HTML教程-HTML重置按钮

重置是<button>元素的type属性的一个值。它用于将表单中填写的值重置为初始值。
语法
<button type="reset">示例
示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Reset按钮示例</title>
<style>
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
.container {
padding: 50px;
background-color: lightblue;
}
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
padding: 16px 20px;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center><h1>表单</h1></center>
<hr>
<label for="fn">Firstname:</label>
<input type="text" id="fn" name="firstname" placeholder="Firstname" size="15" required>
<label for="mn">Middlename:</label>
<input type="text" id="mn" name="middlename" placeholder="Middlename" size="15" required>
<label for="ln">Lastname:</label>
<input type="text" id="ln" name="lastname" placeholder="Lastname" size="15" required>
<div>
<label>
Gender:
</label>
<br>
<input type="radio" value="Male" name="gender" checked> Male
<input type="radio" value="Female" name="gender"> Female
<input type="radio" value="Other" name="gender"> Other
</div>
<label for="phn">
Phone:
</label>
<input type="text" name="country code" placeholder="Country Code" value="+91" size="2">
<input type="text" id="phn" name="phone" placeholder="Phone no." size="10" required>
<label for="em">
Email:
</label>
<input type="text" id="em" placeholder="Enter Email" name="email" required>
The below button displays as the reset button, which is used to reset the filled values of a form to its initial values.
<button type="reset" value="submit">Reset</button>
</div>
</form>
</body>
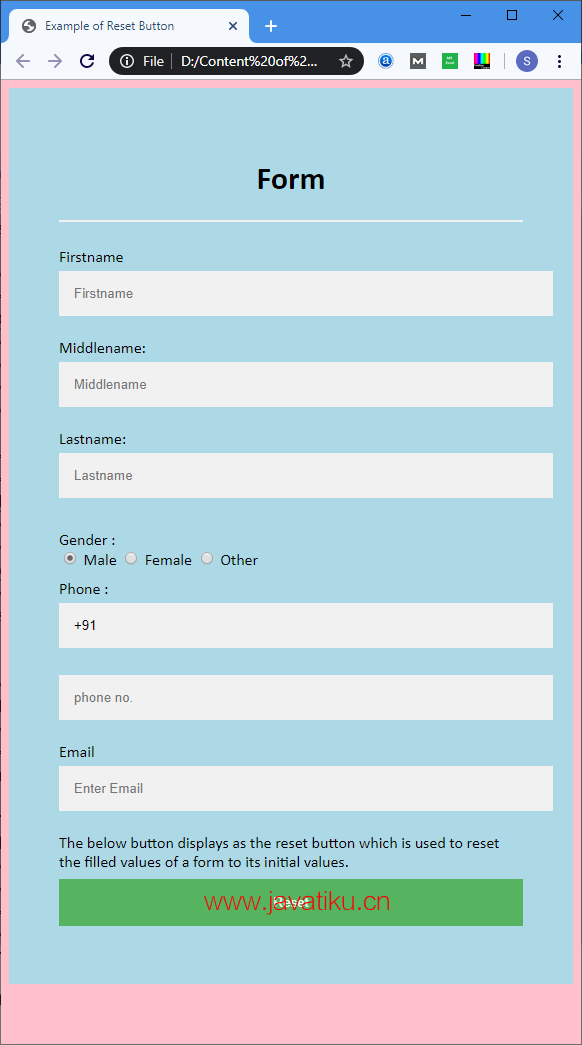
</html>输出结果:

浏览器支持
| 元素 |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
|---|---|---|---|---|---|
| Reset按钮 | 支持 | 支持 | 支持 | 支持 | 支持 |



