Diango教程-如何使用 Django 上传图像

图像上传是任何现代网络应用程序的主要功能之一。它允许用户将图像或图片上传到服务器上。幸运的是,Django 提供了处理图像的简单过程,特别是上传图像或图片。使用它,我们可以创建一个漂亮的 Web 应用程序,用户可以在其中上传带有标题的图像。
在本教程中,我们将讨论如何在 Django 应用程序中上传图像。在我们进一步讨论之前,请确保您具备 Django 的基本知识。
将图像上传到 Django
大多数Web应用程序都处理文件或图像,Django提供了两个模型字段允许用户上传图像和文件。这些字段是FileField和ImageField;基本上 ImageField 是FileField的专门版本,它使用 Pillow 来确认文件是图像。让我们看看以下创建模型的示例。
models.py
from django.db import models
class UploadImage(models.Model):
caption = models.CharField(max_length=200)
image = models.ImageField(upload_to='images')
def __str__(self):
return self.caption 我们创建由两个字段组成的UploadImage模型 -标题和图像。图像字段将用作 Django 的文件存储 API。该 API 提供了存储和检索文件以及读取和写入文件的功能。upload_to参数指定存储图像的文件位置。
我们不需要手动创建媒体目录;当我们上传图像时它会自动创建。
首先,我们需要安装 Pillow 库,这有助于处理图像。我们可以使用以下 pip 命令安装它。
pip install Pillow现在将以下设置添加到项目的 settings.py 文件中。
settings.py
# Base url to serve media files
MEDIA_URL = '/media/'
# Path where media is stored
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/') - MEDIA_URL - 它将提供媒体文件。
- MEDIA_ROOT - 它指定存储文件的根路径。
下一步,我们应该在urls.py文件中添加以下配置。
Urls.py
from django.contrib import admin
from django.urls import path
from django.urls.conf import include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(('sampleapp.urls'), namespace='sampleapp'))
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT) 所有必需的配置均已完成;我们准备运行以下命令。
python manage.py makemigations
python manage.py migrate 运行此命令后,我们将创建一个表单,该表单将图像作为用户的输入。让我们创建一个表单。
forms.py
from django.db import models
from django.forms import fields
from .models import UploadImage
from django import forms
class UserImage(forms.ModelForm):
class meta:
# To specify the model to be used to create form
models = UploadImage
# It includes all the fields of model
fields = '__all__' 创建 Django 模型表单的优点是它可以处理表单验证,而无需在脚本中显式声明。它还将根据 model.py 文件中提到的模型字段在页面上创建表单字段。
要显示此表单,我们需要在模板文件夹下创建image_form.html文件。
template/image.form.html
{% extends 'base.html' %}
{% block content %}
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Upload</button>
</form>
{% if img_obj %}
<h3>Succesfully uploaded : {{img_obj.caption}}</h3>
<img src="{{ img_obj.image.url}}" alt="connect" style="max-height:300px">
{% endif %}
{% endblock content %} 注意 - 我们使用 enctype =“multipart/form-data”,它允许通过 POST 发送文件。如果没有 enctype,用户无法通过 POST 请求发送文件。必须包含在表单中才能处理文件或图像。
现在我们将创建视图来处理请求。
view.py
from django.shortcuts import redirect, render
from sampleapp.forms import UserImageForm
from .models import UploadImage
def image_request(request):
if request.method == 'POST':
form = UserImageForm(request.POST, request.FILES)
if form.is_valid():
form.save()
# Getting the current instance object to display in the template
img_object = form.instance
return render(request, 'image_form.html', {'form': form, 'img_obj': img_object})
else:
form = UserImageForm()
return render(request, 'image_form.html', {'form': form}) 上面的视图很简单,处理图像与正常形式相同。当我们上传图片时,就会生成post请求。该表单会自动验证并保存在媒体文件夹中。需要注意的一点是,我们使用form.instance获取图像对象,它将用于将图像显示到网页上。
让我们为此视图创建URL 。
sampleapp/urls.py
from django.urls import path
from .views import image_request
app_name = 'sampleapp'
urlpatterns = [
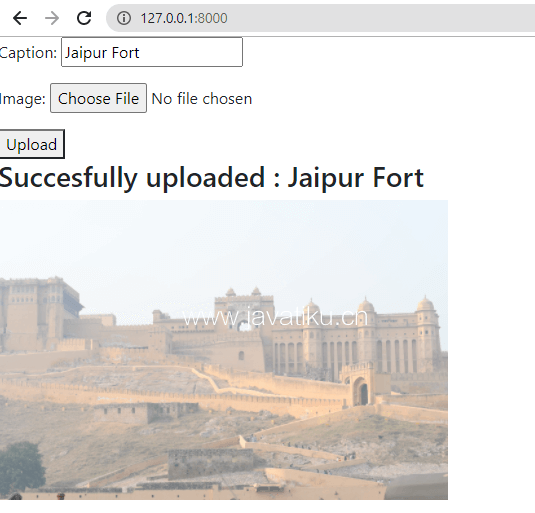
path('', image_request, name = "image-request") 运行本地主机服务器后我们得到以下表格。
输出:

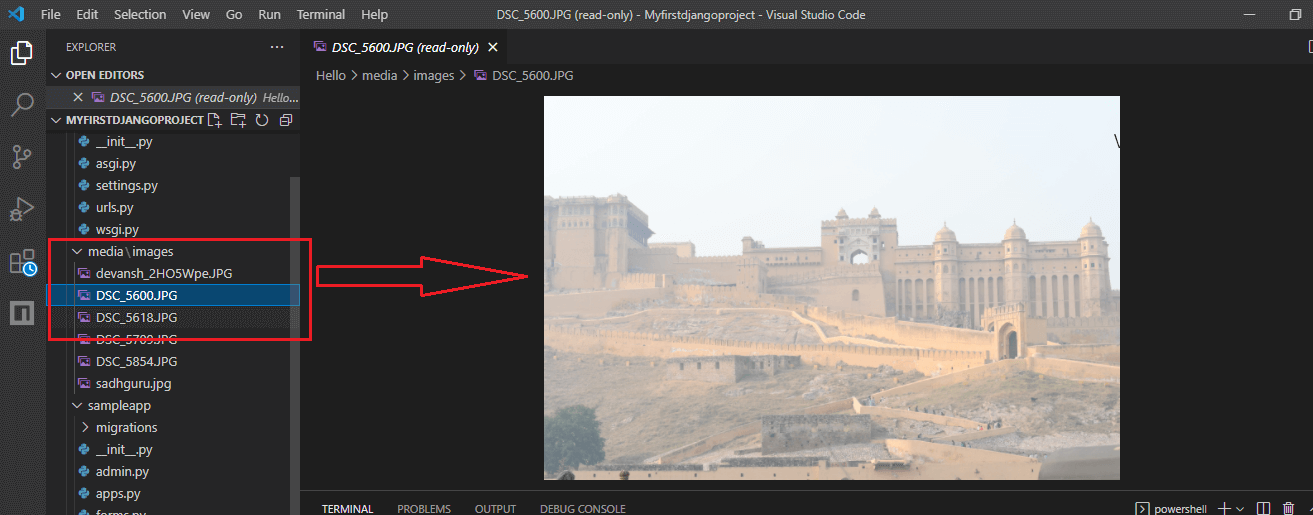
该文件将存储在我们在模型字段中提到的媒体/图像中。

结论
在本教程中,我们讨论了如何使用 Django 上传图像。Django 提供了简单的接口来执行图像或文件上传。我们只需要进行一些配置并在模型表单的字段中定义一个ImageField即可。我们还可以按照相同的过程上传任何文件(.xml、.pdf、.word、.etc),但我们需要在模型字段中将 ImageField 转换为 FileField。



