Chrome插件:Web Developer网页开发工具集

网页开发者朋友,今天我要和你分享一个我个人非常喜欢的 Chrome 插件:Web Developer 工具集。

不论你是一位经验丰富的前端工程师还是初涉此道的新手,这款插件都能为你带来意想不到的便利。
1. Web Developer 工具集是什么?
简单来说,这是一个为网页开发者打造的神奇工具箱。想象一下,你正在开发一个网站,突然想要查看某个元素的 CSS 属性或想要快速禁用 JavaScript,这时只需轻轻一点,Web Developer 就能满足你的所有需求。
它的独特魅力
- CSS 魔法师:无论是查看、编辑还是禁用 CSS,它都能助你一臂之力。
- 表单专家:从显示密码到编辑任何表单,再也不用深入源代码去寻找答案。
- 图像侦探:想知道图片的尺寸、路径或 alt 属性?说你想知道,它就告诉你。
- 信息探索者:页面的 meta 标签、链接信息、页面颜色,无所不知、无所不探。
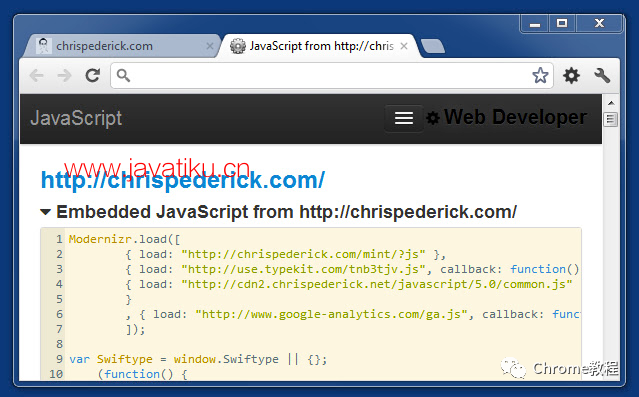
- JavaScript 挑战者:想要临时禁用脚本或查看全部脚本?一切尽在掌握。


下载与安装
安装过程非常简单。以下是Web Developer插件的安装步骤:
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
扫码关注公众号,回复关键字:插件 获取Web Developer插件安装包。

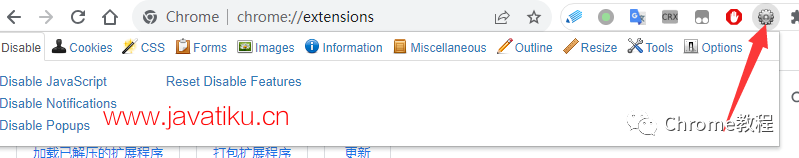
2.安装包下载好后,打开chrome浏览器的扩展程序界面:
- 对于Chrome浏览器: 在地址栏中输入 chrome://extensions/ 并按Enter。
- 对于Microsoft Edge(基于Chromium的新版本): 输入 edge://extensions/ 并按Enter。
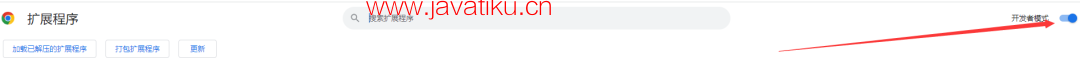
3. 启用开发者模式
在扩展程序页面的右上角,你会看到一个“开发者模式”的切换按钮。确保它是打开(或启用)的。

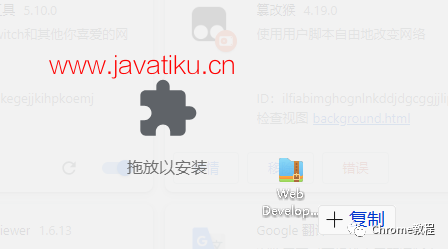
4.拖放ZIP文件
将先前下载的文件如下图,直接拖放到扩展程序页面中。

这样就安装完成了。(错误直接忽略即可)

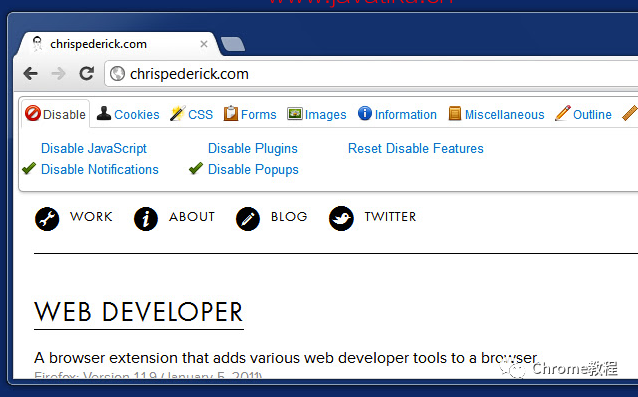
安装完成后,你可以将插件固定到上面的插件栏,这样就会在浏览器的右上角看到这个插件的图标。点击它,你会看到一个下拉菜单,里面列出了所有可用的工具。根据你的需要,选择相应的功能。比如,想要查看页面的所有图像信息,只需点击 "图像" > "显示图像信息" 即可。

使用小贴士
- 实践为王:虽然上面我列出了一些基本功能,但真正的高手是通过实践来掌握工具的。所以,多点击、多试验,你会发现更多的秘密功能。
- 不要害怕出错:这款插件非常用户友好。如果你不小心搞乱了页面,刷新一下页面就能恢复原状。
最后的小建议
工具再好,也只是辅助。真正的大师是那些能够灵活运用工具的人。所以,当你使用 Web Developer 工具集时,不妨多思考,多实践,相信你会在开发之路上走得更远。
这就是我对 Web Developer 插件的一些个人体验和建议。希望它也能成为你网页开发旅程中的得力助手!



