置停止程序的执行。现在,我们可以手动开始执行流程。如果发生异常,执行将再次在特定行上停止。
<script>
x = 10;
y = 15;
z = x + y;
debugger;
document.write(z);
document.write(a);
</script>输出: