HTML教程-HTML Web Storage

Web Storage 是 HTML5 的一个伟大特性之一。使用 Web Storage 特性,Web 应用程序可以在客户端浏览器上本地存储数据。它以键值对的形式在浏览器中存储数据。Web Storage 有时也被称为 DOM 存储。
使用 Web Storage 来存储数据类似于使用 Cookie,但它比 Cookie 存储更好且更快。
与 Cookie 相比,Web Storage 有以下优势:
- Web Storage 可以使用每个域名最多 5MB 的存储空间(当达到空间限制时,浏览器软件可能会提示用户)。
- 它不会将数据发送到服务器端,因此比 Cookie 存储更快。
- 使用本地存储的数据永不过期,但 Cookie 数据在一段时间或会话结束后过期。
- Web Storage 比 Cookie 更安全。
Web Storage 的类型
Web Storage 有两种类型,具有不同的范围和生命周期。
- 本地存储(Local Storage):本地存储使用
Windows.localStorage对象,可以在每个页面上使用并且数据会持久保存,即使关闭并重新打开浏览器也不会丢失数据(没有过期时间的数据)。 - 会话存储(Session Storage):会话存储使用
Windows.sessionStorage对象,在一个会话中存储数据,如果窗口或浏览器标签关闭,数据将丢失。
注意:对于这两种存储类型,Web Storage 的数据在不同的浏览器中不共享,并且存储大小可能因浏览器而异。
浏览器对 Web Storage 的支持
在学习 Web Storage 之前,我们必须检查我们的浏览器是否支持 Web Storage。您可以通过执行以下代码进行检查:
<!DOCTYPE html>
<html>
<body>
<div id="result"></div>
<script>
if (typeof(Storage) !== "undefined") {
document.getElementById("result").innerHTML = "Hey, 您的浏览器支持 Web Storage。";
} else {
document.getElementById("result").innerHTML = "抱歉,您的浏览器不支持 Web Storage";
}
</script>
</body>
</html>localStorage 对象
localStorage 对象在浏览器中本地存储数据。使用 localStorage 对象存储的数据没有过期日期。因此,如果关闭或重新打开浏览器,存储的数据不会被删除。
每个数据都以简单的键值对形式存储。键/值始终以字符串的形式存储,并可以使用 localStorage.getItem() 和 localStorage.setItem() 方法进行访问。
示例:
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body {
color: green;
text-align: center;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Web Storage 示例</h1>
<script>
// 存储数据
localStorage.setItem("name", "John");
localStorage.setItem("age", "30");
// 获取数据
var name = localStorage.getItem("name");
var age = localStorage.getItem("age");
// 显示数据
document.write("Name: " + name + "<br>");
document.write("Age: " + age + "<br>");
</script>
</body>
</html>示例解释:
在上述示例中,我们使用 typeof(Storage)!=="undefined" 来检查浏览器是否支持 Web Storage。
localStorage.setItem("name","Harshita") 用于设置键值数据,其中 "name" 是键,"Harshita" 是值。
localStorage.name 用于使用键检索值。您还可以使用另一种方法:localStorage.getItem 来检索值。
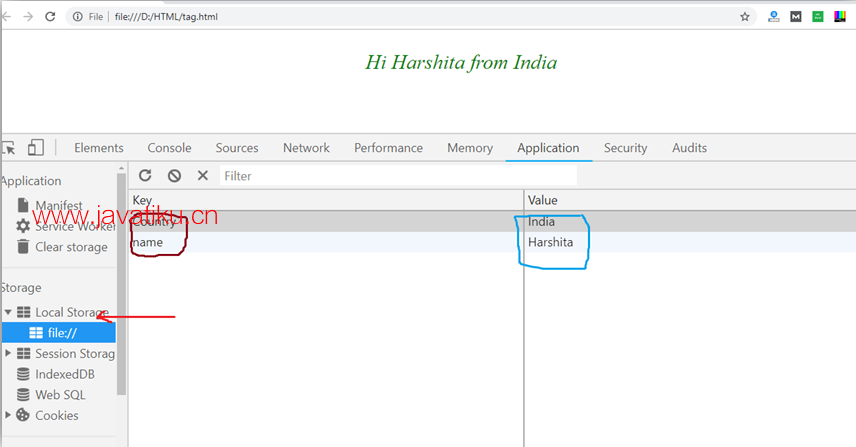
注意:您可以通过检查网页上的元素,然后转到“应用程序”选项,在那里您将找到本地存储和会话存储,并可以在列表中检查存储的项。
您可以查看以下带有键值对的屏幕截图。

示例 2:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>使用本地存储的计数器示例</h2>
<button onclick="counter();">点击我</button>
<div id="output">在这里查看结果:</div>
<script type="text/javascript">
function counter() {
if (localStorage.hits) {
localStorage.hits = Number(localStorage.hits) + 1;
} else {
localStorage.hits = 1;
}
document.getElementById('output').innerHTML = "您点击了计数器按钮 " + localStorage.hits + " 次";
}
</script>
<p>点击计数器按钮以查看总计数。</p>
<p>即使关闭浏览器,它也不会重置。</p>
</body>
</html>示例解释:
在上面的示例中,我们展示了一个计数器,每次点击计数器按钮时计数器都会增加。
我们使用 localStorage.hits 设置了一个计数器。
注意:即使关闭浏览器,它也会显示总计数。
sessionStorage 对象
sessionStorage 对象在浏览器中存储数据,该数据在会话期间有效。如果关闭浏览器窗口或标签,存储的数据将被删除。
sessionStorage 的用法与 localStorage 相似。您可以使用 sessionStorage.setItem() 存储数据,并使用 sessionStorage.getItem() 检索数据。
示例:
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body {
color: blue;
text-align: center;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Web Storage 示例</h1>
<script>
// 存储数据
sessionStorage.setItem("name", "John");
sessionStorage.setItem("age", "30");
// 获取数据
var name = sessionStorage.getItem("name");
var age = sessionStorage.getItem("age");
// 显示数据
document.write("Name: " + name + "<br>");
document.write("Age: " + age + "<br>");
</script>
</body>
</html>示例解释:
上述示例与本地存储计数器示例相同,但区别在于我们使用了 sessionStorage.hits 来存储会话存储。
在这里,如果您关闭浏览器,计数器将重置并从初始值开始。
提示:通过使用 jQuery 和 JavaScript,您可以使这些示例更具吸引力和实用性。
删除 Web 存储:
正如我们所见,会话存储数据在关闭浏览器时会自动删除,但本地存储保存的数据即使关闭浏览器也会保留在浏览器中。
因此,要删除本地存储数据,您需要调用两个方法:
localStorage.removeItem('key'):如果您要删除特定键上的值,您可以使用该 "key",该值将被删除。localStorage.clear():如果您要删除或清除所有键值对设置,则可以调用此方法。
示例
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body {
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<button onclick="remove();">删除项</button>
<div id="output"></div>
<script>
if (typeof(Storage) !== "undefined") {
localStorage.setItem("name", "Harshita");
localStorage.setItem("Country", "India");
document.getElementById('output').innerHTML = "嗨,我的名字是 " + localStorage.name + ",我来自 " + localStorage.Country;
} else {
alert("抱歉!您的浏览器不支持 Web Storage");
}
function remove() {
localStorage.removeItem("name");
document.getElementById('output').innerHTML = "嗨,我的名字是 " + localStorage.name + ",我来自 " + localStorage.Country;
}
</script>
</body>
</html>示例解释:
在上面的示例中,我们使用了 localStorage.removeItem("name"),它将删除键 "name" 的值。
您可以删除特定键的值,也可以使用 localStorage.clear() 方法删除所有数据。
浏览器支持:
| API |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| Web Storage | 是 | 是 | 是 | 是 | 是 |



