2023最新前端学习路线(完整版)

这是一份非常详细的前端学习路线,涵盖了HTML、CSS、JavaScript以及与前端开发相关的工具、网络、安全、测试、性能优化、可访问性和国际化等知识点。
通过深入学习和实践这些内容,你将能够构建出现代化的响应式网页和交互式应用程序。
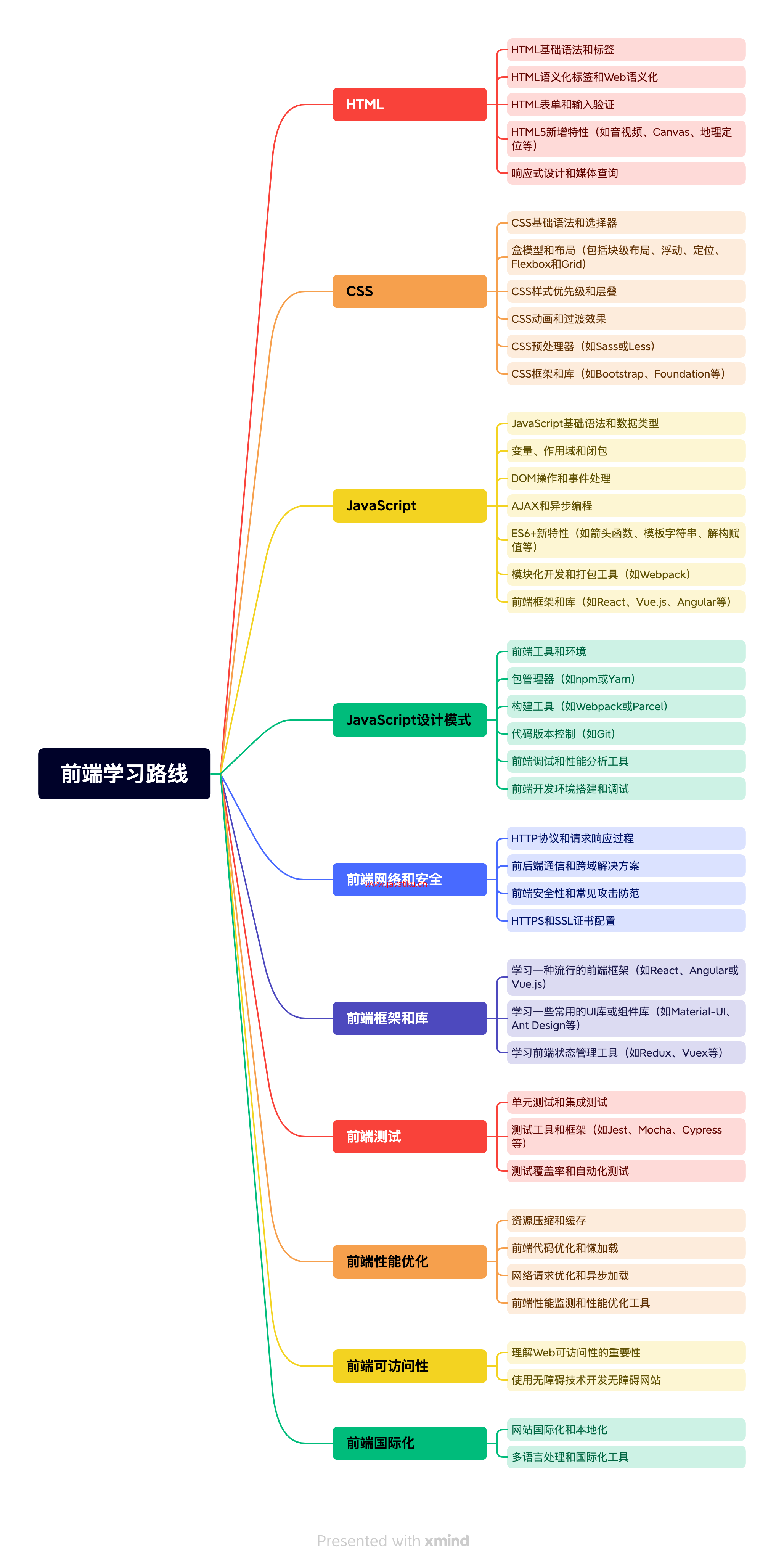
前端学习路线

相关书籍推荐
- 《JavaScript权威指南》- 作者:David Flanagan
这本书是JavaScript领域的经典之作,涵盖了JavaScript的方方面面,从基础语法到高级概念都有详细的解释和示例。它是学习JavaScript的绝佳指南和参考手册。

- 《CSS权威指南》- 作者:Eric A. Meyer、Estelle Weyl
这本书深入介绍了CSS的各个方面,包括选择器、盒模型、布局、动画、响应式设计等。它提供了大量的示例和技巧,适合希望深入理解和掌握CSS的开发者。

- 《JavaScript高级程序设计》- 作者:Nicholas C. Zakas
这本书详细介绍了JavaScript的高级概念和技术,包括对象、函数、异步编程、模块化等。它深入解析了JavaScript的核心原理和最佳实践,适合有一定JavaScript基础的读者。

前端学习心得
前端开发是一个不断发展和变化的领域,需要不断学习和保持对新技术的关注。以下是一些学习前端开发时的建议和心得:
- 建立坚实的基础:前端开发的基础知识非常重要。首先要掌握HTML、CSS和JavaScript的基本语法和概念。学习HTML时,了解标签的语义和用途;学习CSS时,掌握样式的选择器和属性;学习JavaScript时,理解变量、函数、对象等基本概念。这些基础知识将成为你深入学习和应用前端技术的基石。
- 不断练习和实践:前端开发是一门实践性很强的技术,通过不断的练习和实践来巩固所学知识非常重要。尝试编写小型的网页或应用程序,解决一些实际问题,参与开源项目或个人项目等。通过实践,你将更加熟悉前端开发的流程和工具,并提升自己的实际编码能力。
- 学习并掌握常用框架和工具:前端开发涉及到许多框架和工具,如React、Vue.js、Angular、Webpack等。建议选择一两个主流的框架进行学习和实践,了解它们的基本原理和用法。同时,熟悉一些常用的前端工具和构建工具,如Git、npm、Babel等,这将提高你的开发效率和团队协作能力。
- 深入学习响应式设计和移动端开发:随着移动设备的普及,响应式设计和移动端开发成为前端开发的重要方向。学习如何编写适配不同设备的响应式网页,了解移动端开发的特点和技术,如移动布局、移动端性能优化等。
- 关注前端社区和学习资源:前端开发是一个活跃的社区,有许多优秀的博客、论坛、社交媒体等资源可供学习和交流。关注一些知名的前端开发者和技术专家,参与讨论和分享。此外,也可以参加一些前端技术交流会议或线下活动,与其他开发者进行面对面的交流和学习。
学习前端开发需要持续的学习和实践,掌握新技术和保持对行业的关注是非常重要的。



