HTML教程-HTML 日期

日期是<input>元素的type属性的值。它创建一个日历,允许用户选择日期。结果值包括日、月和年。
语法
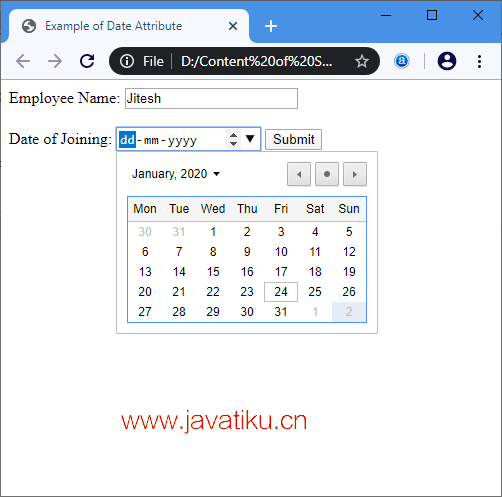
<input type="Date">示例 1:下面的示例演示如何在<input>标签中使用日期:
<!DOCTYPE html>
<html>
<head>
<title>Example of Date Attribute</title>
</head>
<body>
<form>
Employee Name: <input type="text" placeholder="Enter Your name" required><br><br>
Date of Joining: <input type="date">
<button type="submit" name="btn">Submit</button>
</form>
</body>
</html>输出:

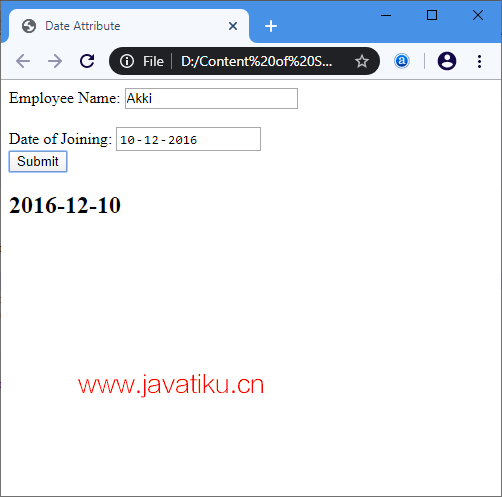
示例 2:下面的示例使用JavaScript代码来显示在表单中输入的日期。
<!DOCTYPE html>
<html>
<head>
<title>Example of Date Attribute</title>
<script>
function viewdate() {
var x = document.getElementById("dob").value;
document.getElementById("demo").innerHTML = x;
}
</script>
</head>
<body>
Employee Name: <input type="text" placeholder="Your Good name"/><br><br>
Date of Joining: <input type="date" id="dob">
<br>
<button onclick="viewdate()">Submit</button>
<br>
<h2 id="demo"></h2>
</body>
</html>输出:

浏览器支持
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| <type="Date"> | 是 | 是 | 是 | 是 | 是 |



