HTML教程-HTML<blockquote>标签

HTML <blockquote> 标签用于定义引用自其他来源的文本块。浏览器通常将 <blockquote> 标签中的内容显示为缩进的文本。
如果您要插入长引用,请使用 <blockquote>,对于短引用或内联引用,请使用 <q> 标签。
语法
<blockquote>引用的文本......</blockquote>以下是关于 <blockquote> 标签的一些规范说明
| 显示 | 块级元素 |
|---|---|
| 起始标签/结束标签 | 同时具有起始和结束标签 |
| 用途 | 语义化/文本内容 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Blockquote 标签</title>
</head>
<body>
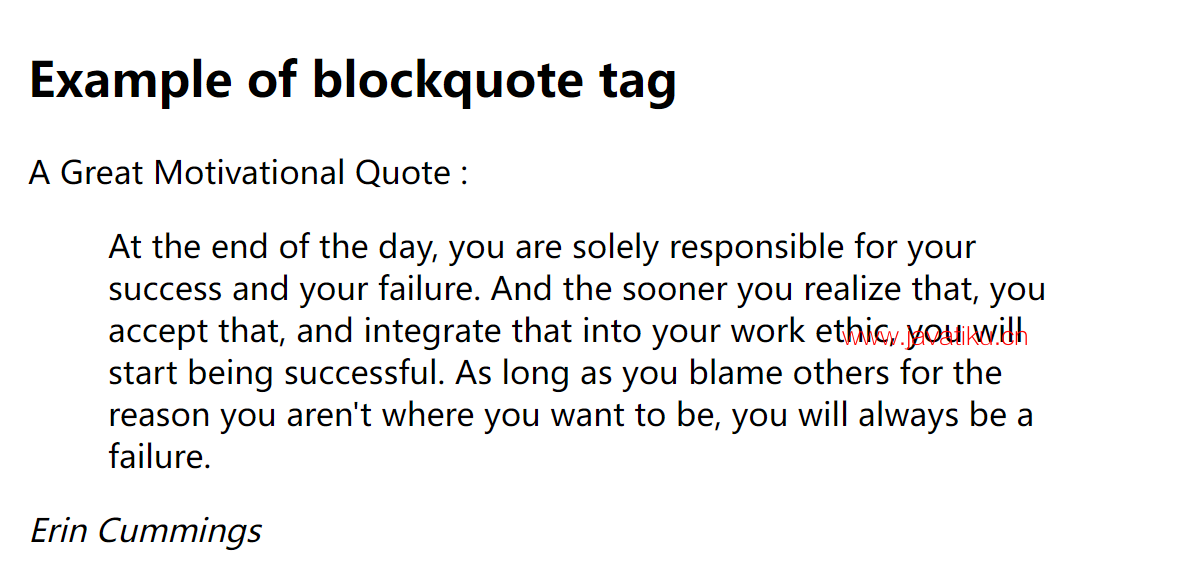
<h2>Blockquote 标签示例</h2>
<p>A Great Motivational Quote:</p>
<blockquote cite="http://www.javatiku.cn">
<p>
At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure.
</p>
</blockquote>
<cite>Erin Cummings</cite>
</body>
</html>输出
样式化 <blockquote> 标签
<!DOCTYPE html>
<html>
<head>
<title>Blockquote 标签</title>
<style>
blockquote {
text-align: justify;
background-color: #F7EAE9;
border-radius: 4px;
margin-right: 25px;
}
cite {
margin-left: 15px;
}
</style>
</head>
<body>
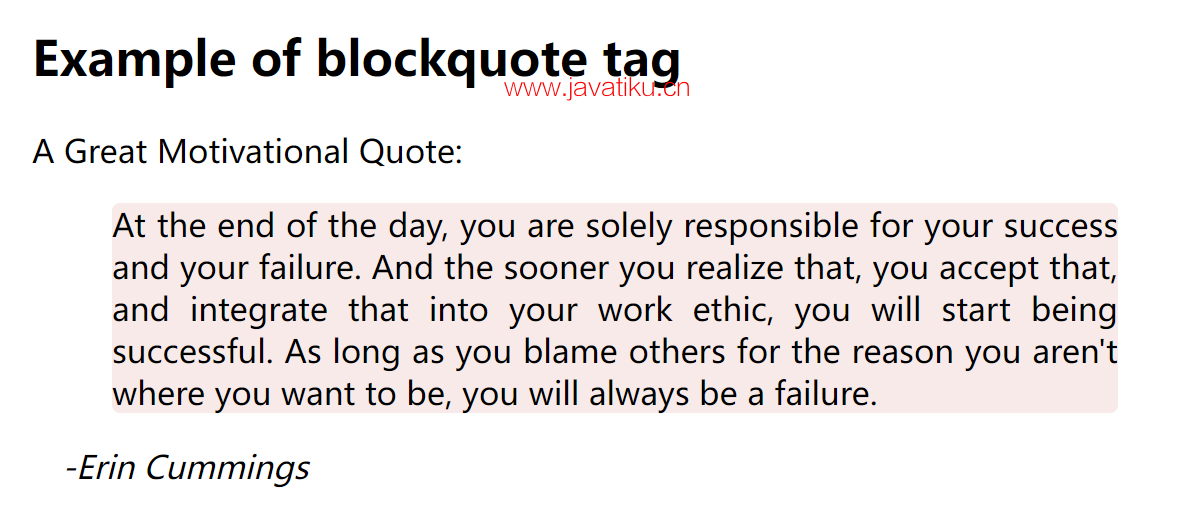
<h2>Blockquote 标识示例</h2>
<p>A Great Motivational Quote:</p>
<blockquote cite="http://www.javatiku.cn">
<p>
At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren't where you want to be, you will always be a failure.
</p>
</blockquote>
<cite>-Erin Cummings</cite>
</body>
</html>注意:我们使用 CSS 属性 margin-right: 25px 来更改应用于文本的缩进。您也可以使用 margin-left 或 margin 缩写属性。
输出
属性
标签特定属性
| 属性 | 值 | 描述 |
|---|---|---|
| cite | URL | 用于指定引用所在的源的 URL。 |
全局属性
<blockquote> 标签支持 HTML 中的所有全局属性。
事件属性
<blockquote> 标签支持 HTML 中的所有事件属性。
支持的浏览器
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| <blockquote> | 是 | 是 | 是 | 是 | 是 |



