JavaScript教程-JavaScript Cookies

Cookie(Cookie是一种信息)是在服务器端和客户端之间保持持久性的一种数据。在浏览期间,Web浏览器会存储这些信息。
Cookie通常包含数据,通常以键值对的形式,由分号分隔。它有助于维护用户状态并在不同的网页之间记住用户信息。
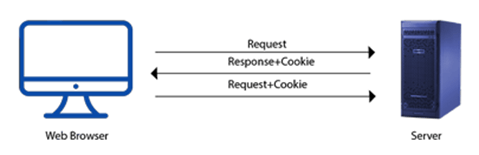
Cookie的工作原理
- 当用户向服务器发送请求时,每个请求都被视为来自不同用户的新请求。
- 为了识别回头用户,需要在服务器的响应中添加Cookie。
- 这些Cookie然后由浏览器存储在客户端。
- 当用户向服务器发送请求时,Cookie会自动包含在请求中。这使得服务器能够识别用户。

如何在JavaScript中创建Cookie?
在JavaScript中,可以使用document.cookie属性创建、读取、更新和删除Cookie。
以下语法用于创建Cookie:
document.cookie="name=value";JavaScript Cookie 示例
示例 1
让我们看一个设置和获取Cookie的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie" onclick="setCookie()">
<input type="button" value="获取Cookie" onclick="getCookie()">
<script>
function setCookie() {
document.cookie = "username=Duke Martin";
}
function getCookie() {
if (document.cookie.length != 0) {
alert(document.cookie);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>示例 2
在这里,我们将Cookie的名称-值对分开显示。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="设置Cookie" onclick="setCookie()">
<input type="button" value="获取Cookie" onclick="getCookie()">
<script>
function setCookie() {
document.cookie = "username=Duke Martin";
}
function getCookie() {
if (document.cookie.length != 0) {
var array = document.cookie.split("=");
alert("名称=" + array[0] + " 值=" + array[1]);
} else {
alert("Cookie不可用");
}
}
</script>
</body>
</html>示例 3
在这个示例中,我们提供颜色选择,并将选定的颜色值传递给Cookie。现在,Cookie会在浏览器中存储用户的最后选择。因此,在重新加载网页时,用户的上次选择将显示在屏幕上。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<select id="color" onchange="display()">
<option value="Select Color">选择颜色</option>
<option value="yellow">黄色</option>
<option value="green">绿色</option>
<option value="red">红色</option>
</select>
<script type="text/javascript">
function display() {
var value = document.getElementById("color").value;
if (value != "Select Color") {
document.bgColor = value;
document.cookie = "color=" + value;
}
}
window.onload = function () {
if (document.cookie.length != 0) {
var array = document.cookie.split("=");
document.getElementById("color").value = array[1];
document.bgColor = array[1];
}
}
</script>
</body>
</html>


