HTML教程-HTML的全称是什么

HTML 是 Hypertext Markup Language 的缩写。这种标记语言用于创建和编辑在网页上显示的文本、图像和其他内容。
HTML基于 SGML(Standard Generalized Markup Language)。它使用各种标签和属性来帮助用户在页面上显示文本、链接和图像。HTML页面通过 HTTP(Hypertext Transfer Protocol)在万维网上分发。
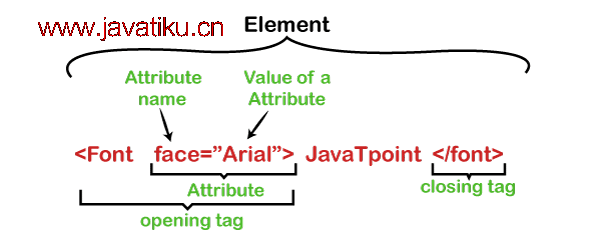
任何HTML页面都是由多个标签组成,这些标签被尖括号 < 和 > 包围。HTML标签通常是成对出现的,例如 <h1></h1>、<html></html> 等。成对的标签中,第一个标签(包括属性)称为开放标签(<p>),第二个标签称为闭合标签(</p>)。但是,有些标签在打开后不需要闭合,例如 <img>、<br>、<input> 等。这些标签被称为空标签或单标签。
任何网络浏览器,如 Internet Explorer、Google Chrome、Mozilla Firefox 等,不会显示页面中使用的标签,而是使用它们来解释页面的内容。
HTML是由 Tim Berners-Lee 在 1990 年发明的一种标记语言。
在HTML中,标签和属性不区分大小写,因此在编写HTML代码时可以自由使用大写或小写字母。

下面是一个简单的示例,演示如何使用HTML代码创建一个网页。当运行时,此示例将在网页上显示 "Hello JavaTpoint!"。
<!Doctype Html> <!-- 第一个标签 -->
<Html> <!-- 第二个标签 -->
<Head> <!-- 第三个标签 -->
<!-- Fourth tag -->
<Title>
Simple Example
</Title>
</Head>
<Body> <!-- 第五个标签 -->
Hello Javatiku!
</Body>
</Html>在上面的示例中,第一个标签定义了文档类型。第二个标签是必需的,它是每个HTML文档的起始标签,用于告诉浏览器这是一个HTML文档。
第三个标签总是紧随 <html> 标签之后使用。此标签包含元信息,例如网页的标题、CSS代码和JavaScript代码。此标签必须在下一个(body)标签开启之前关闭。在 head 标签中,我们使用了第四个标签,给出了网页的标题。然后我们关闭了 </title> 和 </head> 标签。
接下来,我们使用了第五个标签 <body>,用于在页面上显示文本、图像和其他内容。在此标签中,您可以使用标签和属性来编写要在网页上显示的信息。我们编写了 "Hello Javatiku!",当浏览器执行此代码时,将在页面上显示该内容。然后,我们依次关闭了所有已打开的标签,首先是 body 标签,然后是 <html> 标签。



