HTML教程-HTML<form>表单

HTML表单是网页中的一个部分,用于包含文本字段、密码字段、复选框、单选按钮、提交按钮、下拉菜单等控件。
HTML表单允许用户输入数据,并将数据发送到服务器进行处理,例如姓名、电子邮件地址、密码、电话号码等。
为什么使用HTML表单
当您需要从网站访问者那里收集数据时,就需要使用HTML表单。
例如,如果用户希望在互联网上购买物品,他们必须填写表单,提供送货地址和信用卡/借记卡详细信息,以便物品可以寄送到指定地址。
HTML表单语法
<form action="服务器URL" method="get|post">
<!-- 输入控件,例如文本字段、文本区域、单选按钮、按钮等 -->
</form>HTML表单标签
以下是HTML5中常用的表单标签列表:
| 标签 | 描述 |
|---|---|
<form> | 定义HTML表单,用于接收用户数据。 |
<input> | 定义输入控件。 |
<textarea> | 定义多行文本输入控件。 |
<label> | 为输入元素定义标签。 |
<fieldset> | 将相关元素分组在一个表单中。 |
<legend> | 为<fieldset>元素定义标题。 |
<select> | 定义下拉菜单。 |
<optgroup> | 定义下拉菜单中的一组相关选项。 |
<option> | 定义下拉菜单中的选项。 |
<button> | 定义可点击的按钮。 |
HTML5表单标签
以下是HTML5中新增的表单标签列表:
| 标签 | 描述 |
|---|---|
<datalist> | 为输入控件指定预定义选项列表。 |
<keygen> | 为表单定义密钥对生成器字段。 |
<output> | 定义计算结果的输出字段。 |
HTML <form> 元素
HTML <form> 元素用于创建一个包含用户输入的文档部分。它提供了各种交互控件,用于向Web服务器提交信息,例如文本字段、文本区域、密码字段等。
注意:<form> 元素本身不会创建表单,它只是用于容纳所有必需的表单元素,例如 <input>、<label> 等。
语法:
<form>
<!-- 表单元素 -->
</form>HTML <input> 元素
HTML <input> 元素是基本的表单元素,用于创建表单字段以接收用户输入。可以使用不同类型的输入字段来收集不同类型的用户信息。以下是一些常见的输入类型:
text:用于接收文本输入。password:用于接收密码输入,输入内容会被隐藏。checkbox:用于创建复选框,用户可以选择多个选项。radio:用于创建单选按钮,用户只能选择一个选项。submit:用于提交表单。reset:用于重置表单字段的值。
语法:
<input type="input_type">HTML <textarea> 元素
HTML <textarea> 元素用于创建一个多行文本输入控件。它可用于接收多行文本输入,例如评论、反馈等。
语法:
<textarea></textarea>HTML <label> 元素
HTML <label> 元素用于为表单控件定义标签。它可以提供更好的用户体验和可访问性。通过将标签与相应的表单字段关联起来,用户可以点击标签以选中相关字段。
语法:
<label for="input_id">Label Text</label>
<input id="input_id" type="text">HTML <select> 元素
HTML <select> 元素用于创建下拉列表。它允许用户从预定义选项中进行选择。
语法:
<select>
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
<option value="value3">Option 3</option>
</select>HTML <button> 元素
HTML <button> 元素用于创建可点击的按钮。它可以执行自定义操作,如提交表单或执行JavaScript函数。
语法:
<button type="submit">Submit</button>这些是常用的HTML表单元素,您可以根据需要选择适当的元素来构建您的表单。
HTML <input> 元素
HTML <input> 元素是基本的表单元素。它用于创建表单字段,以接收用户输入。我们可以应用不同的输入字段来收集用户的不同信息。以下是一个显示简单文本输入的示例:
示例:
<body>
<form>
Enter your name <br>
<input type="text" name="username">
</form>
</body>HTML 文本输入控件
input 标签的 type="text" 属性创建文本输入控件,也称为单行文本输入控件。name 属性是可选的,但对于服务器端组件(如 JSP、ASP、PHP 等)是必需的。
示例:
<form>
First Name: <input type="text" name="firstname"/><br/>
Last Name: <input type="text" name="lastname"/><br/>
</form>注意:如果省略 name 属性,则文本字段输入将不会提交到服务器。
HTML <textarea> 标签在表单中
HTML 中的 <textarea> 标签用于在表单中插入多行文本。可以使用 "rows" 或 "cols" 属性或使用 CSS 来指定 <textarea> 的大小。
示例:
htmlCopy code<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<form>
Enter your address:<br>
<textarea rows="2" cols="20"></textarea>
</form>
</body>
</html>表单中的标签标签
最好在表单中使用标签,因为它使代码解析器/浏览器/用户友好。
如果单击标签标签,它将聚焦在文本控件上。为此,您需要在标签标签中具有 for 属性,该属性必须与输入标签的 id 属性相同。
注意:最好在表单中使用 <label> 标签,虽然它是可选的,但如果使用它,当您点击或点击标签标签时,它将提供焦点。在触摸屏上更有价值。
<form>
<label for="firstname">First Name: </label><br/>
<input type="text" id="firstname" name="firstname"/><br/>
<label for="lastname">Last Name: </label><br/>
<input type="text" id="lastname" name="lastname"/><br/>
</form>HTML密码字段控件
密码字段控件中用户无法看到密码。
<form>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br>
</form>HTML 5电子邮件字段控件
HTML 5中引入了电子邮件字段。它验证文本是否为正确的电子邮件地址。在该字段中,必须包含@符号和句点。
<form>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br>
</form>注意:如果我们未输入正确的电子邮件地址,将显示错误提示。
单选按钮控件
单选按钮用于从多个选项中选择一个选项。它常用于选择性别、答题等。
如果为所有单选按钮使用相同的名称,那么一次只能选择一个单选按钮。
使用单选按钮选择多个选项时,一次只能选择一个选项。
<form>
<label for="gender">性别:</label>
<input type="radio" id="gender" name="gender" value="male">男性
<input type="radio" id="gender" name="gender" value="female">女性<br>
</form>复选框控件
复选框控件用于从给定的复选框中选择多个选项。
<form>
兴趣爱好:<br>
<input type="checkbox" id="cricket" name="cricket" value="cricket">
<label for="cricket">板球</label><br>
<input type="checkbox" id="football" name="football" value="football">
<label for="football">足球</label><br>
<input type="checkbox" id="hockey" name="hockey" value="hockey">
<label for="hockey">曲棍球</label><br>
</form>注意:复选框与单选按钮类似,只是复选框可以一次选择多个选项,而单选按钮一次只能选择一个选项。
提交按钮控件
HTML的<input type="submit">用于在网页上添加提交按钮。当用户单击提交按钮时,表单将提交到服务器。
语法:
<input type="submit" value="提交">type="submit"表示这是一个提交按钮。
value="提交"为按钮指定显示的文本。
<form>
<input type="submit" value="提交">
</form>HTML <fieldset> 元素
HTML 中的 <fieldset> 元素用于将表单中相关的信息进行分组。该元素与 <legend> 元素配合使用,为分组的元素提供标题。
示例:
<form>
<fieldset>
<legend>User Information:</legend>
<label for="name">Enter name</label><br>
<input type="text" id="name" name="name"><br>
<label for="pass">Enter Password</label><br>
<input type="password" id="pass" name="pass"><br>
<input type="submit" value="submit">
</fieldset>
</form>HTML 表单示例
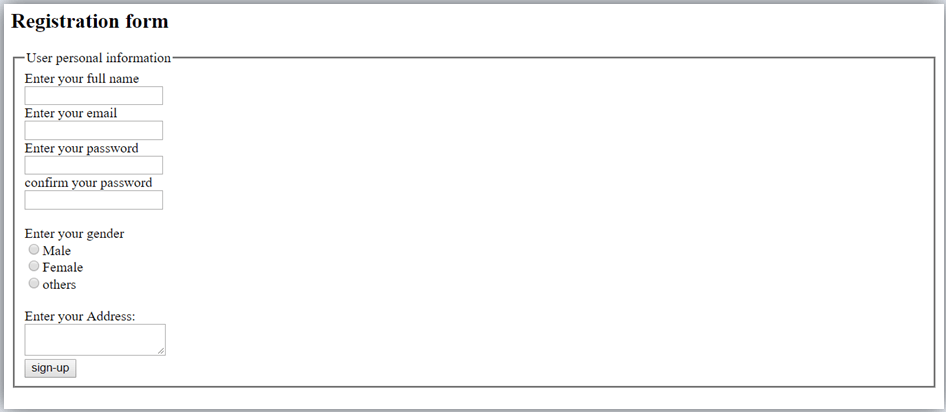
以下是一个简单的注册表单示例。
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<h2>Registration form</h2>
<form>
<fieldset>
<legend>User personal information</legend>
<label>Enter your full name</label><br>
<input type="text" name="name"><br>
<label>Enter your email</label><br>
<input type="email" name="email"><br>
<label>Enter your password</label><br>
<input type="password" name="pass"><br>
<label>Confirm your password</label><br>
<input type="password" name="pass"><br><br>
<label>Enter your gender</label><br>
<input type="radio" id="gender" name="gender" value="male">Male<br>
<input type="radio" id="gender" name="gender" value="female">Female<br>
<input type="radio" id="gender" name="gender" value="others">Others<br><br>
Enter your Address:<br>
<textarea></textarea><br>
<input type="submit" value="sign-up">
</fieldset>
</form>
</body>
</html>输出
HTML 表单示例
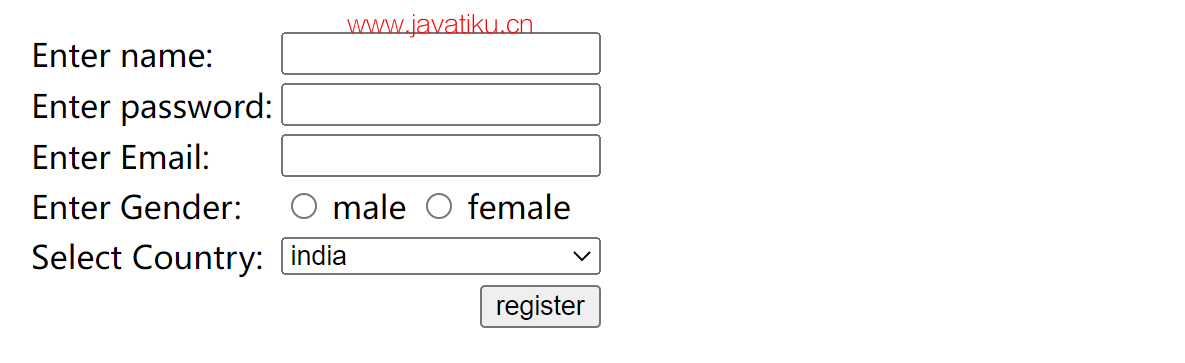
下面是一个创建HTML表单的简单示例。
<form action="#">
<table>
<tr>
<td class="tdLabel">
<label for="register_name" class="label">Enter name:</label>
</td>
<td>
<input type="text" name="name" value="" id="register_name" style="width:160px">
</td>
</tr>
<tr>
<td class="tdLabel">
<label for="register_password" class="label">Enter password:</label>
</td>
<td>
<input type="password" name="password" id="register_password" style="width:160px">
</td>
</tr>
<tr>
<td class="tdLabel">
<label for="register_email" class="label">Enter Email:</label>
</td>
<td>
<input type="email" name="email" value="" id="register_email" style="width:160px">
</td>
</tr>
<tr>
<td class="tdLabel">
<label for="register_gender" class="label">Enter Gender:</label>
</td>
<td>
<input type="radio" name="gender" id="register_gendermale" value="male">
<label for="register_gendermale">Male</label>
<input type="radio" name="gender" id="register_genderfemale" value="female">
<label for="register_genderfemale">Female</label>
</td>
</tr>
<tr>
<td class="tdLabel">
<label for="register_country" class="label">Select Country:</label>
</td>
<td>
<select name="country" id="register_country" style="width:160px">
<option value="india">India</option>
<option value="pakistan">Pakistan</option>
<option value="africa">Africa</option>
<option value="china">China</option>
<option value="other">Other</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<div align="right">
<input type="submit" id="register_0" value="register">
</div>
</td>
</tr>
</table>
</form>输出
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
<form> | 是 | 是 | 是 | 是 | 是 |



