Chrome插件:React Developer Tools 使用者视角的实用指南

首先,我要承认,当我第一次尝试使用 React 进行开发时,我遇到了很多难以解决的问题。
不过,很快我发现了 React Developer Tools 这款插件,它极大地简化了我的调试工作。在这篇指南中,我将分享这款工具为我带来的各种便利和如何充分利用它。

为什么选择 React Developer Tools?
有时你可能会对某个组件的状态或属性感到困惑,或者不确定为什么某个组件重新渲染了。这款工具提供了一个直观的界面,允许你实时查看和编辑组件的属性和状态,同时还能分析组件的性能。
React Developer Tools安装与使用
安装过程非常简单。以下是*React Developer Tools*插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
扫码关注公众号,回复关键字:插件 获取*React Developer Tools*插件安装包。**

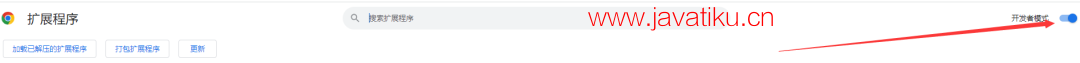
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
3. 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

4.拖放ZIP文件
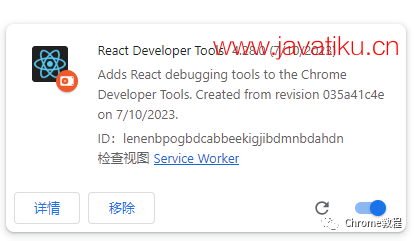
将先前载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。

你的浏览器工具栏上应该会出现一个 React 图标。
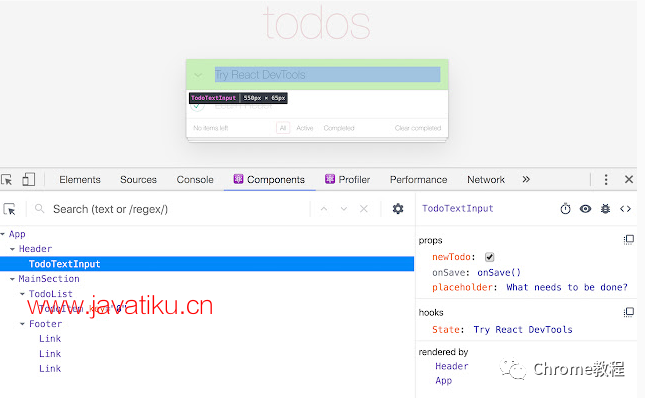
你可以打开了一个 React 网站,点击了浏览器右上角的 React 图标。这样整个组件树清晰地呈现在你的眼前,可以点击任何组件查看其详细信息。
- 查看组件的状态和属性:我发现某个组件没有如预期那样显示,于是我点击了它,在右侧面板中立刻看到了其状态和属性。
- 编辑与实时预览:我尝试在面板中更改了一些属性值,页面上的组件实时响应了我的更改。这真是太酷了!
- 性能问题定位:在 "Profiler" 选项卡中,我启动了性能记录,然后在页面上进行了一些操作。停止记录后,我得到了关于哪些组件渲染时间较长的清晰数据,这对于优化页面性能非常有帮助。

一些建议
- 不要害怕尝试:这款工具提供了丰富的功能,多花些时间去探索,你会发现更多的惊喜。
- 如果你不确定某个功能的作用,尝试查看官方文档或在线社区,那里有丰富的资源和经验分享。
结语
对于我这样的 React 开发者,React Developer Tools 真的是一个无价之宝。它简化了我的调试流程,帮助我更快地定位和解决问题。如果你还没有尝试,我强烈推荐你安装并体验它。



