HTML教程-HTML选中属性

selected是<option>元素的一个属性,用于定义下拉列表中的默认选择。
当某个选项使用该属性时,在网页加载时,该选项将被预选并显示在首位。
语法
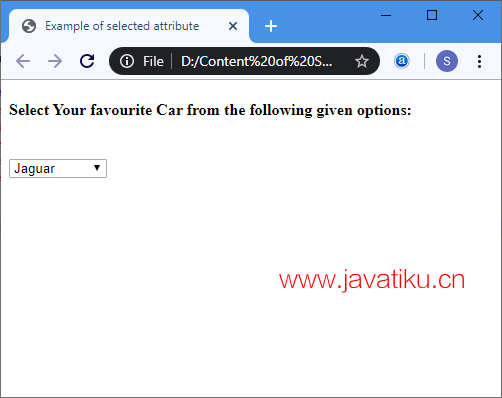
<option selected>示例:以下示例在<option>标签中使用了selected属性,并设置为Jaguar值。
<!DOCTYPE html>
<html>
<head>
<title>选中属性示例</title>
</head>
<body>
<h4>从以下给定的选项中选择您喜欢的汽车:</h4>
<br>
<select name="cars">
<option value="Mercedes">Mercedes</option>
<option value="Lamborghini">Lamborghini</option>
<!-- 在下面的选项标签中,我们使用了selected属性来指定Jaguar值,默认情况下,在网页上显示为选中状态。 -->
<option value="Jaguar" selected>Jaguar</option>
<option value="BMW">BMW</option>
<option value="Audi">Audi</option>
</select>
</body>
</html>输出结果:

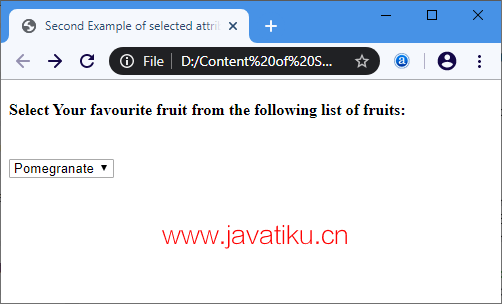
示例 2:以下示例在<option>标签中使用了selected属性,并设置为Pomegranate值。
<!DOCTYPE html>
<html>
<head>
<title>选中属性的第二个示例</title>
</head>
<body>
<h4>从以下水果列表中选择您喜欢的水果:</h4>
<br>
<select name="fruits">
<option value="Apple">Apple</option>
<option value="Banana">Banana</option>
<option value="Orange">Orange</option>
<!-- 在下面的选项标签中,我们使用了selected属性来指定Pomegranate值,默认情况下,在网页上显示为选中状态。 -->
<option value="Pomegranate" selected>Pomegranate</option>
<option value="Grapes">Grapes</option>
<option value="Mango">Mango</option>
</select>
</body>
</html>输出结果:

浏览器支持
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
<selected> | 是 | 是 | 是 | 是 | 是 |



