Diango教程-带有 Bootstrap 的 Django

Bootstrap 是一个用于在 Web 应用程序中创建用户界面的框架。它提供了css、js和其他工具来帮助创建所需的界面。
在Django中,我们可以使用bootstrap来创建更加用户友好的应用程序。
为了实现bootstrap,我们需要遵循以下步骤。
1.下载引导程序
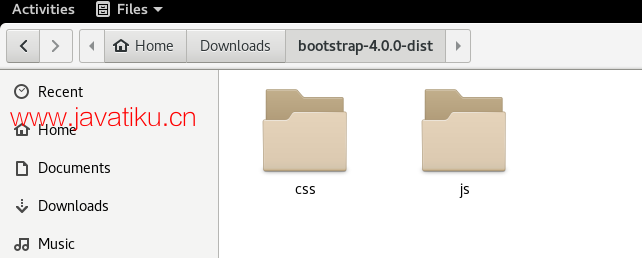
访问官方网站 https://getbootstrap.com 将 bootstrap 下载到本地计算机。它是一个zip文件,解压它并看到它包含两个文件夹。

2. 创建目录
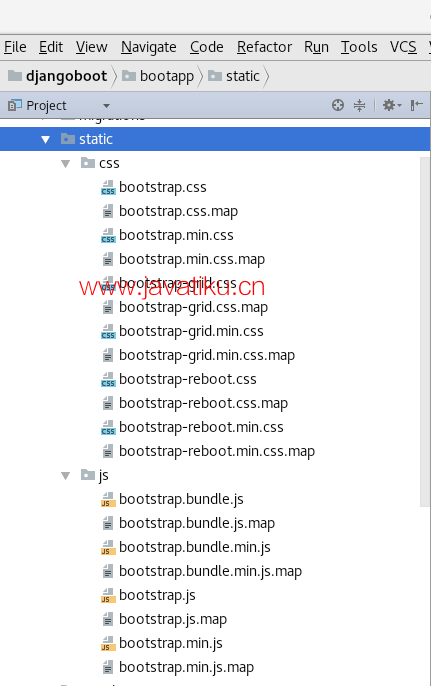
在创建的应用程序中创建一个名为static 的目录,并将 css 和 jss 文件夹放入其中。这些文件夹包含大量文件,请参见屏幕截图。

3. 创建模板
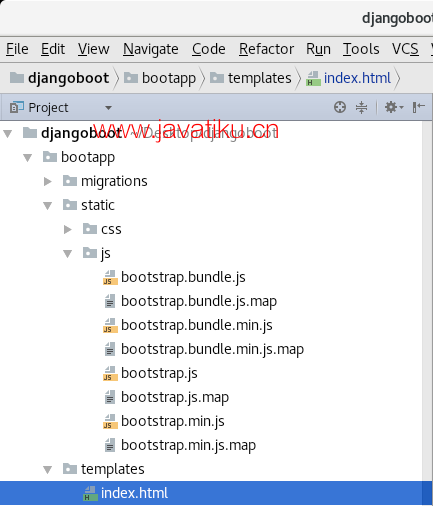
首先在应用程序内创建一个 templates 文件夹,然后创建一个 index.htm 文件来实现(链接)引导 css 和 js 文件。
4. 加载Boostrap
将引导文件加载到静态文件夹中。使用以下代码。
{% load staticfiles %} 并通过提供文件位置(源)来链接文件。请参阅index.html 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<link href="{% static 'css/bootstrap.min.css' %}" >
<script src="{% static 'bootstrap.min.js' %}"></script>
<script>alert();</script>
</head>
<body>
</body>
</html> 在此模板中,我们链接了两个文件,第一个是 bootstrap.min.css,第二个是 bootstrap.min.js。让我们看看如何在应用程序中使用它们。
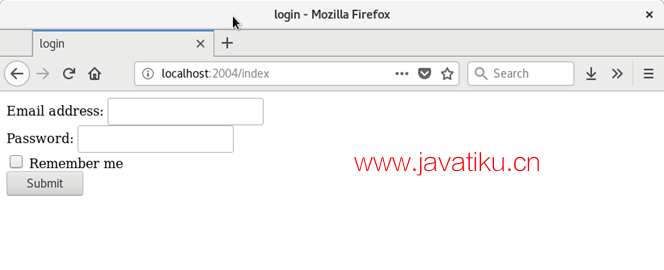
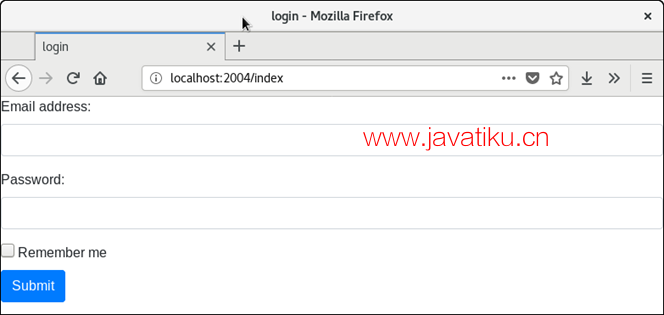
假设,如果我们不使用 bootstrap,我们的 html 登录看起来像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/save" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html> 输出:

加载引导文件后。我们的代码如下所示:
// 索引.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
{% load staticfiles %}
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<form action="/save" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html> 输出:

现在,我们的登录表单看起来好多了。这就是引导程序的优点。
最后,项目结构如下所示。