JavaScript教程-JavaScript 类

在 JavaScript 中,类是一种特殊类型的函数。我们可以像函数声明和函数表达式一样定义类。
JavaScript 类在类体内包含各种类成员,包括方法或构造函数。类在严格模式下执行,因此包含静默错误或错误的代码会抛出错误。
类语法包含两个组成部分:
- 类声明
- 类表达式
类声明
可以使用类声明来定义类。使用 class 关键字声明一个具有特定名称的类。根据 JavaScript 命名约定,类的名称始终以大写字母开头。
类声明示例
让我们看一个简单的类声明示例。
<script>
//声明类
class Employee
{
//初始化对象
constructor(id,name)
{
this.id=id;
this.name=name;
}
//声明方法
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//将对象传递给变量
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //调用方法
e2.detail();
</script>输出:
101 Martin Roy
102 Duke William类声明示例:提升
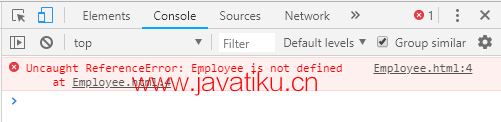
与函数声明不同,类声明不是 JavaScript 提升的一部分。因此,在调用类之前需要先声明类。
让我们看一个例子。
<script>
//在声明类之前调用类
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //调用方法
e2.detail();
//声明类
class Employee
{
//初始化对象
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
</script>输出:

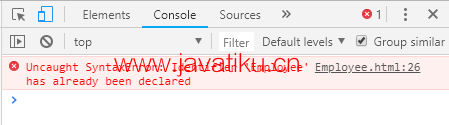
类声明示例:重新声明类
类只能声明一次。如果我们尝试多次声明类,则会引发错误。
让我们看一个例子。
<script>
//声明类
class Employee
{
//初始化对象
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//将对象传递给变量
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //调用方法
e2.detail();
//重新声明类
class Employee
{
}
</script>输出:

类表达式
另一种定义类的方法是使用类表达式。在这里,不必为类分配任何名称。因此,类表达式可以是有名的或无名的。类表达式允许我们获取类名。但是,使用类声明时,这将是不可能的。
无名类表达式
类可以表达为不分配任何名称的形式。
让我们看一个例子。
<script>
var emp = class {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(emp.name);
</script>输出:
emp类表达式示例:重新声明类
与类声明不同,类表达式允许我们重新声明相同的类。因此,如果我们尝试多次声明类,则会引发错误。
<script>
//声明类
var emp=class
{
//初始化对象
constructor(id,name)
{
this.id=id;
this.name=name;
}
//声明方法
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//将对象传递给变量
var e1=new emp(101,"Martin Roy");
var e2=new emp(102,"Duke William");
e1.detail(); //调用方法
e2.detail();
//重新声明类
var emp=class
{
//初始化对象
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//将对象传递给变量
var e1=new emp(103,"James Bella");
var e2=new emp(104,"Nick Johnson");
e1.detail(); //调用方法
e2.detail();
</script>输出:
101 Martin Roy
102 Duke William
103 James Bella
104 Nick Johnson有名类表达式示例
我们可以使用特定的名称表示类。在这里,类名的作用域在类体内。可以使用 class.name 属性检索类。
<script>
var emp = class Employee {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(emp.name);
/*document.writeln(Employee.name);
Error occurs on console:
"ReferenceError: Employee is not defined
*/
</script>输出:
Employee


