Diango教程-Django 用户创建表单

Django 带有内置的用户身份验证系统。此配置执行最常见的项目需求,处理各种任务以及有效的密码和权限。
我们可以通过导入用户认证模块来创建用户登录。本文将讨论用于创建新用户的UserCreationForm 。它是一个继承自ModelForm类的内置模块。在学习Django UserCreationForm之前,我们先简单介绍一下User。
什么是用户对象?
用户对象是用户认证系统的主要组成部分。它们被表示为网站访问者,用于实现阻止访问、注册用户配置文件、将内容与创建者相关联等功能。但是“超级用户”和“管理员”类用户对象提供了特殊属性。
用户对象由以下主要属性组成。
- username
- password
- first_name
- last_name
Django 用户创建表单
Django UserCreationForm 用于创建可以使用我们的 Web 应用程序的新用户。它具有三个字段:用户名、密码1和密码2(主要用于密码确认)。
要使用 UserCreationForm,我们需要从django.contrib.auth.forms 导入它。
from django.contrib.auth.forms import UserCreationForm 在这里,我们将创建视图来处理请求。
view.py文件
from django.shortcuts import render
from django.contrib.auth.forms import UserCreationForm
# Create your views here.
def register(request):
if request.POST == 'POST':
form = UserCreationForm()
if form.is_valid():
form.save()
messages.success(request, 'Account created successfully')
else:
form = UserCreationForm()
context = {
'form':form
}
return render(request, 'register.html', context) 现在我们将在Hello.url.py中创建路径来处理请求。
from django.urls import path
from django.contrib import admin
from sampleapp.views import register
urlpatterns = [
path('admin/', admin.site.urls),
path('register', register, name = 'register')
] template/base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Register Page</title>
</head>
<body>
{% block content %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
{% endblock content %}
</body>
</html> 接下来,我们将通过扩展模板文件夹中的base.html文件来创建register.html文件。
template/register.html
{% extends 'base.html' %}
{% block content %}
<div class = "login">
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
<h1>Register Here - JavaTpoint Blog</h1>
<form method="post" >
{% csrf_token %}
<table>
{{ form.as_table }}
<tr>
<td></td>
<td><input type="submit" name="submit" value="Register" /></td>
</tr>
</table>
</form>
</div>
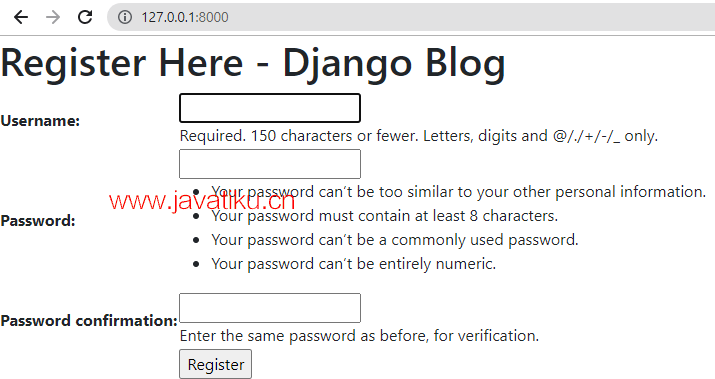
{% endblock content %} 当我们使用 http://127.0.0.1:8000/register/ 发送请求时,我们得到如下形式。
输出:

当我们单击“注册”按钮时,将生成 POST 请求并创建新用户。使用UserCreationForm()新创建的User会将is_superuser和is_staff设置为 False,但is_active设置为 True。
UserCreationForm ()提供有限的字段。假设我们要发送验证邮件来验证用户;我们不能这样做,因为它没有电子邮件字段。
正确的用户注册表应采取以下步骤:
- 用户填写详细信息并点击提交按钮。
- 这些网站会在提交的邮件中发送验证链接。
- 用户在输入的邮件中收到验证链接。
为此,我们要么修改 UserCreationForm,包括电子邮件字段和验证工具,要么从头开始创建新的用户注册表单。
我们将创建新的用户注册表单,因为它将提供对表单的完全控制。
现在,我们将创建*forms.py*文件,并在示例应用程序的forms.py 文件中创建新类CustomUserCreationForm 。
例子 -
python_projectMyfirstdjangoprojectHellosampleappforms.py
from django import forms
from django.contrib.auth.models import User
from django.contrib.auth.forms import UserCreationForm
from django.core.exceptions import ValidationError
from django.forms.fields import EmailField
from django.forms.forms import Form
class CustomUserCreationForm(UserCreationForm):
username = forms.CharField(label='username', min_length=5, max_length=150)
email = forms.EmailField(label='email')
password1 = forms.CharField(label='password', widget=forms.PasswordInput)
password2 = forms.CharField(label='Confirm password', widget=forms.PasswordInput)
def username_clean(self):
username = self.cleaned_data['username'].lower()
new = User.objects.filter(username = username)
if new.count():
raise ValidationError("User Already Exist")
return username
def email_clean(self):
email = self.cleaned_data['email'].lower()
new = User.objects.filter(email=email)
if new.count():
raise ValidationError(" Email Already Exist")
return email
def clean_password2(self):
password1 = self.cleaned_data['password1']
password2 = self.cleaned_data['password2']
if password1 and password2 and password1 != password2:
raise ValidationError("Password don't match")
return password2
def save(self, commit = True):
user = User.objects.create_user(
self.cleaned_data['username'],
self.cleaned_data['email'],
self.cleaned_data['password1']
)
return user 在上面的代码中,我们在CustomUserCreationForm中定义了四个字段:username、email、password1和password2。接下来,我们为每个字段定义单独的方法来清理数据。如果仔细观察,会发现密码 1 和密码 2 字段中都使用了小部件字段。小部件键参数允许更改字段的默认小部件。
- username_clean ()将防止输入重复的用户名。
- email_clean ()将防止输入重复的电子邮件。
- clean_password2 ()方法将检查两个密码是否匹配
然后,save()方法将保存数据。
现在,我们更新views.py文件中的register()视图。
from django.contrib.auth import forms
from django.shortcuts import redirect, render
from django.contrib import messages
from django.contrib.auth.forms import UserCreationForm
from .forms import CustomUserCreationForm
# Create your views here.
def register(request):
if request.POST == 'POST':
form = CustomUserCreationForm()
if form.is_valid():
form.save()
else:
form = CustomUserCreationForm()
context = {
'form':form
}
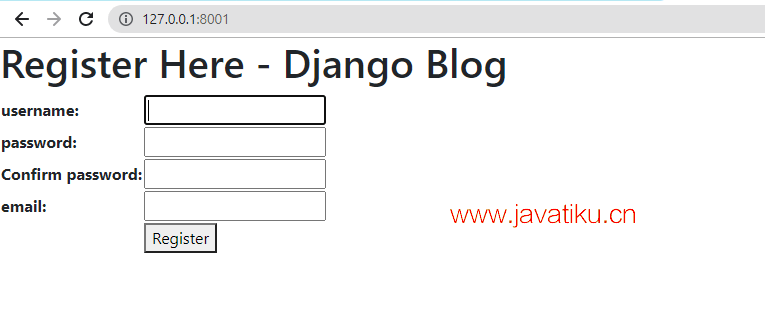
return render(request, 'register.html', context) 输出:

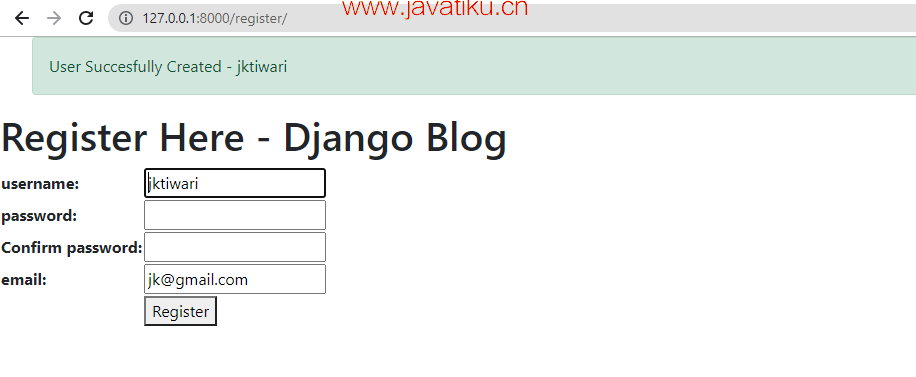
在这里,我们输入用户详细信息来创建新用户,我们得到以下输出。

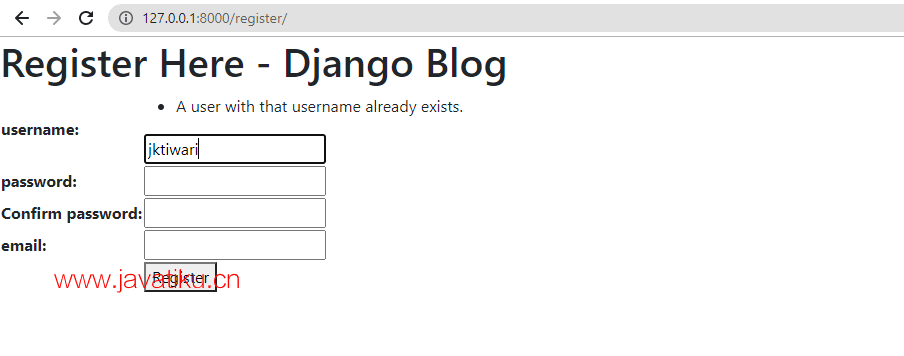
当您尝试使用相同的用户名创建用户时,它将显示一条消息 -具有该用户名的用户已存在。

我们还可以通过添加更多字段和功能来扩展此CustomeUserCreationForm,并且我们还可以使用form.ModelForm类。但在本教程中,我们使用了form.Form类。在接下来的教程中,我们将实现电子邮件验证属性,用户可以在其中接收邮件进行验证。要创建电子邮件验证工具,我们需要存储一些有关用户的附加数据,但在本教程中我们无法这样做。我们将完成即将推出的用户模型教程。



